Was ist das Phrase-Tag in HTML? Welche gibt es?
Der Inhalt dieses Artikels besteht darin, vorzustellen, was das Phrase-Tag in HTML ist. Welche gibt es? Lassen Sie alle die Rolle wichtiger Phrasen-Tags in HTML verstehen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Was ist das Phrase-Tag in HTML?
In HTML sind Phrasen-Tags spezielle Tags, die anzeigen, dass ein Textblock eine strukturelle Bedeutung hat, und bestimmte Vorgänge ähnlich wie Textformatierungs-Tags ausführen. Zum Beispiel das Hervorheben von Text auf Webseiten, das Hinzufügen von Anführungszeichen und mehr.
Was sind die Phrasen-Tags in HTML? Was ist der Nutzen?
Nachfolgend stellen wir Ihnen einige wichtige Phrasen-Tags und ihre Funktionen in HTML vor:
Alles, was erscheint innerhalb des ... em>-Elements wird als hervorgehobener Text angezeigt, normalerweise in Kursivschrift.
Beispiel:
<p>PHP中文网的网站为:<em>www.php.cn</ em></p>
Rendering:

< ;strong> ...
Jeder Inhalt innerhalb des Elements wird als wichtiger Text angezeigt, normalerweise in Fettschrift.<p>PHP中文网的网站为:<strong>www.php.cn</ strong></p>

<p>PHP中文网的网站为:<mark>www.php.cn</mark></p>

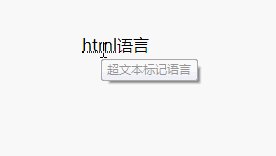
Wir können dies tun, indem wir den Text am Anfang abkürzen innerhalb des -Tags und des schließenden -Tags. Wenn das Tag vorhanden ist, muss das Titelattribut diese vollständige Beschreibung und keinen anderen Inhalt enthalten.
<p><abbr title = "超文本标记语言">html</abbr>语言</p>

/acronym> Der Text zwischen den ;-Tags ist ein Akronym und wird zur Anzeige von hervorgehobenem Text verwendet. Einige Browser zeigen jedoch nur normalen Text an.
Derzeit ändern die gängigen Browser das Erscheinungsbild des Inhalts des -Elements nicht.
<p>本篇文章给大家介绍<acronym>HTML</acronym>里的短语标签.</p>

... Wird verwendet, um die aktuelle Textrichtung zu überschreiben.
<p>此文本是从左到右。</p> <p><bdo dir = "rtl">此文本将从右到左。</bdo></p>

tag ... Text innerhalb des
-Elements wird normalerweise vom linken und rechten Rand des umgebenden Textes eingerückt, manchmal wird eine kursive Schriftart verwendet.Kurze Zitat-Tags<p>p标签:以下是测试文字</p> <blockquote>这里是blockquote标签的测试文字测试文字</blockquote>Nach dem Login kopierenVerwenden Sie
...
Tag
Benutzer können
. -Elements in einer Schriftart mit fester Breite angezeigt, wie Code in den meisten Programmierbüchern.<p>测试文字, <q>测试文字</q>.</p>Nach dem Login kopierenTags
Manchmal müssen Benutzer die Tastatur verwenden, um Text einzugeben. Der Text sollte gespeichert werden im Tag ...
<p>常规文字。 <code>代码:padding:10px;</code>常规文字。</p>Nach dem Login kopierenProgrammiervariablen
Programmiervariablen mit
- oder <code>-Elementen zusammen, um den Inhalt eines Elements als Variable darzustellen. <p><pre class='brush:php;toolbar:false;'><p><code>document.write("<var>user-name</var>")</code></p>Nach dem Login kopieren
标签
标签用于包含任何地址。<address>388A, Road No 22, Jubilee Hills - Hyderabad</address>Nach dem Login kopieren
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
Das obige ist der detaillierte Inhalt vonWas ist das Phrase-Tag in HTML? Welche gibt es?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




 Benutzer können
Benutzer können