 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Beim Rasterlayout wird die Breite des Rasters als Verhältnis der Fläche zur Breite der gesamten Seite angegeben.
Beim Rasterlayout wird die Breite des Rasters als Verhältnis der Fläche zur Breite der gesamten Seite angegeben.
Beim Rasterlayout wird die Breite des Rasters als Verhältnis der Fläche zur Breite der gesamten Seite angegeben.
Im Rasterlayout können Sie die Breite des Rasters als Verhältnis des Anzeigebereichs oder der Breite der gesamten Seite angeben. Wenn Sie jedoch die Breite des Rasters als Verhältnis angeben, müssen Sie fr verwenden Schauen wir uns den spezifischen Inhalt unten an.

Sagen wir nicht viel, schauen wir uns direkt die konkreten Beispiele an
Der Code lautet wie folgt:
Schreiben Sie die folgende HTML-Datei
SimpleGridFr.css
.Container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 5 / 6;
grid-row: 1 / 2;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #95a7f5
}
.GridItem8 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color: #d095f5;
}
.GridItem9 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #f5aee4;
}
.GridItem10 {
grid-column: 5 / 6;
grid-row: 2 / 3;
background-color: #edc3a4;
}SimpleGridFr.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<link rel="stylesheet" href="SimpleGridFr.css"/>
</head>
<body>
<div class="Container">
<div class="GridItem1">項目1</div>
<div class="GridItem2">項目2</div>
<div class="GridItem3">項目3</div>
<div class="GridItem4">項目4</div>
<div class="GridItem5">項目5</div>
<div class="GridItem6">項目6</div>
<div class="GridItem7">項目7</div>
<div class="GridItem8">項目8</div>
<div class="GridItem9">項目9</div>
<div class="GridItem10">項目10</div>
</div>
</body>
</html>Beschreibung:
In diesem Beispiel die CSS-Beschreibung der Container-Klasse ist wie folgt dargestellt. Wir legen die Rasterspalten (horizontal) auf 5 Spalten und die Zeilen (vertikal) auf 2 Zeilen fest.
Der Wert von „grid-template-columns“ ist auf 1fr eingestellt und mit dieser Einstellung wird die Breite des Rasters proportional angezeigt. Da es in diesem Beispiel fünf Einstellungen für 1fr gibt, wird die Breite von 1fr als 1/5 der Breite des Anzeigebereichs (der gesamten Seite) angezeigt.
.Container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
}Weisen Sie jeder Zelle des Rasters das Div-Feld von „GridItem 1“ ~ „GridItem 10“ der HTML-Seite zu.
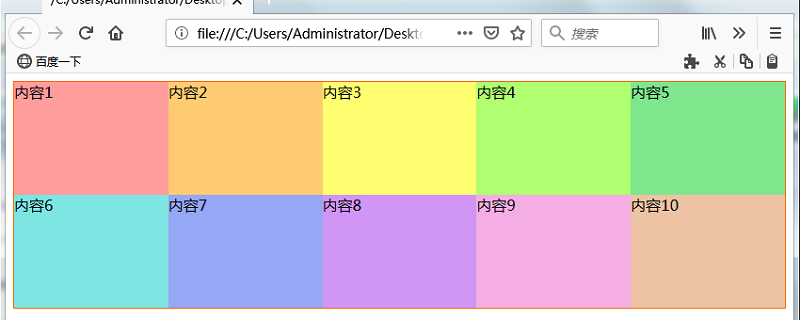
Ergebnisse anzeigen
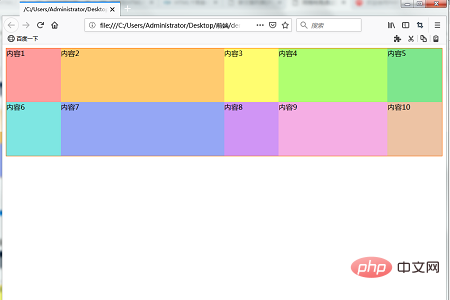
Führen Sie die obige HTML-Seite aus. Der unten gezeigte Effekt wird angezeigt. In gleichen Abständen werden fünf Rasterbreiten angezeigt.

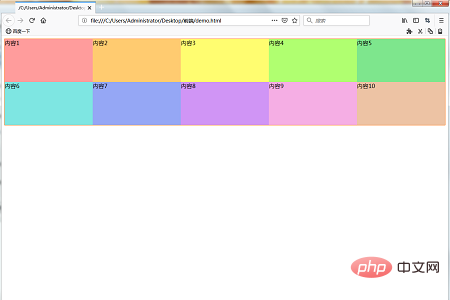
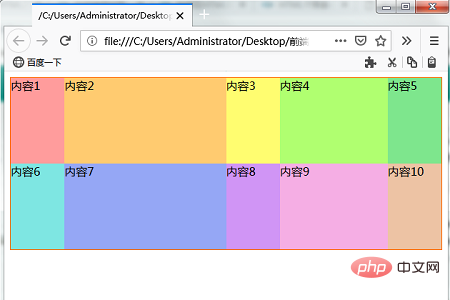
Durch die Reduzierung der Fensterbreite wird die Breite des Zellenrahmens jedes Rasters verringert.

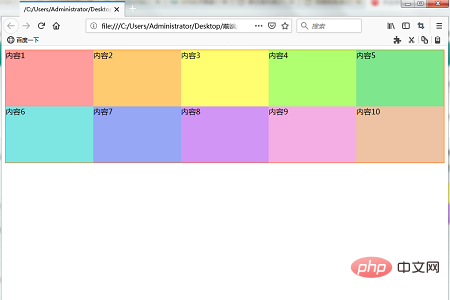
Wenn Sie das Fenster weiter verkleinern, wird die Breite des Einheitsrahmens jedes Gitters immer noch kleiner.

Endlich , wir kommen Ändern Sie einige Werte im folgenden Code und sehen Sie, was passiert
Bestätigen Sie, dass die Einstellungen der Continer-Klasse geändert werden, wenn im Attribut „grid-tempat-COumns“ ein anderer Wert als 1 fr angegeben ist die folgende.
In der Beschreibung unten sind die erste, dritte und fünfte Spalte 1 Fr, die zweite Spalte 3 Fr und die vierte Spalte 2 Fr. Da die Gesamtsumme 8 fr beträgt, beträgt die Breite der Zellen in den Spalten 1, 3 und 5 ein Achtel der Breite des Anzeigebereichs (Fensterbreite). Ebenso ist die zweite Spalte 3/8 breit und die vierte Spalte ist 1/4 (2/8) breit.
.Container {
display: grid;
grid-template-columns: 1fr 3fr 1fr 2fr 1fr;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
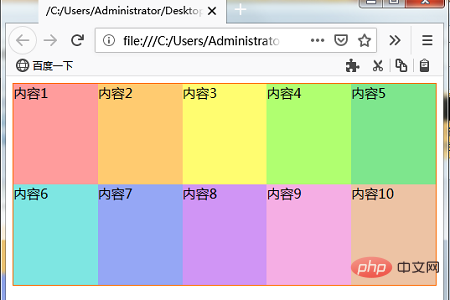
}Zeigt die geänderte HTML-Seite an. Der unten gezeigte Effekt wird angezeigt.

Fensterbreite reduzieren. Wenn die Breite des Fensters kleiner wird, verringert sich auch die Breite des Gitters. Die Breite wird reduziert, während das Breitenverhältnis der Gitterzellen beibehalten wird.

Das obige ist der detaillierte Inhalt vonBeim Rasterlayout wird die Breite des Rasters als Verhältnis der Fläche zur Breite der gesamten Seite angegeben.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So implementieren Sie ein unregelmäßiges Rasterlayout mithilfe des CSS-Flex-Layouts
Sep 28, 2023 pm 09:49 PM
So implementieren Sie ein unregelmäßiges Rasterlayout mithilfe des CSS-Flex-Layouts
Sep 28, 2023 pm 09:49 PM
So implementieren Sie ein unregelmäßiges Rasterlayout mithilfe des elastischen CSSFlex-Layouts. Im Webdesign ist es häufig erforderlich, ein Rasterlayout zu verwenden, um eine regelmäßige Seitenaufteilung zu erreichen, und manchmal muss jedes Raster gleich groß sein einige unregelmäßige Rasteranordnung. Das elastische CSSFlex-Layout ist eine leistungsstarke Layoutmethode, mit der verschiedene Rasterlayouts, einschließlich unregelmäßiger Rasterlayouts, problemlos implementiert werden können. Im Folgenden stellen wir vor, wie Sie mit dem elastischen CSSFlex-Layout unterschiedliche Ergebnisse erzielen
 CSS-Layout-Leitfaden: Best Practices für die Implementierung des Rasterlayouts
Oct 26, 2023 am 10:00 AM
CSS-Layout-Leitfaden: Best Practices für die Implementierung des Rasterlayouts
Oct 26, 2023 am 10:00 AM
CSS-Layout-Leitfaden: Best Practices für die Implementierung des Rasterlayouts Einführung: Im modernen Webdesign ist das Rasterlayout zu einer sehr beliebten Layoutmethode geworden. Es kann uns helfen, die Seitenstruktur besser zu organisieren und sie hierarchischer und lesbarer zu machen. In diesem Artikel werden die Best Practices für das Rasterlayout und spezifische Codebeispiele vorgestellt, die Ihnen bei der besseren Implementierung des Rasterlayouts helfen. 1. Was ist ein Rasterlayout? Beim Rasterlayout wird die Seite durch ein Raster in mehrere Spalten und Zeilen unterteilt, sodass die Elemente der Seite einfach nach bestimmten Regeln angeordnet werden können. Rasterlayout
 So verwenden Sie Vue zum Implementieren von Rasterlayouteffekten
Sep 22, 2023 am 10:24 AM
So verwenden Sie Vue zum Implementieren von Rasterlayouteffekten
Sep 22, 2023 am 10:24 AM
Für die Verwendung von Vue zum Implementieren von Rasterlayouteffekten sind bestimmte Codebeispiele erforderlich. In der modernen Webentwicklung ist das Layout ein sehr wichtiger Teil. Das Rasterlayout ist eine gängige Layoutmethode, mit der Webseiten eine schöne Anordnung erhalten können. Als beliebtes JavaScript-Framework bietet Vue eine praktische Möglichkeit, Rasterlayouteffekte zu implementieren. In diesem Artikel wird die Verwendung von Vue zum Implementieren von Rasterlayouteffekten vorgestellt und Codebeispiele bereitgestellt. 1. Installieren Sie Vue und die zugehörigen abhängigen Bibliotheken. Bevor wir beginnen, müssen wir Vue und installieren
 So erstellen Sie ein responsives Bildrasterlayout mit HTML und CSS
Oct 27, 2023 am 10:26 AM
So erstellen Sie ein responsives Bildrasterlayout mit HTML und CSS
Oct 27, 2023 am 10:26 AM
So erstellen Sie ein responsives Bildrasterlayout mit HTML und CSS. Im heutigen Internetzeitalter nehmen Bilder einen wichtigen Teil des Webinhalts ein. Um verschiedene Arten von Bildern anzuzeigen, benötigen wir ein effektives und schönes Rasterlayout. In diesem Artikel erfahren Sie, wie Sie mit HTML und CSS ein responsives Bildrasterlayout erstellen. Zunächst erstellen wir eine Grundstruktur mithilfe von HTML. Hier ist ein Beispielcode: <!DOCTYPEhtml><html>
 So erstellen Sie eine Seite mit einem einfachen Rasterlayout mit HTML
Oct 21, 2023 am 10:37 AM
So erstellen Sie eine Seite mit einem einfachen Rasterlayout mit HTML
Oct 21, 2023 am 10:37 AM
So erstellen Sie mit HTML eine grundlegende Rasterlayoutseite. Das Rasterlayout ist eine gängige und praktische Seitenlayoutmethode. Es kann die Seite in Form eines Rasters unterteilen und die Größe und Position der Bereiche flexibel anpassen. In diesem Artikel stellen wir vor, wie Sie HTML zum Erstellen einer einfachen Rasterlayoutseite verwenden, und stellen spezifische Codebeispiele als Referenz bereit. Zuerst müssen wir in der HTML-Datei ein Containerelement festlegen, das als Stammelement des Rasterlayouts dient. Dabei kann es sich um ein Div oder einen Abschnitt handeln
 CSS-Rasterlayout: Erstellen Sie komplexe Webseitenlayouts mithilfe des Rasterlayouts
Nov 18, 2023 am 10:35 AM
CSS-Rasterlayout: Erstellen Sie komplexe Webseitenlayouts mithilfe des Rasterlayouts
Nov 18, 2023 am 10:35 AM
CSS-Rasterlayout: Die Verwendung eines Rasterlayouts zum Erstellen komplexer Webseitenlayouts erfordert spezifische Codebeispiele. Im modernen Webdesign spielt das Webseitenlayout eine entscheidende Rolle. Um komplexe Weblayouts zu erstellen, müssen Designer und Entwickler hervorragende Tools und Techniken verwenden. Unter anderem ist das CSS-Rasterlayout eine leistungsstarke und flexible Methode, mit der wir problemlos komplexe Webseitenlayouts erstellen können. In diesem Artikel wird die Verwendung des CSS-Rasterlayouts ausführlich vorgestellt und einige praktische Codebeispiele bereitgestellt. Das CSS-Rasterlayout ist ein neuer Layoutmodus.
 So implementieren Sie ein Rasterlistenlayout mit HTML und CSS
Oct 20, 2023 pm 05:45 PM
So implementieren Sie ein Rasterlistenlayout mit HTML und CSS
Oct 20, 2023 pm 05:45 PM
So verwenden Sie HTML und CSS zum Implementieren eines Rasterlistenlayouts Im modernen Webdesign ist das Rasterlistenlayout zu einem sehr verbreiteten Layoutmuster geworden. Es kann uns dabei helfen, auf einfache Weise schöne Webseiten zu erstellen und den Inhalt auf der Webseite übersichtlich anzuordnen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS das Rasterlistenlayout implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir HTML verwenden, um die Infrastruktur der Webseite aufzubauen. Hier ist ein einfaches Beispiel: <!DOCTYPEhtml><
 Implementierungsmethode des in PHP entwickelten Rasterlayouts im WeChat-Miniprogramm
Jun 01, 2023 am 08:48 AM
Implementierungsmethode des in PHP entwickelten Rasterlayouts im WeChat-Miniprogramm
Jun 01, 2023 am 08:48 AM
In den letzten Jahren haben sich WeChat-Miniprogramme zu einem wichtigen Werkzeug für die Entwicklung mobiler Endgeräte entwickelt, und PHP als häufig für die Web-Back-End-Entwicklung verwendete Sprache ist nach und nach zu einem unverzichtbaren Bestandteil der Miniprogrammentwicklung geworden. Unter diesen ist das Rasterlayout eine häufig verwendete Layoutmethode in Miniprogrammen. In diesem Artikel wird die Implementierungsmethode für die Entwicklung des Rasterlayouts für WeChat-Miniprogramme vorgestellt. 1. Rasterlayout verstehen Rasterlayout (GridLayout) ist eine auf Zeilen und Spalten basierende Layoutmethode, mit der die Ausrichtung verschiedener Elemente wie Bilder, Text, Diagramme usw. erreicht werden kann.



