So verwenden Sie das Border-Attribut in CSS3
Heute werde ich Ihnen die Verwendung des Border-Attributs in CSS3 erläutern. Es hat einen bestimmten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
Die Rahmen in CSS3 haben viele neue Funktionen hinzugefügt, die unser Rahmendesign schöner machen. Als Nächstes werden wir in diesem Artikel die Verwendung mehrerer Rahmen im Detail vorstellen
CSS3-Rahmen
(1) Randschatten
Box-Shadow: H-Schatten-V-Schatten-Unschärfe-Spread-Farbeinsatz
H-Schatten, V-Schatten: horizontale und vertikale Schattenpositionen, Sie können negative Werte schreiben
Unschärfe: Unschärfeabstand (je größer der Wert, desto unschärfer).
Spread: die Größe des Schattens
Farbe: die Farbe des Schattens
Inset: Ändere den äußeren Schatten (Anfang) in den inneren Schatten
Die ersten beiden Werte sind erforderlich, die nächsten vier Werte sind optional
div{
width:100px;
height: 100px;
background-color: pink;
box-shadow:10px 10px 10px gray;
}
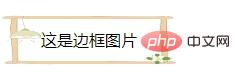
(2) Randbild
Rahmen -image: src Slice-Breite Anfangswiederholung
src: Der Pfad des Bildes.
Slice: Der Bildrand wird nach innen versetzt.
Breite: Die Breite des Bildrandes.
Anfang: Der Betrag, um den der Randbildbereich über den Rand hinausragt.
Wiederholen: Ob der Bildrand wiederholt, abgerundet oder gestreckt werden soll
Achten Sie auf Probleme mit der Browserkompatibilität
div{
border:20px solid transparent;
width:100px;
height:50px;
line-height: 50px;
text-align: center;
padding:10px 20px;
border-image:url(images/12.png) 50 50 round;
-moz-border-image:url(images/12.png) 50 50 round; /* Firefox */
-webkit-border-image:url(images/12.jpg) 50 50 round; /* Safari 和 Chrome */
-o-border-image:url(images/12.png) 50 50 round; /* Opera */
}
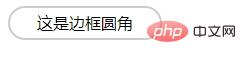
(3) Border-radius
border-radius
div{
width:150px;
height:30px;
border:2px solid #ccc;
border-radius:25px;
line-height: 30px;
text-align: center;
}
Zusammenfassung: Das ist alles. Das ist alles für diesen Artikel. Ich hoffe, es hilft allen.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Border-Attribut in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:




