So erzielen Sie einen radialen Verlaufseffekt in CSS3
So implementieren Sie den radialen Farbverlaufseffekt in CSS3: Erstellen Sie zunächst eine HTML-Beispieldatei. Erstellen Sie dann ein Div im Körper. Implementieren Sie schließlich den radialen Farbverlaufseffekt über „background:radial-gradient(#4b6c9c,#5ac4ed );" Stil In Richtung des Verlaufseffekts.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5- und CSS3-Version.
Die Verwendung von CSS3 zur Erzielung des Hintergrundverlaufseffekts kann den Inhalt unserer Webseiten bereichern und die visuellen Effekte des Benutzers verbessern. Noch wichtiger ist natürlich, die Benutzererfahrung zu verbessern! Wir können das Attribut radial-gradient in CSS3 verwenden, um einen radialen Gradienteneffekt zu erzielen.
Dann haben wir Ihnen im vorherigen Artikel CSS3 vorgestellt, um einen linearen Verlaufseffekt zu erzielen.
Im Folgenden werden wir Ihnen weiterhin anhand einfacher Beispiele den Effekt des radialen Farbverlaufs mit CSS3 vorstellen.
Die sogenannten radialen Gradienten werden von ihren Mittelpunkten aus definiert.
Das Codebeispiel lautet wie folgt:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>CSS3创建径向渐变效果示例</title>
<style type="text/css">
.container{
text-align:center;
padding:20px 0;
width:960px;
margin: 0 auto;
}
.container div{
width:200px;
height:150px;
display:inline-block;
margin:2px;
color:#ec8007;
vertical-align: top;
line-height: 230px;
font-size: 20px;
}
.radial{
background:radial-gradient(#4b6c9c,#5ac4ed);
}
</style>
</head>
<body>
<div class="container">
<div class="radial">Radial径向渐变</div>
</div>
</body>
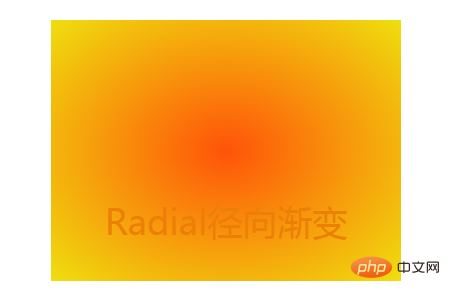
</html>Der Verlaufseffekt ist wie folgt:

Der Verlaufseffekt im Bild ist Folgendes Die Farbe wechselt von der Mitte #4b6c9c zum Übergang zur Farbe #5ac4ed.

Das Bild oben ist der Übergang von der Farbe #ff5309 zu #efdf0e.
Syntax des Radial-Gradient-Attributs:
background: radial-gradient(center, shape size, start-color, ..., last-color);
Standardmäßig ist die Radial-Gradientenmethode so, dass die Farbknoten gleichmäßig verteilt sind und die Form des Farbverlaufs festgelegt ist ist eine Ellipse.
Um einen radialen Farbverlauf zu implementieren, müssen Sie mindestens zwei verschiedene Farben einstellen. Natürlich können Sie die Mitte und Form des Farbverlaufs anpassen.
Hinweis:
Der Mittelpunkt des Farbverlaufs ist die Mitte, was bedeutet, dass er sich im Mittelpunkt befindet
Die Form des Farbverlaufs ist Ellipse, was Ellipse bedeutet; Die Größe des Farbverlaufs ist die am weitesten entfernte Ecke, also bis zur äußersten Ecke. In diesem Artikel geht es um CSS3s Einführung in die Methode zur Erzielung eines radialen GradienteneffektsEs ist auch sehr einfach und leicht zu verstehen Freunde, die es brauchen! Empfohlene Referenzstudie: „CSS3-Tutorial“
Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen radialen Verlaufseffekt in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.




