So geben Sie die vom CSS-Stylesheet verwendete Zeichenkodierung an
Die Methode zum Angeben der vom Stylesheet verwendeten Zeichenkodierung in CSS ist sehr einfach. Die @charset-Regel von CSS wird verwendet, um die vom Stylesheet verwendete Zeichenkodierung anzugeben. Werfen wir einen Blick darauf, wie die @charset-Regel verwendet wird und wie die vom Stylesheet verwendete Zeichenkodierung angegeben wird.

Lassen Sie uns zunächst verstehen Was sind Zeichensätze und Kodierungen?
Ein Zeichensatz ist eine Sammlung von Buchstaben und Symbolen, die in einem Schriftsystem verwendet werden. Zum Beispiel ASCII-Zeichensatz, Unicode-Zeichensatz. Die Zeichen eines Zeichensatzes werden im Computer als ein oder mehrere Bytes gespeichert. Jedes Byte oder jede Bytefolge repräsentiert ein bestimmtes Zeichen.
Zeichenkodierung ist die Regel für die Zuordnung bestimmter Bytes oder Bytesequenzen zu bestimmten Zeichen, die eine Schriftart als Text darstellt.
Die Zeichenkodierung im Dokument wird normalerweise in Form von angegeben. Wir müssen die UTF-8-Kodierung in HTML immer als Zeichenkodierung für Stylesheets und HTML-Seiten deklarieren und verwenden. Um die Zeichenkodierung in einem HTML5-Dokument festzulegen, reicht eine der folgenden drei Deklarationen aus:
<! - HTTP HEADER - > < meta http-equiv = “Content-Type” content = “text / html; charset = utf-8” >< ! - HTML4-style meta - > < meta http-equiv = “Content-Type” content = “text / html; charset = utf-8” > <! - 短HTML5元(推荐) - > < meta charset = “utf-8” >
Wir müssen in CSS selten eine Zeichenkodierung deklarieren. Wenn Sie die Zeichenkodierung in HTML deklarieren, müssen Sie sie nicht im Stylesheet deklarieren. Wenn sich unser Stylesheet in einer separaten Datei (nicht im HTML-Code) befindet, gibt es vier verschiedene Möglichkeiten, die Zeichenkodierung des Stylesheets abzuleiten, indem Sie in der unten gezeigten Reihenfolge suchen. Wenn alle vier Methoden fehlschlagen, wird der Standardwert verwendet. Der Browser beachtet die folgenden Prioritäten (von höchster bis niedrigster Priorität), um die Zeichenkodierung des Stylesheets zu bestimmen:
1. Das charset-Attribut im Content-Type-HTTP-Header, der vom Webserver gesendet wird (bzw ähnlicher Inhalt, siehe Snippet oben).
2. Unicode-Byte-Reihenfolge-Markierung oder @charset-Regel.
3. Das Verwendung der @charset-Regel
Grundsätzliche Syntax:
@charset "字符集名称";
Der Zeichensatzname ist ein String, bei dem die Groß- und Kleinschreibung nicht berücksichtigt wird. Bei neuen Stylesheets muss es sich immer um den Namen UTF-8 handeln einer websicheren Zeichenkodierung, die in der IANA-Registrierung definiert ist
Hinweis : Der @-Zeichensatz muss am Anfang (zuerst) in der Stylesheet-Position stehen), ihm darf kein vorangestellt werden Beliebige Zeichen, nicht einmal Kommentare!
Geben Sie nach „@charset“ den Namen der Zeichenkodierung an (zum Beispiel:
@charset "ISO-8859-1";
).
Die folgende @charset-Deklaration gibt an, dass das Stylesheet die ISO-8859-15-Zeichenkodierung verwendet:
@charset “ISO-8859-15” ; / *拉丁语9的编码(西欧语言,带欧元符号)* /
Das Folgende ist aufgrund der Zeichenkodierung eine ungültige @charset-Deklaration. Der Name lautet nicht in Anführungszeichen eingeschlossen:
@charset UTF- 8 ;
Das Folgende ist ebenfalls eine ungültige Deklaration, da der @charset-Deklaration eine Leerzeile vorangestellt ist:
@charset“UTF-8” ;
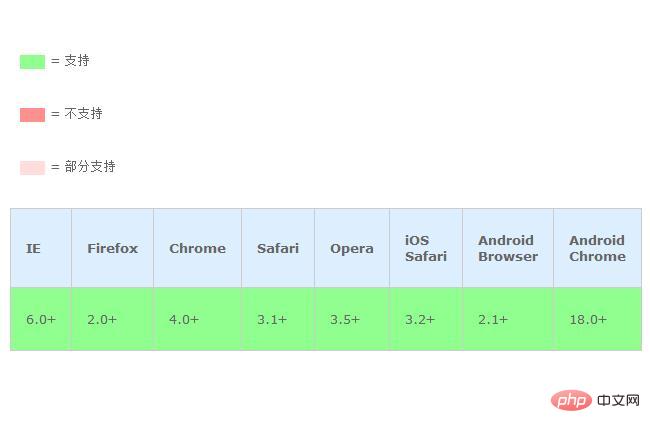
Browserkompatibilität:
 Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für das Studium aller hilfreich sein
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für das Studium aller hilfreich sein
Das obige ist der detaillierte Inhalt vonSo geben Sie die vom CSS-Stylesheet verwendete Zeichenkodierung an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.




