 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Verstehen Sie schnell die CSS4-Farbanpassungseigenschaft in 5 Minuten
Verstehen Sie schnell die CSS4-Farbanpassungseigenschaft in 5 Minuten
Verstehen Sie schnell die CSS4-Farbanpassungseigenschaft in 5 Minuten
Dieser Artikel vermittelt Ihnen in 5 Minuten ein schnelles Verständnis der CSS4-Farbanpassungseigenschaft. Er hat einen gewissen Referenzwert für Freunde in Not Ich hoffe, es wird Ihnen hilfreich sein.
1. Kurze Beschreibung des Farbanpassungsattributs
Farbanpassung war ursprünglich ein nicht standardmäßiges Attribut, wurde aber kürzlich dem Arbeitsentwurf von hinzugefügt CSS Color Module Level 4, das als nützlich erachtet wird. Da ich nun einen guten Ruf habe, verdient es eine Einführung.
Die Funktion des CSS-Attributs „Farbanpassung“ kann in einem Satz ausgedrückt werden: ob der Browser seine eigene Farbe anpassen darf, um ein besseres Leseerlebnis zu erzielen.
Syntax
color-adjust: economy; color-adjust: exact;
wobei:
Wirtschaftlichkeit
Standardwert. Die wörtliche Übersetzung von „Economy“ im Englischen bedeutet „Wirtschaft“ und „Sparen“. Dies bedeutet, dass der Browser (oder ein anderer Client) den Stil des Elements anpasst und die Anpassungsregeln vom Browser selbst festgelegt werden, um bessere Ausgabeeffekte zu vermeiden. Beim Drucken lässt der Browser beispielsweise alle Hintergrundbilder weg und passt die Textfarbe an, um sicherzustellen, dass der Kontrast zum Lesen auf weißem Papier optimal ist.
Wir schreiben das Jahr 2018. Moderne Geräte außer Druckern verfügen über sehr leistungsstarke Monitore. Es scheint, dass wir nicht auf diese Art von Szenario „Hintergrundfarbe speichern“ und „Farbwert speichern“ stoßen können. Beispielsweise verfügt macOS neben dem coolen Nachtsichtmodus über eine Szene, die einen erhöhten Kontrast erfordert, und das Gerät sollte die Möglichkeit erhalten, die Stilleistung frei anzupassen. In Zukunft wird es weitere Geräte mit anderen Leseszenarien geben. Aus zukunftsorientierter Sicht hat das Attribut Farbanpassung seinen Wert.
exakt
exakt bedeutet „genau“ und „genau“. Es bedeutet, dem Browser mitzuteilen, dass die von mir eingestellten Farben, Hintergründe usw. notwendig sind und genau übereinstimmen. Seien Sie nicht schlau und helfen Sie mir, Anpassungen vorzunehmen.
Um das Lesen zu erleichtern, fügen wir der Tabelle beispielsweise grau-weiß gestreifte Zebrastreifen hinzu. Wenn wir diese Seite jedoch zu diesem Zeitpunkt drucken, wird der graue Hintergrund entfernt, was Auswirkungen hat Zu diesem Zeitpunkt können wir die Zebrafarbe der grauen Streifen auf „genau“ einstellen, sodass die grauen Streifen normal gedruckt werden.
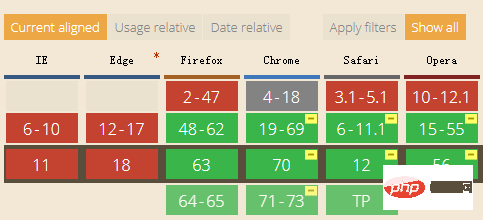
Kompatibilität
Der folgende Screenshot:

Sowohl Chrome als auch Firefox unterstützen es, Chrome muss das Präfix -webkit-private hinzufügen. Was Chrome jedoch laut meinen Tests nicht unterstützt, ist das Attribut -webkit-print-color-adjust, das als Vorgänger von color-adjust angesehen werden kann, bevor es einen Namen hatte.
-webkit-print-color-adjust- und color-adjust-Attributwerte und -Funktionen sind gleich.
2. Ein Fall zur Farbanpassung
Sie können hier klicken: Die Hintergrundfarbe zeigt beim Drucken weiterhin eine Kontrastdemo an
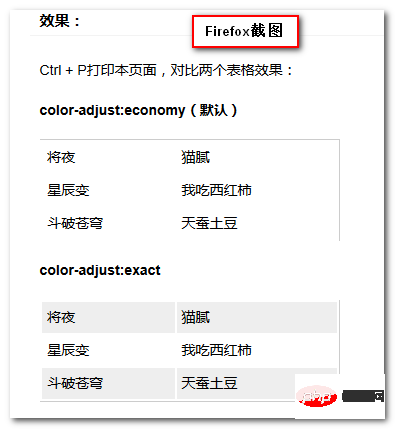
Strg + P oder auswählen Im Menü „Drucken“ des Browsers können Sie zu diesem Zeitpunkt den Unterschied erkennen:

Der Grund, warum die folgende Tabelle beim Drucken der Vorschau mit Streifen angezeigt wird, ist folgender: Folgendes CSS ist eingestellt:
table {
-webkit-print-color-adjust: exact;
color-adjust: exact;
}Unter dem Firefox-Browser gibt es ein ähnliches Verhalten:

Three or five seconds are up
Lassen Sie uns zum Schluss noch kurz auf das Farbanpassungsattribut eingehen.
Es ist schwierig, elegantes und nicht auf das Aussehen bezogene CSS zu verwenden. Wenn wir nicht lernen oder zuhören, wird dies kaum Auswirkungen auf unsere tägliche Arbeit haben. Es wird geschätzt, dass es schwierig sein wird, Szenen zu finden, die die Verwendung des Farbanpassungsattributs erfordern, selbst wenn ich weitere 10 Jahre arbeite.
Genau wie diese unbeliebten Nischenfilme sind sie für uns kein Muss, obwohl sie ihre eigene künstlerische Qualität und ihren eigenen Wert haben.
Zum Glück hat es nur 5 Minuten gedauert. Darüber hinaus ist das Wissen selbst möglicherweise nicht in der Lage, mit einigen speziellen Geräten oder speziellen Szenen umzugehen. Zu diesem Zeitpunkt ist die Farbanpassung eine lebensrettende Eigenschaft. Daher ist die Kosteneffizienz des Lernens tatsächlich sehr gut. Wenn Sie es verstehen, lernen Sie es.
Das Obige ist eine kurze Einführung in die CSS4-Farbanpassungseigenschaft in 5 Minuten. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonVerstehen Sie schnell die CSS4-Farbanpassungseigenschaft in 5 Minuten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...





