Die Übergangseigenschaft in CSS kann verwendet werden, um den Zeitpunkt anzupassen, zu dem sich ein Element ändert, und es kann wie eine Animation angezeigt werden. Obwohl das Übergangsattribut leicht Übergangseffekte erzielen kann, kann es manchmal ungültig sein, daher müssen wir die Schreibregeln des Übergangsattributs verstehen.

Sehen wir uns zunächst den Grund an, warum das Übergangsattribut in CSS nicht funktioniert
Transition ist eine Methode, die Ihnen dies ermöglicht Eigenschaften, die Änderungszeiten usw. angeben.
Wenn es verwendet wird, um den Zeitpunkt von Farb- und Größenänderungen festzulegen, wenn der Mauszeiger über einer Schaltfläche platziert wird, kann es einen animierten Effekt haben. Das
Übergangsformat lautet wie folgt:
选择器名称{
transition-property:value;
}Nach dem Login kopieren
Die Werte, die angegeben werden können, sind:
alle: Sie können alle Eigenschaften angeben, die für den Übergang gelten.
keine: Keine Attribute geändert.
Eigenschaftsname: Geben Sie den Namen der Eigenschaft an, auf die die Transformation angewendet werden soll. Vielfache können über Kommas angegeben werden.
Viele Gründe, warum Übergänge nicht funktionieren, sind in der Regel die Übergänge, die Hover-Ereignisse beschreiben. Seien Sie also aufmerksamer.
Einige Effekte lassen sich mithilfe des Übergangsattributs leicht implementieren, da animierte Bewegungen erzielt werden können.
Werfen wir einen Blick auf die spezifische Verwendung des
Übergangsattributs
Wie oben erwähnt, verwenden Sie das Übergangsattribut nicht in Hover-Ereignissen.
HTML
<p>文字内容</p>
<p>文字内容</p>
<p>文字内容</p>
<p>文字内容</p>
<p>文字内容</p>
<p>文字内容</p>
Nach dem Login kopieren
CSS
p {
width:100px;
background-color:red;
transition-duration: 2s;
transition-property:width;
}
p:hover {
width:420px;
background-color:blue;
}Nach dem Login kopieren
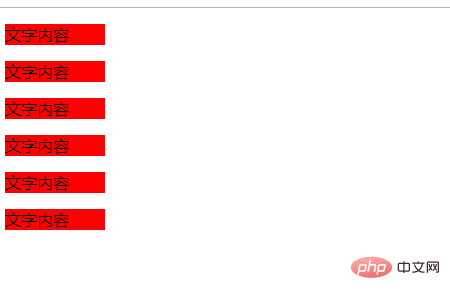
Wenn die Maus nicht darauf platziert wird, zeigt der Browser den folgenden Effekt an

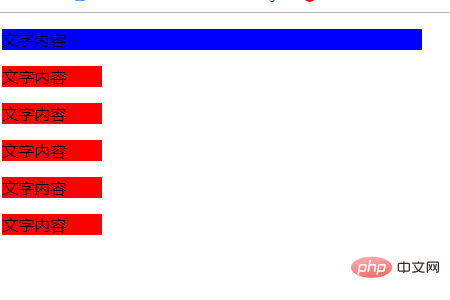
Wenn die Maus auf dem roten Hintergrund platziert wird, ist der Anzeigeeffekt im Browser wie folgt:

Breite: 100px und Hintergrundfarbe werden angegeben im p-Tag: red; In diesem Fall ist der Hintergrund rot, wenn die Breite 100 Pixel beträgt. Die Übergangsdauer ist unten angegeben: 2s;
In diesem Fall beträgt die Zeit vom Beginn bis zum Ende des durch den Übergang erzielten Effekts 2 Sekunden.
Die letzte Eigenschaft ist „transition-property:width“; der Effekt der Anwendung der Übergangseigenschaft ist nur „width“.
: Geben Sie Breite an: 420 Pixel und Hintergrundfarbe: Blau im Hover. Auf diese Weise wird die Breite 420 Pixel und der Hintergrund blau, wenn die Maus nach oben bewegt wird.
Wenn Sie mit der Maus darüber fahren, beträgt die Breite 420 Pixel und der Hintergrund ist blau, aber der Übergangseffekt ist nur die Breite. Die Änderung von 2 Sekunden betrifft nur die Breite. Da der Übergangseffekt nicht auf die angegebene Hintergrundfarbe angewendet wird, wird sie blau, wenn Sie mit der Maus darüber fahren.
Das obige ist der detaillierte Inhalt vonGründe, warum das Übergangsattribut in CSS nicht funktioniert, und wie man es löst. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!