So verwenden Sie CSS: Unbestimmter Selektor
In diesem Artikel erfahren Sie, wie Sie unbestimmte Selektoren in CSS verwenden und in welchen Elementen sie verwendet werden können. Schauen wir uns den spezifischen Inhalt unten an.

: Eine kurze Einführung in den unbestimmten Selektor
: unbestimmt ist ein CSS-Pseudoklassenselektor Dies wird zum Auswählen von Benutzeroberflächenelementen verwendet, die sich in einem unbestimmten Zustand befinden.
Radio- und Kontrollkästchenelemente können beispielsweise zwischen aktivierten und nicht aktivierten Zuständen wechseln, befinden sich jedoch manchmal in einem unbestimmten Zustand, also weder aktiviert noch deaktiviert. Ebenso gibt es das HTML5-Tag
Daher kann konkret gesagt werden, dass der Pseudoklassenselektor :indeterminate in den folgenden Elementen verwendet werden kann:
1. ), Seine unbestimmte Eigenschaft wird auf true gesetzt.
2. Optionsfeld (), ein Optionsfeld, das nicht in einer Optionsfeldgruppe mit demselben Namenswert im Formular ausgewählt ist.
3. Fortschrittsbalkenelement ohne Wertattribut (
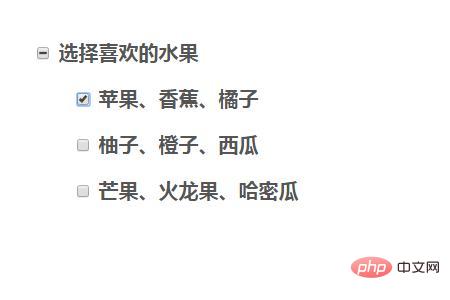
Man kann sagen, dass der unbestimmte Zustand eines Elements ein visueller Zustand ist. Hier sind die drei Zustände des Kontrollkästchens: aktiviert, deaktiviert und unbestimmt:

Hinweis: Der unsichere Zustand eines Elements kann nur dynamisch über JavaScript festgelegt werden. Das oben erwähnte unbestimmte Attribut kann nur mit JavaScript angewendet werden, was bedeutet, dass Sie den Zustand eines Elements nicht über HTML wie folgt auf unbestimmt setzen können:
<input type="checkbox" indeterminate> <!-- 如果我们通过HTML添加它,则不起作用 -->
Um ein Element auf einen unbestimmten Zustand zu setzen, können Sie nur Folgendes tun dies per JavaScript. Wenn die Seite beispielsweise eine Reihe von Kontrollkästchen enthält, wählt die folgende Zeile die erste Zeile aus und ändert ihren Status in „Unbestimmt“:
document.getElementsByTagName("input")[0].indeterminate = true;Beispiel: Verschachtelte Kontrollkästchen
Den Status (und Stil) eines Kontrollkästchens auf „unbestimmt“ setzen. Ein Anwendungsfall, der nützlich sein könnte, ist, wenn wir Kontrollkästchen so verschachteln, dass ein Kontrollkästchen untergeordnete Kontrollkästchen hat. Normalerweise sieht man dies bei Benutzeroberflächen, die mehrere Auswahlmöglichkeiten bieten und einige Optionen „Unteroptionen“ haben.
Normalerweise legen Sie das Kontrollkästchen „Übergeordnet“ so fest, dass es zum Umschalten des Stils aller seiner untergeordneten Kontrollkästchen verwendet werden kann – wenn Sie es aktivieren, werden alle untergeordneten Kontrollkästchen aktiviert, wenn Sie es deaktivieren, werden alle untergeordneten Kontrollkästchen deaktiviert. Wenn Sie es deaktivieren, kann der Benutzer einige Optionen im Unter-Kontrollkästchen aktivieren, während andere Optionen deaktiviert bleiben.
Mit diesem Konzept können Sie also überprüfen, ob bei einem Kontrollkästchen alle Kontrollkästchen für Nachkommen aktiviert sind. Wenn nicht alle Kontrollkästchen für Nachkommen aktiviert sind, ist der Status dieses „übergeordneten“ Kontrollkästchens undefiniert, z. B.:
In a Satz verschachtelter Kontrollkästchen: Wenn wir eine untergeordnete Option auswählen, ist der Status des Kontrollkästchens „übergeordnet“ „Unsicher“

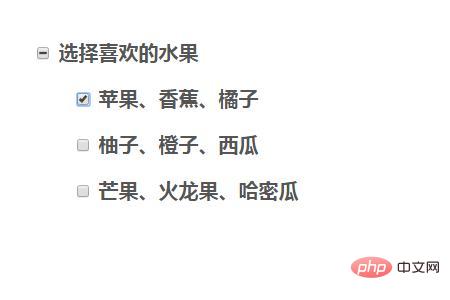
Wenn wir 2 Unteroptionen auswählen, wird die Der Status des Kontrollkästchens „Übergeordnet“ ist immer noch „Unsicher“
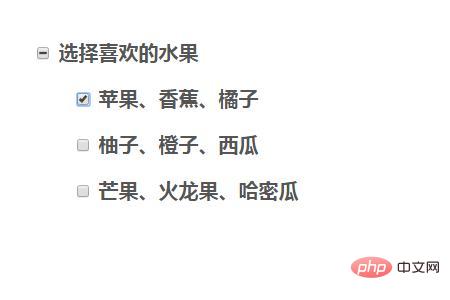
Nur wenn alle Unteroptionen ausgewählt sind, wird der Status des Kontrollkästchens „Übergeordnet“ auf „ausgewählt“ gesetzt In einem unbestimmten Zustand wird die Farbe des übergeordneten Kontrollkästchens zu DeepPink. HTML-Code:
<div class="container">
<ul>
<li>
<input type="checkbox" id="option"><label for="option"> 选择喜欢的水果</label>
<ul>
<li><label><input type="checkbox" class="subOption"> 苹果、香蕉、橘子</label></li>
<li><label><input type="checkbox" class="subOption"> 柚子、橙子、西瓜</label></li>
<li><label><input type="checkbox" class="subOption"> 芒果、火龙果、哈密瓜</label></li>
</ul>
</li>
</ul>
</div> CSS-Code:
CSS-Code: ul {
list-style: none;
}
.container {
margin: 40px auto;
max-width: 700px;
}
li {
margin-top: 1em;
}
label {
font-weight: bold;
}
input[type="checkbox"]:indeterminate + label {
color: deepPink;
}var checkboxes = document.querySelectorAll('input.subOption'),
checkall = document.getElementById('option');
for(var i=0; i<checkboxes.length; i++) {
checkboxes[i].onclick = function() {
var checkedCount = document.querySelectorAll('input.subOption:checked').length;
checkall.checked = checkedCount > 0;
checkall.indeterminate = checkedCount > 0 && checkedCount < checkboxes.length;
}
}
checkall.onclick = function() {
for(var i=0; i<checkboxes.length; i++) {
checkboxes[i].checked = this.checked;
}
}Dynamisches Rendering:
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er kann für das Lernen aller nützlich sein
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS: Unbestimmter Selektor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.





