Wie bekomme ich CSS-Werte in JavaScript? Gibt es eine Möglichkeit?
Der Inhalt dieses Artikels befasst sich mit dem Erhalten von CSS-Werten in JavaScript. Welche Methoden gibt es und welche haben einen bestimmten Referenzwert? Ich hoffe, dass es für Sie hilfreich ist.
Manchmal reicht CSS allein nicht aus. Möglicherweise müssen Sie JavaScript verwenden, um CSS-Werte zu steuern. Aber wie erhält man CSS-Werte in JavaScript?
Es gibt zwei Möglichkeiten, je nachdem, ob Sie Inline- oder berechnete Stile erhalten möchten.
Inline-Stile abrufen
Inline-Stile sind Stile, die im HTML-Stilattribut vorhanden sind.
HTML-Code:
<div class="element" style="font-size: 2em; color: red;">Red hot chili pepper!</div>
Um Inline-Stile zu erhalten, können Sie das style-Attribut verwenden.
JavaScript-Code:
const element = document.querySelector('.element') const fontSize = element.style.fontSize console.log(fontSize) // 2em const color = element.style.color console.log(color) // red
Berechnete Stile abrufen
Wenn Ihre Stile in CSS-Dateien geschrieben sind, müssen Sie die berechneten Stile abrufen. Hierfür können Sie getComputedStyle verwenden.
Es hat zwei Werte:
JavaScript-Code:
const style = getComputedStyle(Element, );
Element hier bezieht sich auf das Element, das Sie mit querySelector auswählen.
Das pseudoElement bezieht sich hier auf die Zeichenfolge des Pseudoklassenelements, das Sie erhalten möchten (falls vorhanden). Dieser Wert kann weggelassen werden, wenn Sie keine Pseudoelemente ausgewählt haben.
Lassen Sie uns ein Beispiel verwenden, um das Verständnis zu erleichtern. Nehmen wir an, Sie haben das folgende HTML und CSS:
HTML-Code:
<div class="element"> This is my element </div>
CSS-Code:
.element { background-color: red }Zuerst müssen Sie das Element mit querySelector auswählen. Verwenden Sie dann getComputedStyle, um den Stil des Elements abzurufen.
JavaScript-Code:
const element = document.querySelector('.element') const style = getComputedStyle(element)
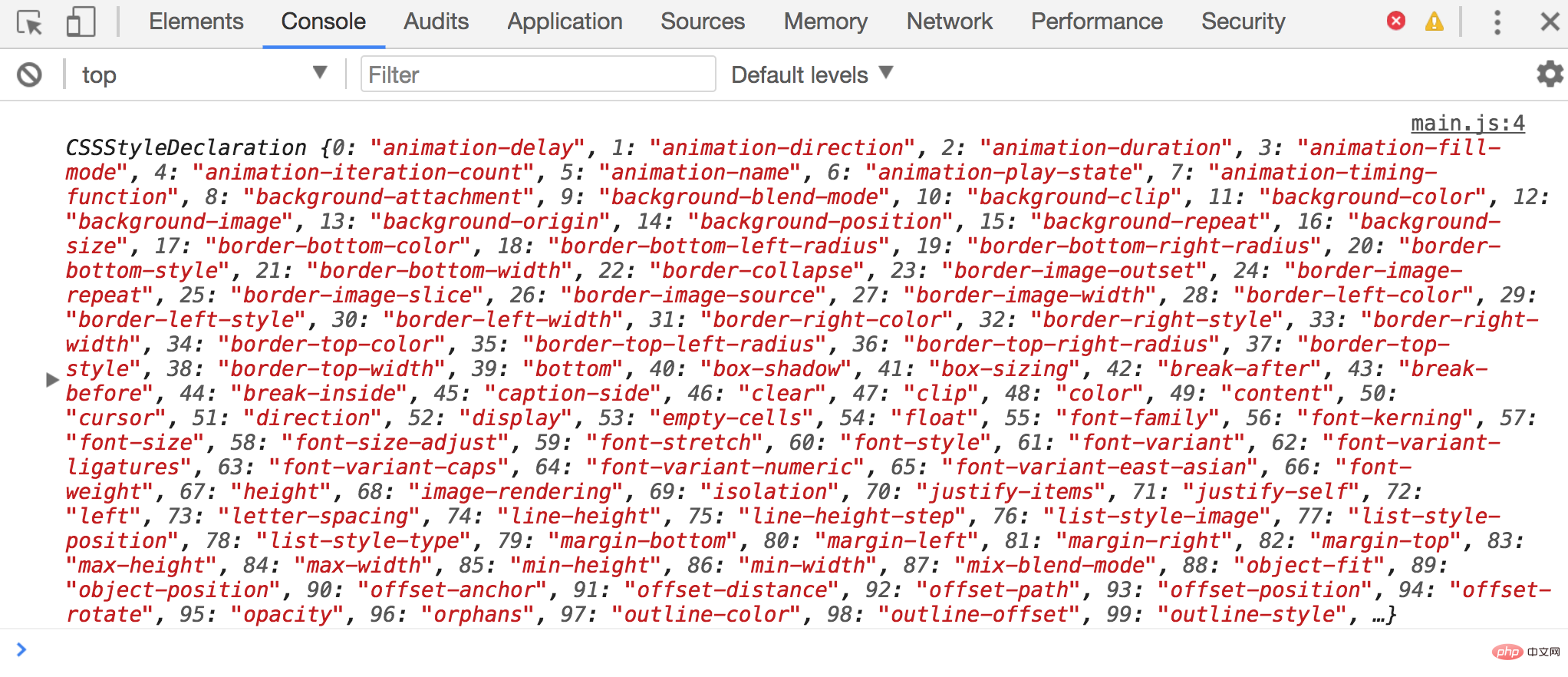
Wenn Sie mit console.log(style) drucken, sollten Sie ein Objekt sehen, das jede CSS-Eigenschaft und ihren jeweiligen Wert enthält.

Das Obige ist eine vollständige Einführung, wie man CSS-Werte in JavaScript erhält. Welche Methoden gibt es? Wenn Sie mehr über JavaScript erfahren möchten Tutorial, bitte folgen Sie der chinesischen PHP-Website.
Das obige ist der detaillierte Inhalt vonWie bekomme ich CSS-Werte in JavaScript? Gibt es eine Möglichkeit?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie lösche ich WeChat-Freunde? So löschen Sie WeChat-Freunde
Mar 04, 2024 am 11:10 AM
Wie lösche ich WeChat-Freunde? So löschen Sie WeChat-Freunde
Mar 04, 2024 am 11:10 AM
WeChat ist eines der gängigen Chat-Tools. Über WeChat können wir neue Freunde treffen, alte Freunde kontaktieren und die Freundschaft zwischen Freunden pflegen. So wie es kein Bankett gibt, das nie endet, kommt es zwangsläufig zu Meinungsverschiedenheiten, wenn Menschen miteinander auskommen. Wenn eine Person Ihre Stimmung stark beeinflusst oder Sie feststellen, dass Ihre Ansichten nicht übereinstimmen, wenn Sie miteinander auskommen, und Sie nicht mehr kommunizieren können, müssen wir möglicherweise WeChat-Freunde löschen. Wie lösche ich WeChat-Freunde? Der erste Schritt zum Löschen von WeChat-Freunden: Tippen Sie auf der Hauptoberfläche von WeChat auf [Adressbuch]; der zweite Schritt: Klicken Sie auf den Freund, den Sie löschen möchten, und geben Sie im oberen Schritt [Details] ein rechte Ecke; Schritt 4: Klicken Sie unten auf [Löschen]; Schritt 5: Nachdem Sie die Eingabeaufforderungen der Seite verstanden haben, klicken Sie auf [Kontakt löschen].
 So schreiben Sie einen Roman in der Tomato Free Novel-App. Teilen Sie das Tutorial zum Schreiben eines Romans in der Tomato Novel-App
Mar 28, 2024 pm 12:50 PM
So schreiben Sie einen Roman in der Tomato Free Novel-App. Teilen Sie das Tutorial zum Schreiben eines Romans in der Tomato Novel-App
Mar 28, 2024 pm 12:50 PM
Tomato Novel ist eine sehr beliebte Roman-Lesesoftware. Jeder Roman und Comic ist sehr interessant und möchte auch Romane schreiben Also, wie schreiben wir den Roman darin? Meine Freunde wissen es nicht, also lasst uns gemeinsam auf diese Seite gehen und uns eine Einführung zum Schreiben eines Romans ansehen. Teilen Sie das Tomato-Roman-Tutorial zum Schreiben eines Romans. 1. Öffnen Sie zunächst die kostenlose Tomato-Roman-App auf Ihrem Mobiltelefon und klicken Sie auf „Personal Center – Writer Center“. 2. Gehen Sie zur Seite „Tomato Writer Assistant“ – klicken Sie auf „Neues Buch erstellen“. am Ende des Romans.
 Wie rufe ich das BIOS auf dem Colorful-Motherboard auf? Bringen Sie Ihnen zwei Methoden bei
Mar 13, 2024 pm 06:01 PM
Wie rufe ich das BIOS auf dem Colorful-Motherboard auf? Bringen Sie Ihnen zwei Methoden bei
Mar 13, 2024 pm 06:01 PM
Colorful-Motherboards erfreuen sich auf dem chinesischen Inlandsmarkt großer Beliebtheit und Marktanteil, aber einige Benutzer von Colorful-Motherboards wissen immer noch nicht, wie sie im BIOS Einstellungen vornehmen sollen? Als Reaktion auf diese Situation hat Ihnen der Herausgeber speziell zwei Methoden zum Aufrufen des farbenfrohen Motherboard-BIOS vorgestellt. Kommen Sie und probieren Sie es aus! Methode 1: Verwenden Sie die U-Disk-Start-Tastenkombination, um das U-Disk-Installationssystem direkt aufzurufen. Die Tastenkombination für das Colorful-Motherboard zum Starten der U-Disk ist zunächst ESC oder F11, um ein Black zu erstellen Wenn Sie den Startbildschirm sehen, drücken Sie kontinuierlich die ESC- oder F11-Taste auf der Tastatur, um ein Fenster zur Auswahl der Startelementsequenz aufzurufen. Bewegen Sie den Cursor an die Stelle, an der „USB“ angezeigt wird " wird angezeigt, und dann
 So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
Leider löschen Menschen aus bestimmten Gründen oft versehentlich bestimmte Kontakte. WeChat ist eine weit verbreitete soziale Software. Um Benutzern bei der Lösung dieses Problems zu helfen, wird in diesem Artikel erläutert, wie gelöschte Kontakte auf einfache Weise wiederhergestellt werden können. 1. Verstehen Sie den WeChat-Kontaktlöschmechanismus. Dies bietet uns die Möglichkeit, gelöschte Kontakte wiederherzustellen. Der Kontaktlöschmechanismus in WeChat entfernt sie aus dem Adressbuch, löscht sie jedoch nicht vollständig. 2. Nutzen Sie die integrierte „Kontaktbuch-Wiederherstellung“-Funktion von WeChat, um Zeit und Energie zu sparen. Mit dieser Funktion können Benutzer schnell gelöschte Kontakte wiederherstellen. 3. Rufen Sie die WeChat-Einstellungsseite auf und klicken Sie auf die untere rechte Ecke, öffnen Sie die WeChat-Anwendung „Me“ und klicken Sie auf das Einstellungssymbol in der oberen rechten Ecke, um die Einstellungsseite aufzurufen.
 Zusammenfassung der Methoden zum Erhalten von Administratorrechten in Win11
Mar 09, 2024 am 08:45 AM
Zusammenfassung der Methoden zum Erhalten von Administratorrechten in Win11
Mar 09, 2024 am 08:45 AM
Eine Zusammenfassung, wie Sie Win11-Administratorrechte erhalten. Im Betriebssystem Windows 11 sind Administratorrechte eine der sehr wichtigen Berechtigungen, die es Benutzern ermöglichen, verschiedene Vorgänge auf dem System auszuführen. Manchmal benötigen wir möglicherweise Administratorrechte, um einige Vorgänge abzuschließen, z. B. die Installation von Software, das Ändern von Systemeinstellungen usw. Im Folgenden werden einige Methoden zum Erhalten von Win11-Administratorrechten zusammengefasst. Ich hoffe, dass sie Ihnen helfen können. 1. Verwenden Sie Tastenkombinationen. Im Windows 11-System können Sie die Eingabeaufforderung schnell über Tastenkombinationen öffnen.
 Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Mobile Spiele sind mit der Entwicklung der Technologie zu einem festen Bestandteil des Lebens der Menschen geworden. Mit seinem niedlichen Drachenei-Bild und dem interessanten Schlüpfvorgang hat es die Aufmerksamkeit vieler Spieler auf sich gezogen, und eines der Spiele, das viel Aufmerksamkeit erregt hat, ist die mobile Version von Dragon Egg. Um den Spielern dabei zu helfen, ihre eigenen Drachen im Spiel besser zu kultivieren und zu züchten, erfahren Sie in diesem Artikel, wie Sie Dracheneier in der mobilen Version ausbrüten. 1. Wählen Sie den geeigneten Drachenei-Typ aus, der Ihnen gefällt und zu Ihnen passt, basierend auf den verschiedenen Arten von Drachenei-Attributen und -Fähigkeiten, die im Spiel zur Verfügung stehen. 2. Verbessern Sie die Stufe der Brutmaschine, indem Sie Aufgaben erledigen und Requisiten sammeln. Die Stufe der Brutmaschine bestimmt die Schlüpfgeschwindigkeit und die Erfolgsquote beim Schlüpfen. 3. Sammeln Sie die Ressourcen, die die Spieler zum Schlüpfen benötigen
 Schneller Meister: So eröffnen Sie zwei WeChat-Konten auf Huawei-Handys!
Mar 23, 2024 am 10:42 AM
Schneller Meister: So eröffnen Sie zwei WeChat-Konten auf Huawei-Handys!
Mar 23, 2024 am 10:42 AM
In der heutigen Gesellschaft sind Mobiltelefone zu einem unverzichtbaren Bestandteil unseres Lebens geworden. Als wichtiges Werkzeug für unsere tägliche Kommunikation, Arbeit und unser Leben wird WeChat häufig genutzt. Allerdings kann es bei der Abwicklung unterschiedlicher Transaktionen erforderlich sein, zwei WeChat-Konten zu trennen, was erfordert, dass das Mobiltelefon die gleichzeitige Anmeldung bei zwei WeChat-Konten unterstützt. Als bekannte inländische Marke werden Huawei-Mobiltelefone von vielen Menschen genutzt. Wie können also zwei WeChat-Konten auf Huawei-Mobiltelefonen eröffnet werden? Lassen Sie uns das Geheimnis dieser Methode lüften. Zunächst müssen Sie zwei WeChat-Konten gleichzeitig auf Ihrem Huawei-Mobiltelefon verwenden. Der einfachste Weg ist
 So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
Das Festlegen der Schriftgröße ist zu einer wichtigen Personalisierungsanforderung geworden, da Mobiltelefone zu einem wichtigen Werkzeug im täglichen Leben der Menschen geworden sind. Um den Bedürfnissen verschiedener Benutzer gerecht zu werden, wird in diesem Artikel erläutert, wie Sie das Nutzungserlebnis Ihres Mobiltelefons verbessern und die Schriftgröße des Mobiltelefons durch einfache Vorgänge anpassen können. Warum müssen Sie die Schriftgröße Ihres Mobiltelefons anpassen? Durch Anpassen der Schriftgröße kann der Text klarer und leichter lesbar werden. Geeignet für die Lesebedürfnisse von Benutzern unterschiedlichen Alters. Praktisch für Benutzer mit Sehbehinderung, die Schriftgröße zu verwenden Einstellungsfunktion des Mobiltelefonsystems – So rufen Sie die Systemeinstellungsoberfläche auf – Suchen und geben Sie die Option „Anzeige“ in der Einstellungsoberfläche ein – suchen Sie die Option „Schriftgröße“ und passen Sie sie mit einem Drittanbieter an Anwendung – Laden Sie eine Anwendung herunter und installieren Sie sie, die die Anpassung der Schriftgröße unterstützt – öffnen Sie die Anwendung und rufen Sie die entsprechende Einstellungsoberfläche auf – je nach Person




