So installieren Sie das HTML5-Plug-in für Sublime
Dieser Artikel stellt Ihnen hauptsächlich vor Sublime verwendet die Paketsteuerungskomponente, um HTML5-Plug-Ins zu installieren.
Im vorherigen Artikel haben wir Ihnen die Installation des Emmet-Plug-Ins vorgestellt. Mit dem Emmet-Plug-In können wir schnell HTML5-Webseitenvorlagen generieren, z. B. direkt hinzufügen ein Ausrufezeichen oder das Hinzufügen von HTML Nur Tab. Dann ähnelt die HTML5-Plug-In-Funktion dieser, aber die vom HTML5-Plug-In generierte Webseitenvorlage ist vollständiger und standardisierter!
Referenzartikel: Sublime installiert Paketkontrollkomponente
Hier stellen wir Ihnen die einfachen Schritte zur Installation des HTML5-Plug-Ins in Sublime vor.
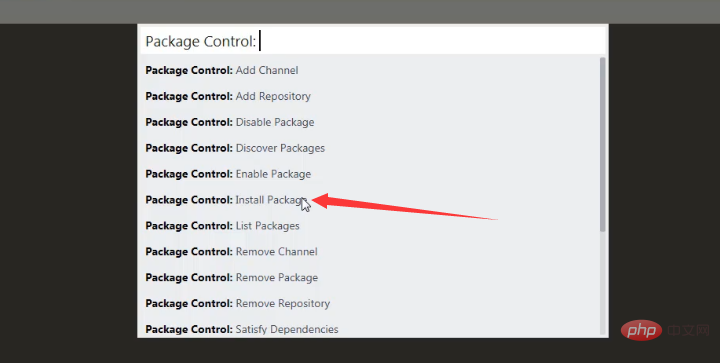
Öffnen Sie sublime, drücken Sie Strg+Umschalt+P, um die Suchoberfläche für Paketsteuerungskomponenten aufzurufen, und wählen Sie dann Paket installieren aus.

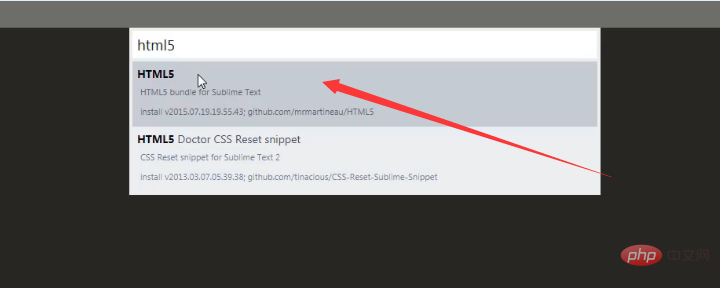
Geben Sie die Suche nach dem HTML5-Plug-in ein, wählen Sie die Eingabetaste und warten Sie auf die Installation.


Wie im Bild gezeigt, führen wir nach Abschluss der Installation einen einfachen Test durch:
Geben Sie html5 ein und drücken Sie Die Tabulatortaste hat folgende Wirkung:

In diesem Artikel geht es um die Schritte zur Installation des HTML5-Plug-Ins in Sublime einfach und leicht verständlich. Ich hoffe, es wird Freunden helfen, die es brauchen!
Das obige ist der detaillierte Inhalt vonSo installieren Sie das HTML5-Plug-in für Sublime. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Erhabener Textproduktivitätshacks: Beschleunigen Sie Ihren Codierungs -Workflow
Apr 03, 2025 am 12:20 AM
Erhabener Textproduktivitätshacks: Beschleunigen Sie Ihren Codierungs -Workflow
Apr 03, 2025 am 12:20 AM
Zu den Methoden zur Verbesserung der Programmierungseffizienz unter Verwendung von Sublimetext gehören: 1) die Verwendung von Abkürzungsschlüssel wie die STRG -Verschiebung D, um Linien zu kopieren; 2) Verwenden Sie Multi-Line-Bearbeitungsfunktionen wie Strg-Mausklick, um mehrere Positionen auszuwählen. 3) Plug-Ins wie EMMET installieren, um den HTML/CSS-Code zu generieren. 4) benutzerdefinierte Konfigurationsdateien, z. B. das Festlegen der Schriftgröße und des Farbthemas. Das Beherrschen dieser Techniken kann Ihre Codierungsgeschwindigkeit und Ihre Arbeitseffizienz erheblich verbessern.
 Erweiterte Sublime Textanpassung: Themen, Schlüsselbindungen und Pakete
Apr 04, 2025 am 12:05 AM
Erweiterte Sublime Textanpassung: Themen, Schlüsselbindungen und Pakete
Apr 04, 2025 am 12:05 AM
Zu den Methoden zum Anpassen von Sublimetext gehören: 1. Erstellen und Ändern von Themendateien wie MyTheMe.Sublime-Theme und Anpassung des Erscheinungsbilds des Editors; 2. Passen Sie die Schlüsselbindungen an, stellen Sie Verknüpfungsschlüssel über die Standard-Datei (Windows) ein. 3. Installieren Sie PackageControl und verwalten Sie Plug-Ins durch sie, z. B. Emmet und Sublimelinter, und erweitern Sie die Editor-Funktionen.
 Erhabener Textbefehlspalette: Entfesseln Sie die Kraft des Erhabenen
Apr 07, 2025 am 12:17 AM
Erhabener Textbefehlspalette: Entfesseln Sie die Kraft des Erhabenen
Apr 07, 2025 am 12:17 AM
Die Verwendung der Kommandopalette von Sublimetext kann die Produktivität verbessern. 1) Befehlspalette öffnen (STRL Shift P/Windows/Linux, CMD Shift P/MAC). 2) Geben Sie das Befehlsschlüsselwort ein, z. B. "Installpackage" oder "Darktheme". 3) Wählen Sie Befehle aus und führen Sie aus, z. B. die Installation von Plug-Ins oder das Schalten von Themen. In diesen Schritten kann CommandPalette Ihnen helfen, schnell verschiedene Aufgaben auszuführen und die Bearbeitungserfahrung zu verbessern.
 Erhabene Textaufbausysteme: Zusammenstellen und Ausführen von Code direkt
Apr 05, 2025 am 12:12 AM
Erhabene Textaufbausysteme: Zusammenstellen und Ausführen von Code direkt
Apr 05, 2025 am 12:12 AM
Die BuildSystems von Sublimetext können automatisch den Code über Konfigurationsdateien kompilieren und ausführen. 1) Erstellen Sie eine JSON -Konfigurationsdatei und definieren Sie die Kompilierungs- und Ausführungsbefehle. 2) Verwenden Sie Verknüpfungsschlüssel, um Buildsysteme auszulösen, um den Befehl auszuführen. 3) Optimieren Sie die Konfiguration, um die Leistung zu verbessern, z. B. die Verwendung von Cache und paralleler Zusammenstellung. Dies ermöglicht es Entwicklern, sich auf das Schreiben von Code zu konzentrieren und die Entwicklungseffizienz zu verbessern.
 Erhabener Textprojektmanagement: Organisieren und Navigieren von Codebasen
Apr 08, 2025 am 12:05 AM
Erhabener Textprojektmanagement: Organisieren und Navigieren von Codebasen
Apr 08, 2025 am 12:05 AM
Die Projektverwaltungsfunktion von Sublimetext kann in den folgenden Schritten effizient organisieren und durch die Codebasis navigieren: 1. Erstellen Sie eine Projektdatei und speichern Sie die. 3. Öffnen Sie die Projektdatei und laden Sie die Projektumgebung schnell über OpenProject im Projektmenü. 4. Optimieren Sie Projektdateien, um zu viele Ordner einzubeziehen, und verwenden Sie den Ausschlussmodus, um die Navigationsgeschwindigkeit zu verbessern. In diesen Schritten können Sie die Funktionen von Sublimetext von Projektmanagement verwenden, um die Entwicklungseffizienz und die Codequalität zu verbessern.
 Erhabener Text reguläre Ausdrücke: Mastering -Suche und Ersetzen
Apr 06, 2025 am 12:15 AM
Erhabener Text reguläre Ausdrücke: Mastering -Suche und Ersetzen
Apr 06, 2025 am 12:15 AM
Durch die Suche nach regulären Ausdrücken in Sublimetext können durch die folgenden Schritte gesucht werden: 1. Einschalten der Such- und Ersetzungsfunktion unter Verwendung der Verknüpfungsschlüsseln Strg H (Windows/Linux) oder CMD OPT F (MAC). 2. Überprüfen Sie die Option "regulärer Ausdruck" und geben Sie den regulären Ausdrucksmodus ein, um zu suchen und zu ersetzen. 3. Verwenden Sie die Capture -Gruppe, um den passenden Inhalt zu extrahieren. Verwenden Sie beispielsweise HTTPS?: // (1), um den Domänennamen in der URL zu extrahieren. 4. Testen und debuggen Sie reguläre Ausdrücke, um sicherzustellen, dass der erforderliche Inhalt korrekt übereinstimmt. 5. Optimieren Sie die regulären Ausdrücke, um Überpache zu vermeiden und nicht greedische Übereinstimmungen zu verwenden, um die Leistung zu verbessern. /↩
 Erhabener Textverpackungssteuerung: Mastering -Paketverwaltung
Apr 09, 2025 am 12:08 AM
Erhabener Textverpackungssteuerung: Mastering -Paketverwaltung
Apr 09, 2025 am 12:08 AM
PackageControl verbessert die Entwicklungserfahrung von Sublimetext in den folgenden Schritten: 1. Installieren Sie PackageControl und verwenden Sie einige Befehlszeilen, um sie zu vervollständigen. 2. Zugreifen Sie PackageControl über Abkürzungsschlüssel oder Menüs, um Plug-Ins zu installieren, zu aktualisieren und zu löschen. 3. Säubern und aktualisieren Sie Plug-Ins regelmäßig, um die Leistung zu optimieren und die Entwicklungseffizienz zu verbessern. Durch diese Operationen können sich Entwickler auf die Programmierung konzentrieren und die allgemeine Entwicklungserfahrung verbessern.
 Erhabener Text Multicursor -Bearbeitung: Erweiterte Auswahl und Manipulation
Mar 31, 2025 pm 04:08 PM
Erhabener Text Multicursor -Bearbeitung: Erweiterte Auswahl und Manipulation
Mar 31, 2025 pm 04:08 PM
Die Multi-Cursor-Bearbeitungsfunktion von Sublimetext verbessert die Bearbeitungseffizienz durch die folgenden Methoden: 1. Verwenden Sie Strg D, um das nächste übereinstimmende Wort auszuwählen, das für Operationen wie das Ersetzen von Variablennamen geeignet ist. 2. Verwenden Sie Strg, um einen neuen Cursor hinzuzufügen, der zum Bearbeiten in nicht kontinuierlichen Positionen geeignet ist. 3. Verwenden Sie Strg U, um die letzte Auswahl abzubrechen, um den Auswahlbereich anzupassen. 4. Teilen Sie den ausgewählten Text in mehrere Zeilen des Cursors durch Strg -Verschiebung L, um die Bearbeitung großer Dateien zu optimieren.




