CSS implementiert einen einfachen Tab-Wechseleffekt (mit Code)
Der Inhalt dieses Artikels befasst sich mit der Realisierung eines einfachen Tab-Wechseleffekts mit CSS (mit Code). Ich hoffe, dass er für Freunde hilfreich ist.
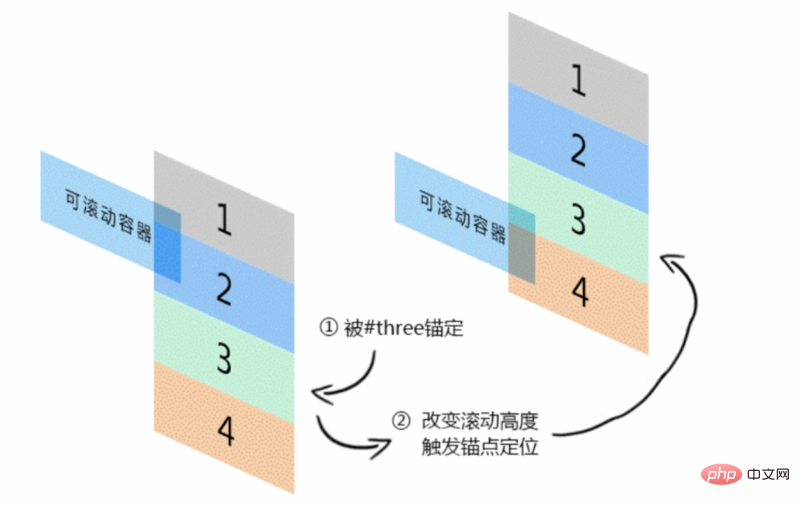
Mit der Idee der Ankerpunkte können Sie einen einfachen Tab-Switching-Effekt erzielen.
Seitenlayout und -stil:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div>
<a>1</a>
<a>2</a>
<a>3</a>
<a>4</a>
</div>
......
.box {
height: 10em;
border: 1px solid #ddd;
overflow: hidden;
}
.list {
line-height: 10em;
background: #ddd;
}Der Container wird mit overflow:hidden festgelegt und die Höhe jeder Liste entspricht der Höhe des Containers, sodass immer nur eine Liste vorhanden ist angezeigt. Wenn wir auf eine Schaltfläche klicken, beispielsweise auf die dritte Schaltfläche, wird die Ankerkette der URL-Adresse in #drei geändert, wodurch die Ankerpositionierung der dritten Liste mit der ID drei ausgelöst wird, d. h. die Scrollhöhe des Containers geändert wird um den oberen Rand der Liste 3 an den oberen Rand des Scroll-Containers auszurichten, um einen Tabulatoreffekt zu erzielen.

Diese Methode weist jedoch bestimmte Mängel auf:
Erstens muss die Behälterhöhe festgelegt werden;
Zweitens löst die Positionierung des Ankerpunkts eine Neupositionierung des Formulars aus, d. h. wenn die Seite gescrollt werden kann, springt auch die Seite mit den Klickoptionen
Um diese Situation zu ändern, verwenden Sie die folgende Methode. Das Seitenlayout ist:
<div> <div> <input>1</div> <div> <input>2</div> <div> <input>3</div> <div> <input>4</div> </div> <div> <label>1</label> <label>2</label> <label>3</label> <label>4</label> </div>
So geschrieben, selbst wenn das Seitenformular Bildlaufleisten hat, wird in den meisten Fällen kein Springen auftreten. Das Prinzip besteht darin, in jede Liste ein unsichtbares <input>-Eingabefeld einzufügen, dann wird die Tabulatorschaltfläche zu einem <label></label>-Element und wird über das for-Attribut mit dem <input> des id-Eingabefelds verknüpft. Auf diese Weise wird durch Klicken auf die Optionsschaltfläche das Fokusverhalten des Eingabefelds ausgelöst, die Positionierung des Ankerpunkts ausgelöst und der Effekt des Tabulatorwechsels erzielt.
Allerdings kann die oben genannte Technologie nicht in tatsächlichen Projekten ohne die Unterstützung von JavaScript verwendet werden. Zum einen ist dies der Auswahleffekt der Tab-Schaltfläche, zum anderen springen einige Bereiche der Verarbeitungsliste immer noch, wenn dies der Fall ist außerhalb des Browserproblems.
Die relevante Verarbeitung ähnelt der folgenden unter Verwendung der jQuery-Syntax:
$('label.click').removeAttr('for').on('click', function() { $('.box').scrollTop(xxx); 'xxx'表示滚动数值
});Das obige ist der detaillierte Inhalt vonCSS implementiert einen einfachen Tab-Wechseleffekt (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




