 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Einführung in die spezifische Verwendung von Schlüsseln in React (Codebeispiel)
Einführung in die spezifische Verwendung von Schlüsseln in React (Codebeispiel)
Einführung in die spezifische Verwendung von Schlüsseln in React (Codebeispiel)
Dieser Artikel bietet Ihnen eine Einführung in die spezifische Verwendung von Schlüsseln in React (Codebeispiele). Ich hoffe, er hilft.

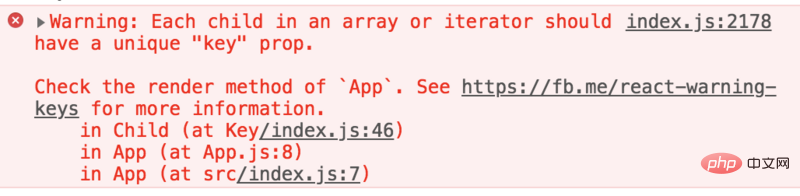
Bei der Entwicklung von Reaktionsprogrammen stoßen wir oft auf solche Warnungen, und dann denken wir: Oh! Ich habe vergessen, der Schleifenunterkomponente einen Schlüssel hinzuzufügen ~
Aus Bequemlichkeitsgründen wird manchmal ohne nachzudenken der Index der Schleife als Schlüssel verwendet, aber ist das wirklich gut? Welcher Wert ist die beste Wahl für den Schlüssel?
Um das zu verstehen, wird in diesem Artikel „Schlüssel“ unter drei Aspekten analysiert:
1. Warum Schlüssel verwenden?
2. Probleme bei der Verwendung von Index als Schlüssel
3. Richtige Wahl des Schlüssels
1. Warum Schlüssel verwenden
Die offizielle Dokumentation von React beschreibt den Schlüssel wie folgt:
Schlüssel können React helfen Identifizieren Sie, welche Elemente sich geändert haben, wenn bestimmte Elemente im DOM hinzugefügt oder gelöscht werden. Daher sollten Sie jedem Element im Array eine bestimmte Identität geben.
Der Diff-Algorithmus von React behandelt den Schlüssel als eindeutige ID und vergleicht dann den Wert der Komponente, um festzustellen, ob sie aktualisiert werden muss. Wenn kein Schlüssel vorhanden ist, weiß React daher nicht, wie die Komponente aktualisiert werden soll .
Sie können es verwenden, ohne den Schlüssel zu übergeben, da React erkennt, dass die Unterkomponente keinen Schlüssel hat und standardmäßig den Index des Arrays als Schlüssel verwendet.
React entscheidet anhand des Schlüssels, ob die Komponente zerstört, neu erstellt oder aktualisiert wird. Das Prinzip ist:
Wenn der Schlüssel derselbe ist und sich die Komponente ändert , React aktualisiert nur die Komponente, die der Änderung entspricht. Wenn der
Schlüssel unterschiedlich ist, zerstört die Komponente die vorherige Komponente und rendert die gesamte Komponente neu.
2. Probleme bei der Verwendung des Index als Schlüssel
2.1 Kontrollierte Komponenten
Reine Anzeigekomponenten wie span, Diese Komponenten sind kontrollierte Komponenten, was bedeutet, dass ihre Werte die sind, die wir ihnen geben.
Wenn die Unterkomponente nur eine kontrollierte Komponente ist und der Index als Schlüssel verwendet wird, gibt es oberflächlich betrachtet möglicherweise kein Problem, aber tatsächlich wird die Leistung stark beeinträchtigt. Zum Beispiel der folgende Code:
// ['张三','李四','王五']=>
- 张三
- 李四
- 王五
- 王五
- 张三
- 李四
Wenn sich die Reihenfolge der Elementdatenquelle ändert, wird das entsprechende:
Die Komponenten mit den Schlüsseln 0, 1 und 2 haben sich alle geändert, und die drei Unterkomponenten werden neu gerendert. (Das erneute Rendern hier ist keine Zerstörung, da der Schlüssel immer noch vorhanden ist)
Stattdessen verwenden wir die eindeutige ID als Schlüssel:
// ['张三','李四','王五']=>
- 张三
- 李四
- 王五
- 王五
- 张三
- 李四
Gemäß dem oben genannten Aktualisierungsprinzip werden weder der Wert noch die Der Schlüssel der Unterkomponente ist aufgetreten. Änderungen ändern nur die Reihenfolge, daher werden sie durch Reagieren nur verschoben und nicht erneut gerendert.
2.2 Unkontrollierte Komponenten
Komponenten wie Eingaben, die den Wert willkürlich vom Benutzer ändern können und nicht von uns kontrolliert werden, können Probleme verursachen, wenn der Index als Schlüssel verwendet wird:
Untergeordnete Komponente:
render() {
return (
<p>
</p><p>值:{this.props.value}</p>
<input>
);
}
}Übergeordnete Komponente
{
this.state.data.map((element, index) => {
return <child></child>
})
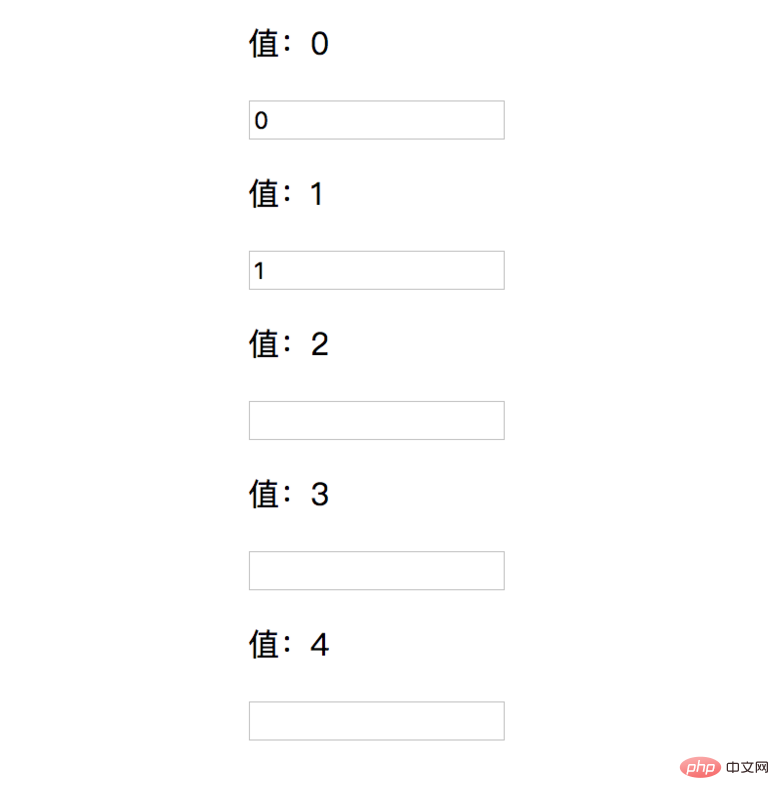
}Wir tragen die entsprechenden Werte in die ersten beiden Eingabefelder ein:

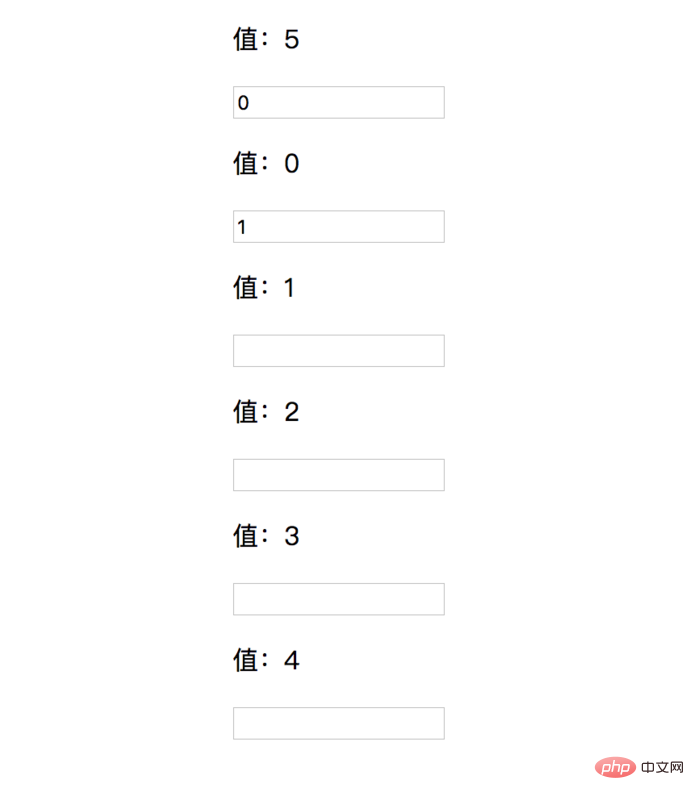
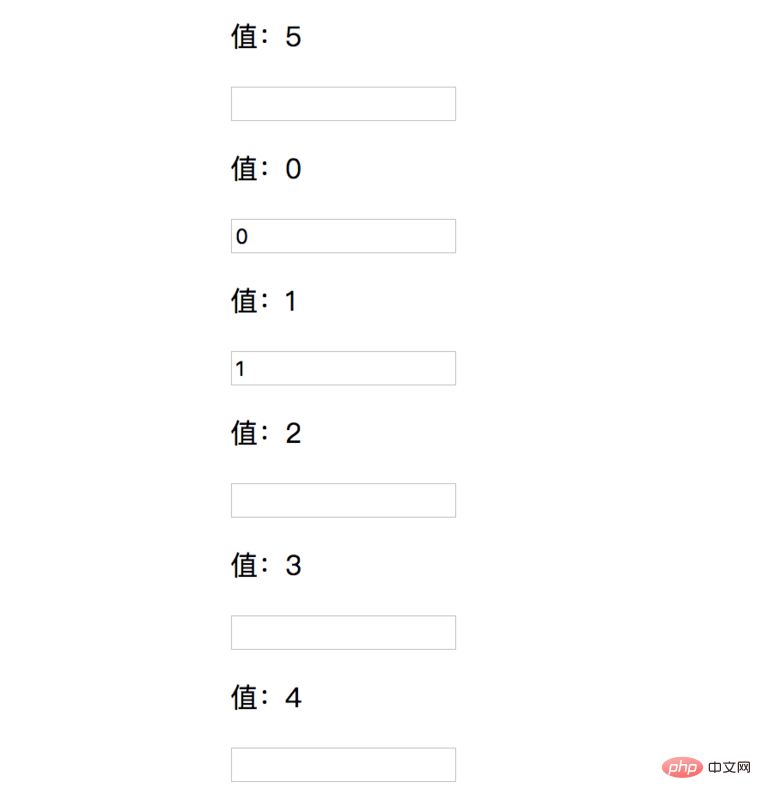
Dann fügen Sie am Kopf ein Element hinzu:

Offensichtlich entspricht dieses Ergebnis nicht unseren Erwartungen. Lassen Sie uns analysieren, was passiert:
<div> <p>值:0</p> <input> </div> <div> <p>值:1</p> <input> </div> <div> <p>值:2</p> <input> </div>
Nach der Änderung:
<div> <p>值:0</p> <input> </div> <div> <p>值:1</p> <input> </div> <div> <p>值:2</p> <input> </div>值:5
Es kann festgestellt werden, dass: Schlüssel 0, 1, 2 sich nicht geändert haben. Gemäß den Regeln wird die Komponente nicht deinstalliert, sondern nur aktualisiert geänderte Eigenschaften.
react unterscheidet nur die Änderungen des Werts im p-Tag, aber der Wert im Eingabefeld hat sich nicht geändert, sodass er nicht erneut gerendert wird, sondern nur der Wert des p-Tags aktualisiert wird.
Bei Verwendung der eindeutigen ID als Schlüssel:

<div key="000">
<p >值:0</p>
<input />
</div>
<div key="111">
<p >值:1</p>
<input />
</div>
<div key="222">
<p >值:2</p>
<input />
</div>Nach der Änderung:
<div key="000"> <p >值:0</p> <input /> </div> <div key="111"> <p >值:1</p> <input /> </div> <div key="222"> <p >值:2</p> <input /> </div>值:5
Es kann Seien Sie offensichtlich Gefunden: Die Komponenten mit den Schlüsseln 111, 222 und 333 haben sich in keiner Weise geändert. React fügt lediglich eine neue Unterkomponente 555 ein und ändert die Positionen anderer Komponenten.
3. Schlüssel richtig auswählen
3.1 Reine Anzeige
Wenn die Komponente nur zur Anzeige dient und keine weiteren Änderungen vorgenommen werden, verwenden Sie den Index Oder Es ist kein Problem, einen anderen Wert als Schlüssel zu verwenden, da kein Unterschied auftritt und der Schlüssel nicht verwendet wird.
3.2 Situationen, in denen die Verwendung des Index empfohlen wird
Die Verwendung des Index als Schlüssel ist in keiner Situation von Nachteil, z. B. in der folgenden Situation:
Sie möchten Rendern Sie eine Liste in Seiten. Jedes Mal, wenn Sie auf „Seite umblättern“ klicken, wird Folgendes neu gerendert:
Eindeutige ID verwenden:
第一页
<ul>
<li key="000">张三</li>
<li key="111">李四</li>
<li key="222">王五</li>
</ul>
第二页
<ul>
<li key="333">张三三</li>
<li key="444">李四四</li>
<li key="555">王五五</li>
</ul>Nach dem Umblättern haben sich die Schlüssel und Komponenten der drei Datensätze geändert Die drei Unterkomponenten werden entladen und neu gerendert.
Index verwenden:
第一页
<ul>
<li key="0">张三</li>
<li key="1">李四</li>
<li key="2">王五</li>
</ul>
第二页
<ul>
<li key="0">张三三</li>
<li key="1">李四四</li>
<li key="2">王五五</li>
</ul>Nach dem Umblättern ändert sich der Schlüssel nicht, der Wert der Unterkomponente ändert sich und die Komponente wird nicht deinstalliert, sondern nur aktualisiert.
3.3 Unterkomponenten haben sich möglicherweise geändert/verwenden unkontrollierte Komponenten
In den meisten Fällen wird es kein Problem sein, eine eindeutige ID als Schlüssel für eine Unterkomponente zu verwenden.
Diese ID muss eindeutig und stabil sein, was bedeutet, dass die diesem Datensatz entsprechende ID eindeutig sein muss und sich niemals ändern wird.
Es wird nicht empfohlen, math.random oder andere Bibliotheken von Drittanbietern zu verwenden, um eindeutige Werte als Schlüssel zu generieren.
Denn wenn sich die Daten ändern, können sich auch die Schlüssel derselben Daten ändern und somit erneut gerendert werden, was zu unnötiger Leistungsverschwendung führt.
Wenn die Datenquelle nicht unseren Anforderungen entspricht, können wir der Datenquelle vor dem Rendern manuell eine eindeutige ID hinzufügen, anstatt sie beim Rendern hinzuzufügen.
Das obige ist der detaillierte Inhalt vonEinführung in die spezifische Verwendung von Schlüsseln in React (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann! Django ist ein effizientes und skalierbares Webanwendungs-Framework. Es unterstützt mehrere Webentwicklungsmodelle, einschließlich MVC und MTV, und kann problemlos hochwertige Webanwendungen entwickeln. Django unterstützt nicht nur die Back-End-Entwicklung, sondern kann auch schnell Front-End-Schnittstellen erstellen und durch die Vorlagensprache eine flexible Ansichtsanzeige erreichen. Django kombiniert Front-End-Entwicklung und Back-End-Entwicklung zu einer nahtlosen Integration, sodass sich Entwickler nicht auf das Lernen spezialisieren müssen





