Gründe und Lösungen dafür, dass die Marge in CSS nicht funktioniert
Margin ist ein Attribut, das den Abstand zwischen Elementen angibt. Für Inline-Elemente können jedoch keine Ränder angegeben werden. In diesem Artikel werden die Gründe erläutert, warum der Rand in CSS und Solution nicht funktioniert.
Die Gründe, warum der Rand nicht funktioniert
Anfänger können häufig feststellen, dass das Margin-Attribut selbst dann nicht funktioniert, wenn Sie es festlegen.
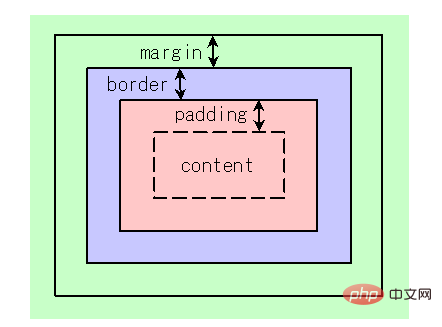
Bevor wir den Rand verstehen, werfen wir zunächst einen Blick auf das Box-Modell

Der Grund, warum der Rand nicht funktioniert, liegt häufig darin, dass die Anzeige nicht funktioniert berücksichtigt: display:block“ oder „display:inline“.
Schauen wir uns konkrete Beispiele an
HTML
<h3 id="这是一个内联块">这是一个内联块</h3>
CSS
h3{
display:inline-block;
background:#ffff00;
width:12em;
text-align:center;
margin:0 auto;
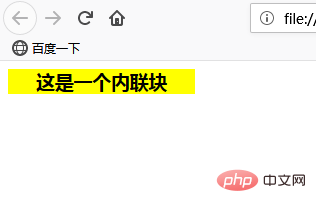
}Der Anzeigeeffekt im Browser ist wie folgt:

"margin: 0 auto;" für inline -block hat keine Auswirkung.
Auch wenn „inline-block“ zuerst mit einem numerischen Wert angegeben werden kann, funktioniert die Zentrierung mit „margin: 0 auto;“ nicht.
„text-align: center;“ macht das übergeordnete Element nicht zum Selektor
Die Grundregel für „text-align: center;“ lautet „Der Selektor ist das übergeordnete Element“. Wenn Sie es im obigen Beispiel zentrieren möchten, müssen Sie ein übergeordnetes Element erstellen.
Sobald Sie das oben Gesagte verstanden haben, können Sie es lösen.
HTML
<h3 id="这是一个内联块">这是一个内联块</h3>
CSS
h3{
display:inline-block;
background:#ffff00;
width:12em;
margin:0 auto;
}
.wrap{
text-align:center;
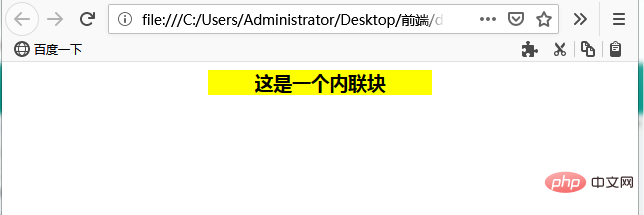
}Der Effekt ist wie folgt:

Dies Der Artikel ist hier. Weitere Informationen zum Margin-Attribut finden Sie im CSS-Video-Tutorial auf der chinesischen PHP-Website. ! !
Das obige ist der detaillierte Inhalt vonGründe und Lösungen dafür, dass die Marge in CSS nicht funktioniert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben




