 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 CSS-Filter: Der Farbtonrotationsfilter „hue-rotate' ermöglicht die Massenproduktion von Schaltflächen
CSS-Filter: Der Farbtonrotationsfilter „hue-rotate' ermöglicht die Massenproduktion von Schaltflächen
CSS-Filter: Der Farbtonrotationsfilter „hue-rotate' ermöglicht die Massenproduktion von Schaltflächen
In diesem Artikel geht es um den CSS-Filter: Hue-Rotate-Farbrotationsfilter zur Realisierung der Massenproduktion von Schaltflächen, der einen bestimmten Referenzwert hat Wenn Sie darauf zurückgreifen müssen, hoffe ich, dass es Ihnen hilfreich sein wird.
//zxx: Viele Effekte werden in Echtzeit durch CSS3-Filter gerendert, daher muss dieser Artikel in modernen Browsern wie Chrome angezeigt werden
1 Traditionelle Farbwertschaltfläche
Herkömmlichen Schaltflächen werden Farben durch bestimmte Farbwerte zugewiesen. Zum Beispiel die folgenden Schaltflächen und ihre entsprechenden Farbwerte (aus der LuLu-Benutzeroberfläche):
Farbwert: #2486ff Farbwert : #01cf97 Farbwert: #f4615c
hat die folgenden Nachteile:
Jede Schaltfläche hat auch unterschiedliche :hover- und :active-Farben, die zusätzliche Einstellungen erfordern. Der CSS-Code der Schaltfläche ist groß und es gibt sie viele Farben;
Wenn ein neuer Status-Button erscheint, wie zum Beispiel Lila, das dieses Jahr beliebt ist, wird ein lila Button benötigt. Entwickler müssen Designer um Hilfe bitten, da die Helligkeit und Sättigung des von ihnen gewählten Lila oft nicht mit den vorhandenen Schaltflächen übereinstimmen.
Tatsächlich gibt es eine einfachere Möglichkeit, Schaltflächen einzufärben, mit der die oben genannten Mängel vermieden werden können, nämlich die Verwendung des Farbtonrotationsfilters hue-rotate() im CSS3-Filter.
2. Schaltflächen unter dem Farbtonrotationsfilter
Tatsächlich müssen wir nur einen Schaltflächenstil schreiben und es ist nicht erforderlich, alle anderen Farbschaltflächen zu schreiben . Viel CSS-Code. Die vorhandene blaue Hauptschaltfläche lautet beispielsweise wie folgt:
Hauptschaltfläche
Das Folgende sind 35 Schaltflächen in anderen Farben, die ich in wenigen Minuten implementiert habe:

Bewegen Sie den Mauszeiger und klicken Sie auf die Schaltfläche. Sie können sehen, dass die Pseudoklassenzustände einschließlich: Hover und: Active ebenfalls kopiert werden.
Die Implementierung ist sehr einfach, fügen Sie einfach die folgende CSS-Zeile zur bereits implementierten Schaltfläche hinzu:
.btn { filter: hue-rotate(60deg); }Vergleichsanweisungen
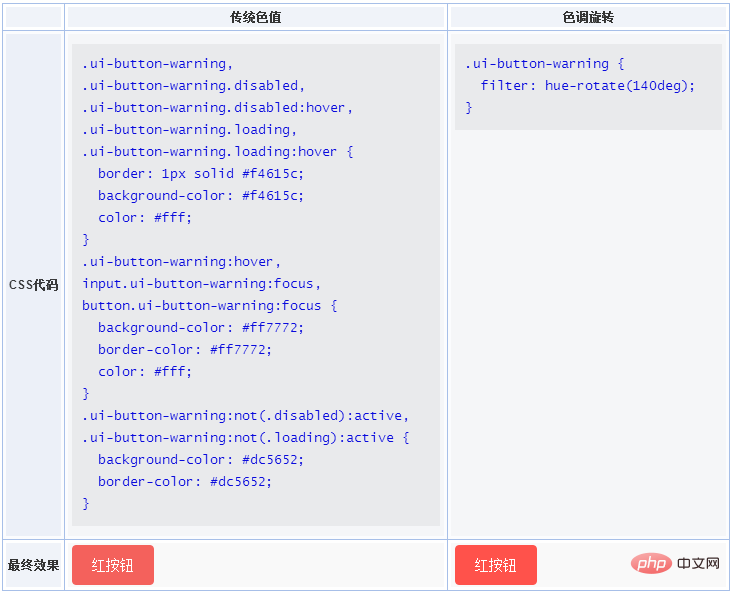
Vergleichen Sie das tatsächliche Siegel, es ist bekannt, dass a Die blaue Farbe wurde als CSS für die Hauptschaltfläche geschrieben. Jetzt müssen wir einen Stil für die rote Schaltfläche schreiben.
Zuallererst ist der von der Farbwertmethode und der Farbtonmethode verwendete HTML wie folgt identisch:
<button class="ui-button ui-button-warning">红按钮</button>
Aber der Unterschied in CSS ist erstaunlich, siehe Tabelle unten:

Sie können den Vergleich der Menge an CSS-Code oben sehen. Die linke Seite ist Ihre Brieftasche vor Double Eleven und die rechte Seite ist Ihre Brieftasche nach Double Eleven. Ist der Unterschied nicht erstaunlich?
Sie sehen den ersten Vorteil der Schaltfläche zur Implementierung des Farbtonrotationsfilters: Sie spart viel Code und entwickelt sich sehr schnell!
Das Frontend wird ebenfalls gestaltet
Durch das Drehen der Farben habe ich viele unwissenschaftliche Aspekte des ursprünglichen Button-Designs von LuLu UI entdeckt.
Das Design der Schaltflächen in verschiedenen Hover-Zuständen ist inkonsistent. Die Farbe der Hauptfarbschaltfläche ist beim Schweben dunkler, aber die rote Schaltfläche wird beim Schweben heller.
Aus dieser Perspektive sind unsere Frontend-Designer besser im Entwerfen als Designer, die sich ausschließlich auf die visuelle Wahrnehmung verlassen und sich auf Farbauswahltools verlassen, um auf der Farbtafel auf ein paar ähnliche Farben zu klicken. Wenn wir also einen neuen lila Knopf brauchen, machen wir ihn einfach selbst, drehen den Farbton auf die violette Spalte und schon ist der Knopf fertig! Wenn Sie einen Designer bitten, bei der Farbsuche zu helfen (insgesamt 3 Farben inklusive interaktiver Zustände), dann sind Sättigung und Helligkeit meiner Erfahrung aus so vielen Jahren der Zusammenarbeit zufolge zu 100 % inkonsistent, obwohl sie optisch gleich zu sein scheinen. Denn die Auswahl von Farben, die ausschließlich auf der visuellen Wahrnehmung basieren, führt unweigerlich zu Vorurteilen.
Dies ist der zweite Vorteil der Schaltfläche zur Implementierung des Farbtonrotationsfilters: Der Farbwert ist genauer, genauer als der Designer!
3. Farbton-Rotationsfilter-Syntax
Neben Grad unterstützt der Farbton-Rotationsfilter auch andere CSS3-Einheiten wie Drehungen und Bogenmaß.
Zum Beispiel:
hue-rotate(90deg) /* 90-Grad-Drehung*/
hue-rotate(.5turn) /* 180-Grad-Drehung*/
Farbton-Rotation (3,142 rad) /* 3,142 Bogenmaß Rotation, ungefähr ein Kreis, was 360 Grad entspricht*/
4. Farbton-Rotationsfilter und Animationen
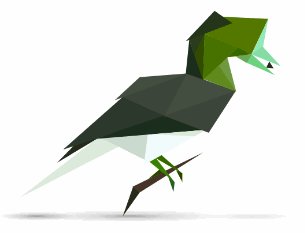
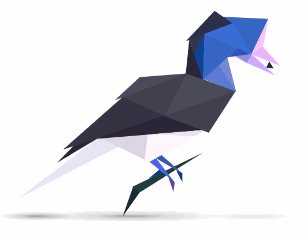
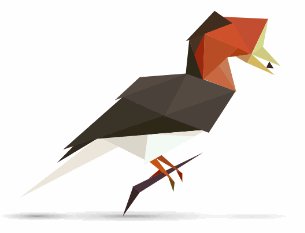
Der Farbton-Rotationsfilter kann auch verwendet werden, um coole Animationseffekte zu erzielen, wie zum Beispiel den Farbänderungseffekt des Bildes unten (GIF-Screenshot):
Der Implementierungscode ist tatsächlich sehr einfach:

.bird {
animation: pulse 5s linear infinite;
}
@keyframes pulse {
from { filter: hue-rotate(0); }
to { filter: hue-rotate(360deg); }
}ist ein Farbton, der sich ständig um 360 Grad dreht.
Diese Animationsmethode eignet sich besonders für farbenfrohe Grafiken oder Bilder.
5. Fazit
Kompatibilität
IE unterstützt es nicht, Edge13+ unterstützt es und andere Browser unterstützen es.
Daher eignet sich diese Technologie für Projekte, bei denen die Kompatibilität nicht berücksichtigt werden muss, wie z. B. Mid- und Back-End-Verwaltungsseiten, interne Projekte, mobile Projekte usw. Sie können viele erstaunliche Effekte erzielen, indem Sie mit Filtern spielen.
Ich habe einmal eine Animation gesehen, die sich an den Inverterfilter erinnert, um den Flammeneffekt zu erzielen. Nachdem ich sie mir eine Weile angesehen hatte, verstand ich sie nicht ausreichend . Beeilen Sie sich nicht und sammeln Sie es langsam, Sie werden es immer verstehen.
Das Obige ist die vollständige Einführung in den CSS-Filter:Hue-Rotate-Farbrotationsfilter, um eine Massenproduktion von Schaltflächen zu erreichen. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an .
Das obige ist der detaillierte Inhalt vonCSS-Filter: Der Farbtonrotationsfilter „hue-rotate' ermöglicht die Massenproduktion von Schaltflächen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...





