 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie schneide ich Elemente in CSS aus? Wie verwende ich das Clip-Attribut?
Wie schneide ich Elemente in CSS aus? Wie verwende ich das Clip-Attribut?
Wie schneide ich Elemente in CSS aus? Wie verwende ich das Clip-Attribut?
Wir können das CSS-Clip-Attribut verwenden, um den Bereich des Elements auszuschneiden, sodass nur ein Teil des Elements sichtbar bleibt. Der verbleibende sichtbare Teil des Elements wird als Beschneidungsbereich bezeichnet. In diesem Artikel erfahren Sie, wie das CSS-Clip-Attribut Elemente schneidet. Ich hoffe, dass es für Freunde hilfreich ist.

In CSS kann das Clip-Attribut nur auf Elemente mit dem Attribut „Absolute Positionierung: „Position:absolute““ oder „Feste Positionierung: „Position:fixed““ angewendet werden. Es hat keine Auswirkung auf Elemente mit den Attributen relative Positionierung: „position:relative“ oder statische Positionierung: „position:static“.
Bei der Verwendung von Clip können wir einen Versatz nach innen angeben, um den Bereich der Kante des Elements anzugeben, der abgeschnitten werden soll.
Die Clip-Eigenschaft akzeptiert nur eine Formfunktion, die Funktion rect(), als Wert. Werfen wir einen Blick auf die grundlegende Syntax der Funktion rect():
rect(< top >,< right >,< bottom >,< left >);
Wir können sehen, dass die Funktion rect() vier Parameter benötigt, die vom oberen und linken Rand des Elements nach innen versetzt sind .
Sowohl der obere als auch der untere Wert definieren einen Abstand vom oberen Rand, während der linke und der rechte Wert beide einen Abstand vom linken Rand definieren.

Clipping-Attribut-Offset anzeigen
Der Clipping-Bereich oder der Teil eines Elements, der nach dem Clipping des Elements sichtbar bleibt, wird durch den Offset der Funktion rect() definiert. rect() Die Funktion kann eine rechteckige Form erstellen, wie oben gezeigt. Der Ausschneidebereich eines
-Elements schneidet alle Aspekte des Elements außerhalb des Ausschneidebereichs ab (z. B. Inhalt, untergeordnete Elemente, Hintergrund, Rahmen, Textdekorationen, Umrisse usw.). Abgeschnittener Inhalt führt nicht zu einem Überlauf.
Verwendung des Clip-Attributs
Grundlegende Syntax:
clip: auto | rect() | inherit;
rect()-Funktionssyntax:
rect(<top>, <right>, <bottom>, <left>)
Hinweis:
1. automatisch: Das Element wird nicht abgeschnitten.
2. erben: Das Element erbt seinen Clipwert von seinem übergeordneten Element.
3. rect(): Geben Sie den rechteckigen Beschneidungsbereich an. Das heißt, es gibt an, dass der sichtbare Bereich des Elements nach dem Ausschneiden rechteckig ist.
Die Funktion rect() hat vier Parameter. Die Parameter können durch Kommas oder Leerzeichen getrennt sein. Die Funktion
rect(< top >,< right >,< bottom >,< left >)/ *标准语法* / /* 要么 */ rect(< top > < right > < bottom > < left >)/ *向后兼容语法* /
rect() akzeptiert auch das Schlüsselwort auto als Offset. Der Wert auto gibt an, dass die angegebene Kante des Beschneidungsbereichs mit der Kante des Begrenzungsrahmens des Elements übereinstimmt.
Die Parameter der Funktion rect(): Top-, Right-, Bottom- und Left-Offset akzeptieren auch negative Längenwerte.
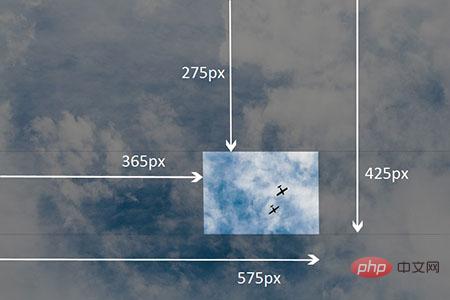
Beispiel: Der Teil des Elements wird vertikal zwischen „40px“ und „150px“ und horizontal zwischen „80px“ und „260px“ gehalten
img {
clip:rect(275px,575px,425px,365px);
}Rendering:

Beispiel für die Anzeige des sichtbaren Bereichs nach einem ausgeschnittenen Element
Die ältere durch Leerzeichen getrennte Syntax wird in Internet Explorer 4 bis 7 unterstützt, um sicherzustellen, dass der Clip in diesen Browsern funktioniert Im Browser gültig, können wir beide Methoden schreiben:
img {
clip:rect(40px 260px 150px 80px); / * IE 4到7 * /
clip:rect(40px,260px,150px,80px); / * IE8 +和其他浏览器* /
}Beispiel für Clip-Attribut:
HTML-Code:
<div class="container">
<p>
在四个图像上悬停,以查看它们的剪辑区域展开。
</p>
<div class="element element-1">
<img src="/static/imghw/default1.png" data-src="images/cat-4.jpg" class="lazy" alt="">
</div>
<div class="element element-2">
<img src="/static/imghw/default1.png" data-src="images/cat-4.jpg" class="lazy" alt="">
</div>
<div class="element element-3">
<img src="/static/imghw/default1.png" data-src="images/cat-3.jpg" class="lazy" alt="">
</div>
<div class="element element-4">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/246/361/261/1543393763686924.gif" class="lazy" alt="">
</div>
</div>CSS-Code:
.container {
margin: 40px auto;
width: 300px;
position: relative;
}
.element {
width: 300px;
height: 300px;
z-index: 0;
position: absolute;
-webkit-transition: clip .4s ease-in-out, z-index .2s linear .4s;
transition: clip .4s ease-in-out, z-index .2s linear .4s;
}
img {
max-width: 100%;
}
.element-1 {
background-color: #2c3e50;
clip: rect(0px, 150px, 150px, 0px);
}
.element-2 {
background-color: #f39c12;
clip: rect(0px, 300px, 150px, 150px);
}
.element-3 {
background-color: #16a085;
clip: rect(150px, 150px, 300px, 0px);
}
.element-4 {
background-color: #8e44ad;
clip: rect(150px, 300px, 300px, 150px);
}
.element:hover {
z-index: 1;
-webkit-transition: clip .4s ease-in-out .2s, z-index .2s linear;
transition: clip .4s ease-in-out .2s, z-index .2s linear;
clip: rect(0px, 300px, 300px, 0px);
}Rendering:

Browser-Unterstützung
Das Clip-Attribut wird in allen gängigen Browsern unterstützt: Chrome, Firefox, Safari, Opera, Internet Explorer sowie Android und iOS.
Internet Explorer-Versionen 7 bis 4 unterstützen die alte durch Leerzeichen getrennte rect()-Syntax. Ab IE8 wird die standardmäßige kommagetrennte Syntax unterstützt.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWie schneide ich Elemente in CSS aus? Wie verwende ich das Clip-Attribut?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.



