
Dieser Artikel bietet Ihnen eine detaillierte Erklärung der Verwendung der relativen und absoluten Positionierung von CSS. Ich hoffe, dass er für Freunde in Not hilfreich ist.
Sprechen wir über die Verwendung der relativen und absoluten CSS-Positionierung
Relative CSS-Positionierung
Der auf relative Positionierung eingestellte Elementrahmen wird um einen bestimmten Abstand versetzt. Das Element behält seine unpositionierte Form und den Platz, den es ursprünglich einnahm.
CSS Relative Positioning
Relative Positionierung ist ein sehr leicht zu verstehendes Konzept. Wenn ein Element relativ positioniert ist, erscheint es dort, wo es ist. Anschließend können Sie das Element „relativ“ zu seinem Ursprung verschieben, indem Sie eine vertikale oder horizontale Position festlegen.
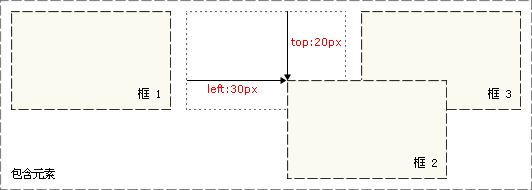
Wenn Sie „oben“ auf 20 Pixel festlegen, befindet sich das Feld 20 Pixel unter dem oberen Rand seiner ursprünglichen Position. Wenn left auf 30 Pixel eingestellt ist, werden 30 Pixel Platz links vom Element erstellt, wodurch das Element nach rechts verschoben wird.
#box_relative {
position: relative;
left: 30px;
top: 20px;
}Beachten Sie, dass das Element bei Verwendung der relativen Positionierung immer noch den ursprünglichen Platz einnimmt, unabhängig davon, ob es verschoben wird oder nicht. Daher führt das Verschieben eines Elements dazu, dass es andere Felder verdeckt.
Beispiel für relative CSS-Positionierung
<html>
<head>
<style type="text/CSS">
h2.pos_left { position:relative; left:-20px }
h2.pos_right { position:relative; left:20px }
</style> </head>
<body> <h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。
</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。
</p>
</body>
</html>
Lassen Sie uns über die Verwendung der relativen und absoluten CSS-Positionierung sprechen
2 Erklärung der Positionierung
Lassen Sie mich zunächst eine virtuelle Szene aufbauen: Es gibt einen rechteckigen Raum mit einem mit Wasser gefüllten Eimer und einer darin getränkten Wassermelone. Im Raum befinden sich auch viele Haken, die zum Aufhängen von Dingen verwendet werden . Jetzt verknüpfe ich die Webseitenelemente mit den Objekten oben, dann ist der Raum eine Webseite, der Eimer ist ein Abschnitt der Webseite, das Wasser im Eimer ist der Textfluss und die Wassermelone ist das zu positionierende Objekt.
(1) Absolute Positionierung des Beitrags (absolut)
Im Gegensatz zur vorherigen Erklärung ist eine absolute Positionierung der Wassermelone gleichbedeutend damit, die Wassermelone aus dem Wasser zu heben und aufzuhängen Hängen Sie es an einen Haken in der Luft und füllen Sie es automatisch mit Wasser (das absolut positionierte Objekt gibt seine ursprünglich besetzte Position auf, es handelt sich also um einen Beitrag). Wenn die Position des Eimers zu diesem Zeitpunkt noch nicht festgelegt wurde, wird die Position der aufgenommenen Wassermelone nicht mehr durch die Position des Eimers beeinflusst. Unabhängig davon, wie der Eimer bewegt wird, bleibt die Wassermelone immer noch hängen Bei der Platzierung der Wassermelone ist die obere linke Ecke des Raums (die obere linke Ecke des Körpers) maßgebend und es werden die Werte links, rechts, oben und unten verwendet zu positionieren.
Wenn der Eimer jedoch auch Positionierungseinstellungen bereitstellt (normalerweise relative Positionierung, dieser praktische Tipp wird weiter unten besprochen), ist die Platzierung der Wassermelone zu diesem Zeitpunkt nicht so frei, obwohl die Wassermelone zu diesem Zeitpunkt aufgenommen wird Es hat keinen Einfluss auf das Wasser im Eimer (Textfluss), aber es muss trotzdem auf den Eimer hören, der Watermelon sagt: „Du kannst dich bewegen, aber du solltest dich innerhalb meiner Reichweite bewegen.“ Ich möchte, dass du es tust 1 Meter über und links von mir.“ „Du musst mir bis zum Tod folgen, und du musst mir folgen, wenn ich gehe.“ Wenn sich viele Wassermelonen im Eimer befinden, können sie alle herausgenommen und in die Luft gehoben werden. Sie werden in Räumen (Schichten) unterschiedlicher Höhe angeordnet, so dass man, wenn man senkrecht auf das Dach blickt, verschiedene übereinander gestapelte Wassermelonen sehen kann (diese sogenannte Höhe existiert auf der Webseite nicht, genau wie Elemente sind in einer FLASH-Animation auf verschiedenen Ebenen angeordnet, aber beim Betrachten entsteht kein Gefühl von Tiefe. Es ist ersichtlich, dass das Referenzziel eines absolut positionierten Objekts sein übergeordnetes Objekt ist, das professionell als umschließender Block bezeichnet wird.
(2) Egoistische relative Positionierung (relativ)
Eines der größten Merkmale der relativen Positionierung ist, dass er nach dem Weglaufen durch die Positionierung immer noch die ursprüngliche Position einnimmt und diese nicht an andere weitergibt um ihn herum, wie zum Beispiel Objekte wie Textströme. Die relative Positionierung ist auch relativ unabhängig. Sie hat das letzte Wort darüber, was zu tun ist, und ist von ihrer eigenen Position (relativ zum Objekt selbst) versetzt. Um das vorherige Beispiel zu erklären, scheint die Wassermelone zu diesem Zeitpunkt magisch zu sein. Wenn die Wassermelone durch relative Positionierung im Eimer versetzt wird, werden Sie ein Phänomen sehen, das im wirklichen Leben nicht existiert: Es gibt eine Stelle im Wasser Das Wasser ist versunken, das umgebende Wasser kann es nicht füllen und die Wassermelone sieht daneben. Wenn Sie das Wasser im Eimer umrühren, ändert sich die konkave Position (der Textfluss wirkt sich auch auf relativ positionierte Objekte aus). Der Abstand zwischen der Konkavität und dem Erscheinungsbild der Wassermelone wird immer konstant sein. Man erkennt, dass sich Textfluss und Text auch gegenseitig beeinflussen, denn das Objekt löst sich nicht wirklich vom Textfluss, so wie zwei Menschen die Möglichkeit haben, sich zu treffen, während sie sich horizontal auf derselben Etage bewegen.
(3) Fassen Sie die Eigenschaften der beiden Arten der Positionierung zusammen
Absolute Positionierung ist wie die Anordnung verschiedener Objekte auf verschiedenen Etagen eines hohen Gebäudes (im Allgemeinen nicht im ersten Stock, wir verstehen es hier so). Text Der Fluss befindet sich im ersten Stock.) Sie beeinflussen sich nicht gegenseitig, aber wie sie sich bewegen, hängt vom Fundament und der Fläche (übergeordnet) Ihres Gebäudes ab. Die relative Positionierung bedeutet, dass das Objekt immer noch zusammen mit dem Textfluss im ersten Stock gespeichert wird und ein Einfluss zwischen ihnen bestehen muss.
(4) Zuschläge für besondere Umstände
Bei Verwendung der relativen Positionierung und der absoluten Positionierung gibt es eine Situation, in der ihr Positionierungswert einen negativen Wert verwendet und sich das Objekt in die entgegengesetzte Richtung bewegen kann. Wie gerade erwähnt, ist das Objekt auf verschiedenen Etagen eines Gebäudes angeordnet. Wenn ein bestimmtes Objekt zu Beginn mit dem Rücken zur äußersten Wand steht und Sie es zu diesem Zeitpunkt mit einem negativen Wert positionieren, läuft es auf magische Weise aus der Wand heraus Das passiert in der Realität nicht, ich möchte das obige Beispiel nur zur visuellen Erklärung verwenden.
Das Obige ist eine detaillierte Einführung in die Verwendung der relativen und absoluten Positionierung von CSS. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung der relativen und absoluten CSS-Positionierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Sonst-Verwendung in der Python-Schleifenstruktur
Sonst-Verwendung in der Python-Schleifenstruktur
 Eine vollständige Liste der Tastenkombinationen für Ideen
Eine vollständige Liste der Tastenkombinationen für Ideen
 Ist die Erfolgsquote des Standby-Tickets der Eisenbahn 12306 hoch?
Ist die Erfolgsquote des Standby-Tickets der Eisenbahn 12306 hoch?
 So verbergen Sie die IP-Adresse auf TikTok
So verbergen Sie die IP-Adresse auf TikTok
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 So installieren Sie den Druckertreiber unter Linux
So installieren Sie den Druckertreiber unter Linux
 So lösen Sie verstümmelten SecureCRT-Code
So lösen Sie verstümmelten SecureCRT-Code
 Wie wäre es mit einem N5095-Prozessor?
Wie wäre es mit einem N5095-Prozessor?
 So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann