
Der Inhalt dieses Artikels befasst sich mit der Verwendung von CSS3 zur Verschönerung von Radio-, Kontrollkästchen- und Schalterschaltflächen. Ich hoffe, dass er für Sie hilfreich ist.
Oft müssen wir das Radio und das Kontrollkästchen verschönern, weil der native Stil hässlich und die Leistung nicht einheitlich ist. Vor CSS3 wurde im Allgemeinen js für die Simulation verwendet, aber jetzt kann reines CSS verwendet werden, um das Radio und das Kontrollkästchen zu verschönern. Für das mobile Endgerät habe ich sehr früh verwandte Simulationsstile geschrieben: ein für das mobile Endgerät geeignetes Kontrollkästchen und eine durch CSS3 implementierte Umschalttaste. Diese beiden Artikel unterstützen nur mobile Seiten, und Webkit unterstützt auch Eingabeelemente mit einem Tag unter Verwendung von Pseudoklassen (:before oder:after). Ich habe kürzlich an einem PC-seitigen Projekt gearbeitet und dabei die Kompatibilität mit mehr PC-Browsern berücksichtigt, sodass ich auf dieser Grundlage einige Verbesserungen vorgenommen habe.
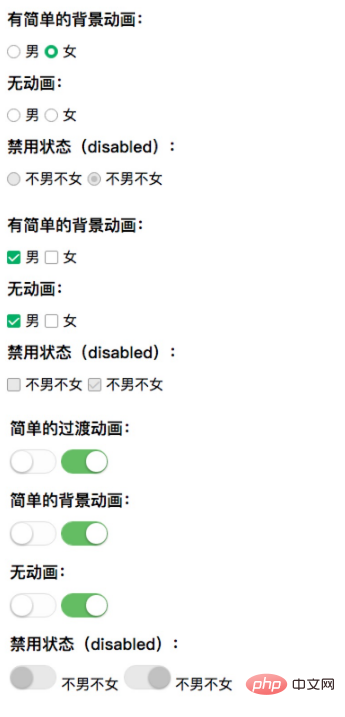
Schauen wir uns zunächst den Effekt an:

Schauen wir uns die HTML-Struktur an:
HTML-Code:
<label class="bui-radios-label bui-radios-anim"> <input type="radio" name="sex"/><i class="bui-radios"></i> 男 </label>
Diese Struktur verfügt über ein Label-Label, das Eingabeelemente und i-Elemente enthält. Das Grundprinzip lautet: Verwenden Sie zunächst „visibility: hide“ und „opacity: 0“ und verwenden Sie die Eigenschaften des Label-Tags, um das Eingabeelement beim Klicken auszuwählen oder zu deaktivieren. Das i-Element kombiniert Pseudoklassen (:before oder :after), um das Erscheinungsbild von Radio und Kontrollkästchen zu simulieren.
Schauen Sie sich zum Schluss den CSS-Code an:
CSS-Code:
/* radio */
label.bui-radios-label input {
position: absolute;
opacity: 0;
visibility: hidden;
}
label.bui-radios-label .bui-radios {
display: inline-block;
position: relative;
width: 13px;
height: 13px;
background: #FFFFFF;
border: 1px solid #979797;
border-radius: 50%;
vertical-align: -2px;
}
label.bui-radios-label input:checked + .bui-radios:after {
position: absolute;
content: "";
width: 7px;
height: 7px;
background-color: #fff;
border-radius: 50%;
top: 3px;
left: 3px;
}
label.bui-radios-label input:checked + .bui-radios {
background: #00B066;
border: 1px solid #00B066;
}
label.bui-radios-label input:disabled + .bui-radios {
background-color: #e8e8e8;
border: solid 1px #979797;
}
label.bui-radios-label input:disabled:checked + .bui-radios:after {
background-color: #c1c1c1;
}
label.bui-radios-label.bui-radios-anim .bui-radios {
-webkit-transition: background-color ease-out .3s;
transition: background-color ease-out .3s;
}Hier gibt es ein paar Dinge zu beachten:
1. Das Häkchen Im Kontrollkästchen Mit iconfont können Sie das Bild natürlich ändern oder Pseudoklassen (:before oder:after) verwenden, um es zu simulieren.
2. Einige einfache Übergangseffekte oder Hintergrundanimationen hinzugefügt.
3. Ein besonders wichtiger Punkt ist: Verwenden Sie die Eigenschaften des Label-Tags. Für Schüler, die nicht gut in HTML sind, sollten Sie zunächst die Eigenschaften des Label-Tags verstehen.
Das Obige ist eine vollständige Einführung in die Verwendung von CSS3 zur Verschönerung von Radio-, Kontrollkästchen- und Schalterschaltflächen. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS3 zum Verschönern von Radio-, Kontrollkästchen- und Schalterschaltflächen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie die Konvertierungsfunktion „Konvertieren'.
So verwenden Sie die Konvertierungsfunktion „Konvertieren'.
 Was tun, wenn die temporäre Dateiumbenennung fehlschlägt?
Was tun, wenn die temporäre Dateiumbenennung fehlschlägt?
 Welche Karte ist eine TF-Karte?
Welche Karte ist eine TF-Karte?
 BigDecimal-Methode zum Vergleichen von Größen
BigDecimal-Methode zum Vergleichen von Größen
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 So konfigurieren Sie die Pfadumgebungsvariable in Java
So konfigurieren Sie die Pfadumgebungsvariable in Java
 Lösung dafür, dass Java-Code nicht ausgeführt wird
Lösung dafür, dass Java-Code nicht ausgeführt wird
 Verwendung von Oracle-Einsätzen
Verwendung von Oracle-Einsätzen