 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So verwenden Sie CSS, um zum Springen nur auf den Link im Set-Feld zu klicken
So verwenden Sie CSS, um zum Springen nur auf den Link im Set-Feld zu klicken
So verwenden Sie CSS, um zum Springen nur auf den Link im Set-Feld zu klicken
In diesem Artikel erfahren Sie, wie Sie mithilfe von So verwenden Sie CSS, um zum Springen nur auf den Link im Set-Feld zu klicken einen Sprung erzielen, indem Sie nur auf einen Link innerhalb des festgelegten Felds klicken.

Schauen wir uns zunächst ein Beispiel an
HTML
<a href="http://www.php.cn/">
<div class="toko">
<h1 id="php中文网">php中文网</h1>
</div>
</a>So verwenden Sie CSS, um zum Springen nur auf den Link im Set-Feld zu klicken
.toko{
width: 400px;
margin: 0 auto;
padding: 20px;
background: #389bc2;
color: #ffffff;
text-align: center;
}
.toko:hover{
opacity: 0.5;
}
a{
text-decoration: none;
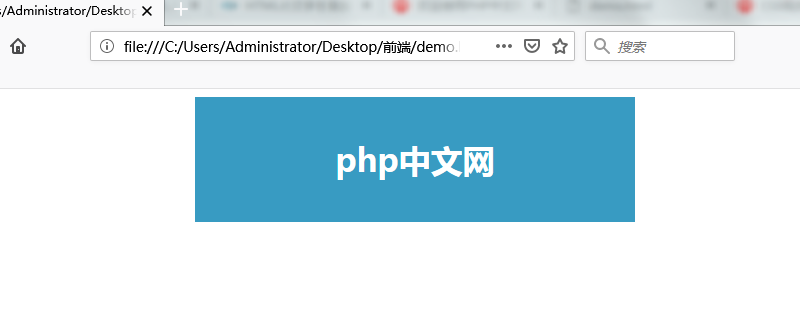
}Der Anzeigeeffekt im Browser ist wie folgt:

Im obigen Code erstellen wir ein URL-Feld mit „Post“ und machen das gesamte Feld zu einem Link, also Ja, das Feld muss sich in eine URL umgewandelt haben, aber wenn Sie außerhalb der linken oder rechten Seite des Felds klicken, springt der Link. Wie erreichen wir das, wenn wir den Link nur innerhalb des Box-Bereichs anwenden möchten?
Als nächstes werfen wir einen Blick auf die spezifische Implementierungsmethode
Wir müssen zuerst den Grund dafür kennen, weil die Markierung im Kästchen im a-Tag angezeigt wird Auf die Bildschirmbreite erweitern
Durch das folgende So verwenden Sie CSS, um zum Springen nur auf den Link im Set-Feld zu klicken können Sie den Anwendungsbereich des Links einschränken.
a{
text-decoration: none;
margin: 0 auto;
display: block;
width: 600px;
}margin: 0 auto; wird verwendet, um ein Tag anstelle von margin anzugeben. Verwenden Sie also display:block, um das Tag a in ein Blockelement zu ändern. Geben Sie außerdem die Breite als entsprechende Breite an: 400 px; obwohl es Vor- und Nachteile hat, Blockelemente mit Tags zu umgeben, ist es in der Tat ein guter Ansatz.
Das Obige ist der gesamte Inhalt dieses Artikels. Weitere verwandte spannende Inhalte finden Sie im So verwenden Sie CSS, um zum Springen nur auf den Link im Set-Feld zu klicken-Video-Tutorial, HTML-Video-Tutorial auf PHP-Chinesisch Website Erfahren Sie mehr! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS, um zum Springen nur auf den Link im Set-Feld zu klicken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen





