
Heute werde ich Ihnen die Verwendung von Drag-and-Drop-Elementen in HTML5 vorstellen. Sie hat einen gewissen Referenzwert und ich hoffe, dass sie für alle hilfreich sein wird.
[Empfohlene Kurse: HTML5-Tutorial]
Drag (Drop) ist ein üblicher HTML5-Spezialeffekt auf der Seite. Es bedeutet, das Objekt zu greifen und es dann per Drag & Drop an eine andere Stelle zu ziehen. In HTML5 kann jedes Element per Drag & Drop verschoben werden. Im folgenden Artikel werde ich Ihnen anhand von Beispielen ausführlich erklären, wie Sie den Drag-Effekt erzielen.
Für Drag-and-Drop-Effekte erforderliche Wissenspunkte
ziehbar
Gibt an, ob ein Element dies kann können gezogen werden. Im Allgemeinen sind Links und Bilder standardmäßig ziehbar.
true: Gibt an, dass das Element ziehbar ist.
false: Gibt an, dass das Element nicht ziehbar ist.
Auto: Die Standardfunktionen des Browsers verwenden.
Ereignisse, die beim Ziehen und Ablegen von Elementen ausgelöst werden
ondragstart: Ereignisse, die beim Starten des Ziehens eines Elements ausgelöst werden
ondrag: Wird ausgelöst, wenn ein Element gezogen wird. Ereignisse
ondragend: Ereignisse, die ausgelöst werden, nachdem der Benutzer das Ziehen des Elements abgeschlossen hat.
Ereignisse, die ausgelöst werden, wenn das Ziel losgelassen wird.
ondragenter: Das gezogene Element wird in die Ereignisse ausgelöst beim Ziehen des Bereichs
ondragover: Gibt an, wo das Ereignis ausgelöst wird, wenn die gezogenen Daten platziert werden.
ondragleave: Ereignis wird ausgelöst, wenn das gezogene Element den Ziehbereich verlässt
ondrop: wenn die Maus das Drag-and-Drop-Element verlässt
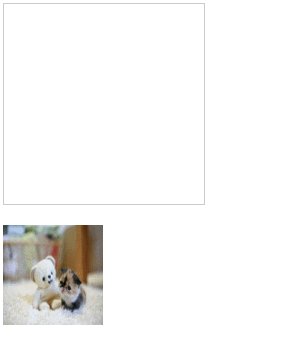
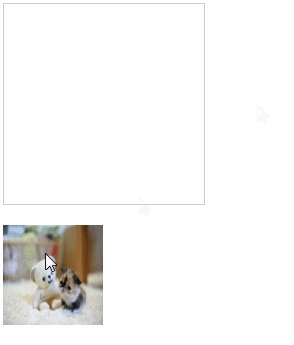
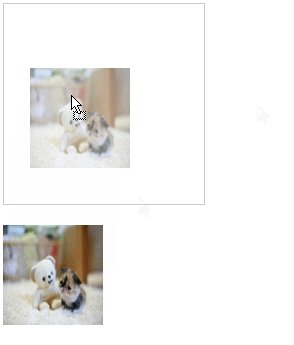
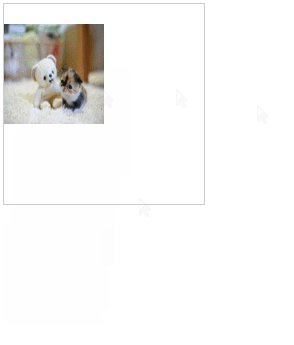
Fallfreigabe: Platzieren Sie das Bild in der Box
(1) Stellen Sie das Element auf ziehbar ein
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" id="drag1" src=images/1.jpg" draggable="true" alt="So implementieren Sie Drag & Drop von Bildern in HTML5" >
(2) Was passiert, wenn das Element gezogen wird (Drag)
dataTransfer: Speichern Sie die gezogenen Daten
text ist der Datentyp, event.target.id sind die Daten, weisen Sie die Daten dataTransfer zu und speichern Sie sie.
function drag(event)
{
event.dataTransfer.setData("Text",event.target.id);
} (3) Ziehen Sie das Element an die angegebene Position (Drop)
Standardmäßig kann das Element nicht an eine andere Position gezogen werden, daher müssen Sie den Vorgang abbrechen Standard Für Ereignisse müssen Sie die Methode „preventDefault()“
verwenden, wobei sich die Methode „setData()“ auf den Datentyp und den Wert der gezogenen Daten bezieht
und die Methode „appendChild()“ Elemente verschiebt von einem Element zum anderen.
function drop(event)
{
event.preventDefault();//取消浏览器的默认行为
var data=event.dataTransfer.getData("Text");//获取指定格式的数据
event.target.appendChild(document.getElementById(data));
}Vollständiger Code
<body>
<div id="box" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" id="drag1" draggable="true" ondragstart="drag(event)" alt="So implementieren Sie Drag & Drop von Bildern in HTML5" >
<script>
function allowDrop(event)
{
event.preventDefault();//取消事件默认行为
}
//拖
function drag(event){
event.dataTransfer.setData("Text",event.target.id)
}
//放
function drop(event){
event.preventDefault();
var data=event.dataTransfer.getData("text");
event.target.appendChild(document.getElementById(data))
}
</script>
</body>Rendering

Zusammenfassung: Das ist es. Das ist Ich hoffe, dass dieser Artikel allen beim Erlernen des Ziehens und Ablegens von Elementen hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Drag & Drop von Bildern in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!