So erzielen Sie einen Text-Scroll-Effekt in HTML
In HTML kann der Text-Scroll-Effekt durch das HTML-Tag

Es ist eigentlich sehr einfach, den Scrolleffekt von Text in HTML zu realisieren. In diesem Artikel wird Ihnen die Methode zum Realisieren des Scrolleffekts von Text in HTML vorgestellt ;-Tag, damit jeder die verschiedenen Text-Scroll-Effekte verstehen kann, die durch das Festlegen verschiedener Attribute des
HTML Das Marquee-Tag ist ein nicht standardmäßiges HTML-Element, das zum horizontalen oder vertikalen Scrollen von Bildern oder Text verwendet werden kann.
Um es einfach auszudrücken: Das Bild oder der Text wird automatisch nach oben, unten, links oder rechts gescrollt.
Werfen wir einen Blick auf
Ist es nicht ganz einfach? Geben Sie einfach den Text, den Sie scrollen möchten, in das Tag HTML-Tags
HTML-Tags
Das Marquee-Element enthält mehrere Attribute, die zum Steuern und Anpassen des Erscheinungsbilds und der Scrollmethode von Marquee-Rolling-Untertiteln verwendet werden.
Beispiel für die Einstellung rollierender Untertitel durch Marquee-Tags:
Lassen Sie uns diese Eigenschaften verwenden, um
<marquee> 这是html marquee标签的一个简单滚动例子</marquee >
2. Komplexere Scroll-Untertitel
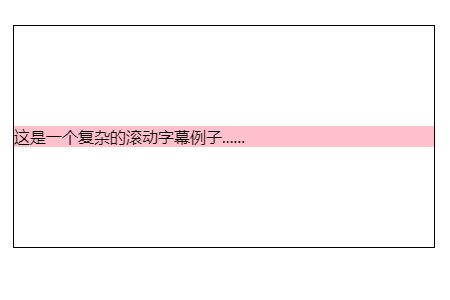
Alle Inhalte, die gescrollt werden müssen, werden über die gesamte Länge des Scrollfelds verschoben, am Ende jedoch angehalten, um den Inhalt dauerhaft anzuzeigen.
<marquee width = "100%" behavior = "scroll" bgcolor = "pink" > 这是滚动字幕的一个例子...... </marquee>
Rendering:

3. Legen Sie die Richtung des HTML-Textlaufs fest
Durch Festlegen der Eigenschaften des Marquee-Tags können wir Ändern Sie die Laufrichtung des Textes. Die Richtungen können nach links, rechts, oben und unten erfolgen.
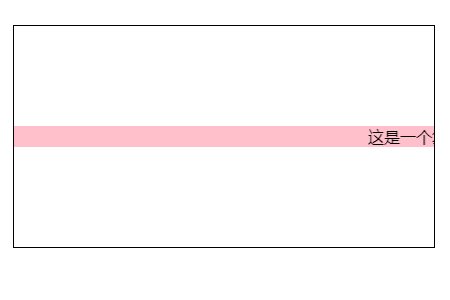
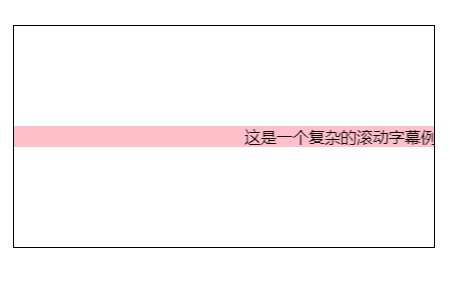
Sehen wir uns ein Beispiel für das Scrollen des Auswahlfelds auf der rechten Seite an.
<marquee width = "100%" behavior = "slide" bgcolor = "pink" > 这是一个复杂的滚动字幕例子...... </marquee >
Rendering: 
<marquee width = "100%"> 文本默认从右向左滚动...... </marquee > <marquee width = "100%" bgcolor = "pink" direction = "right" > 设置文本从左向右滚动...... </marquee >
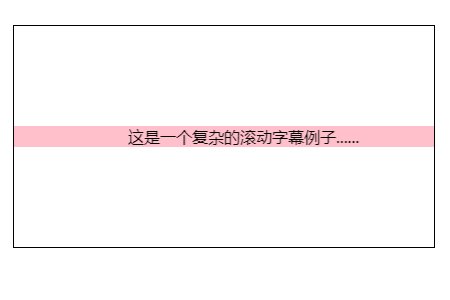
Rendering:

<marquee width = "100%" behavior = "alternate" bgcolor = "pink" > 文本从右向左滚动后,在从左向右滚动的例子...... </marquee>

HTML
1) Marquee-Einstellungen Scrollende Untertitel können ablenken, da das menschliche Auge ständig von der Bewegung und den Untertiteln angezogen wird.
3) Das Marquee-Tag-Element ist ein nicht standardmäßiges HTML-Element. 4) Die von Marquee eingestellten scrollenden Untertitel ziehen die Aufmerksamkeit des Benutzers unnötig auf sich und erschweren die Lesbarkeit des Textes.
Browserunterstützung:Zusammenfassung: Das war's für diesen Artikel Der gesamte Inhalt des Artikels soll für das Studium aller hilfreich sein.
Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen Text-Scroll-Effekt in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.





