
So erzielen Sie den sich wiederholenden linearen Farbverlaufseffekt in CSS3: Erstellen Sie zunächst eine HTML-Beispieldatei. Erstellen Sie dann ein Div im Textkörper sich wiederholender Farbverlaufseffekt Das ist es.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.

Für Freunde des Front-End-Lernens ist der Gradienteneffekt sicherlich kein Unbekannter. Jeder sollte wissen, dass es in CSS3 lineare und radiale Verläufe gibt. Und im vorherigen Artikel haben wir Ihnen auch CSS3 zur Erzielung eines linearen Verlaufseffekts und CSS3 zur Erzielung eines radialen Verlaufseffekts vorgestellt. Freunde, die es benötigen, können sich zuerst darauf beziehen.
Dieser Abschnitt stellt Ihnen hauptsächlich die Methode von css3 vor, um einen wiederholten linearen Verlaufseffekt zu erzielen.
Der wiederholte lineare Verlaufseffekt mag für einige Freunde ungewohnt klingen, aber es ist auch ein häufiger Verlaufseffekt in unserem täglichen Leben.
Das Codebeispiel lautet wie folgt:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>CSS3创建重复线性渐变效果</title>
<style type="text/css">
.container{
text-align:center;
padding:20px 0;
width:960px;
margin: 0 auto;
}
.container div{
width:200px;
height:150px;
display:inline-block;
margin:2px;
color:#ec8007;
vertical-align: top;
line-height: 230px;
font-size: 20px;
}
.repeating-linear{
background:repeating-linear-gradient(-45deg, #4b6c9c, #5ac4ed 5px, #fff 5px, #fff 10px);
}
</style>
</head>
<body>
<div class="container">
<div class="repeating-linear">重复线性渐变</div>
</div>
</body>
</html>Empfohlene Referenzstudie: „CSS3 Tutorial“
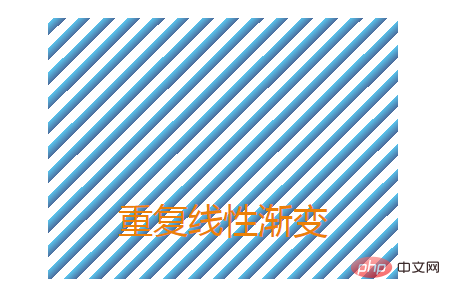
Das Der wiederholte lineare Effekt ist wie folgt. Bild:

Wie im Bild gezeigt, ist der lineare Verlaufseffekt der blauen und weißen Streifenintervalle. Wiederholen Sie den Farbverlauf vom linearen Farbverlauf von -45 Grad (45 Grad in der unteren rechten Ecke), von #4b6c9c zu #5ac4ed und von Weiß zu Weiß.
Die Funktion „repeating-linear-gradient()“ in CSS3 wird verwendet, um wiederholte lineare Verlaufs-„Bilder“ zu erstellen.
Syntax:
background: repeating-linear-gradient(angle | to side-or-corner, color-stop1, color-stop2, ...);

Hinweis: Internet Explorer 9 und frühere Versionen von IE-Browsern unterstützen keine Farbverläufe.
Dieser Artikel ist eine Einführung in die Methode zum Erzielen wiederholter linearer Verlaufseffekte in CSS3. Ich hoffe, dass er für Freunde in Not hilfreich ist.
Das obige ist der detaillierte Inhalt vonSo erzielen Sie in CSS3 einen wiederholten linearen Verlaufseffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 RGB in hexadezimales RGB umwandeln
RGB in hexadezimales RGB umwandeln
 Was beinhalten E-Commerce-Plattformen?
Was beinhalten E-Commerce-Plattformen?
 orientdb
orientdb
 So beheben Sie den Fehler 0xc000409
So beheben Sie den Fehler 0xc000409
 Audiokomprimierung
Audiokomprimierung
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
 Wie man mit virtueller Währung handelt
Wie man mit virtueller Währung handelt
 So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen