 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie füge ich ein Bild zum Rahmen in CSS hinzu? CSS-Rahmenbild festlegen
Wie füge ich ein Bild zum Rahmen in CSS hinzu? CSS-Rahmenbild festlegen
Wie füge ich ein Bild zum Rahmen in CSS hinzu? CSS-Rahmenbild festlegen
Heute zeige ich Ihnen, wie Sie mit CSS ein Bild zum Rand eines Elements hinzufügen. In CSS können Sie ein Bild zum Rand eines Elements hinzufügen, indem Sie das Attribut „border-image“ oder die zugehörigen Attribute festlegen. Werfen wir einen Blick auf den spezifischen Inhalt dieses Artikels.

Eine kurze Einführung in das Border-Image-Attribut
In CSS können wir Border-Image festlegen Attribut, um das für den Rahmen zu verwendende Bild zu definieren, anstatt das Attribut „border-style“ zu verwenden, um den Rahmenstil festzulegen und das Bild als zusätzliche Hintergrundebene für das Element zu verwenden.
Hinweis: border-image attribute ist ein Kurzattribut, das unterteilt werden kann in:
border-image-source attribute, border-image-slice attribute, border -image -width-Attribut, border-image-outset-Attribut und border-image-repeat-Attribut.
Wenn Sie einen Bildrand für ein Element festlegen möchten, wird das Attribut „border-image“ in mehreren Schritten festgelegt.
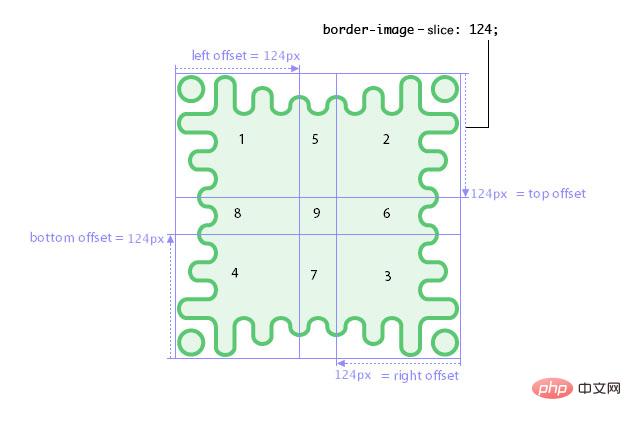
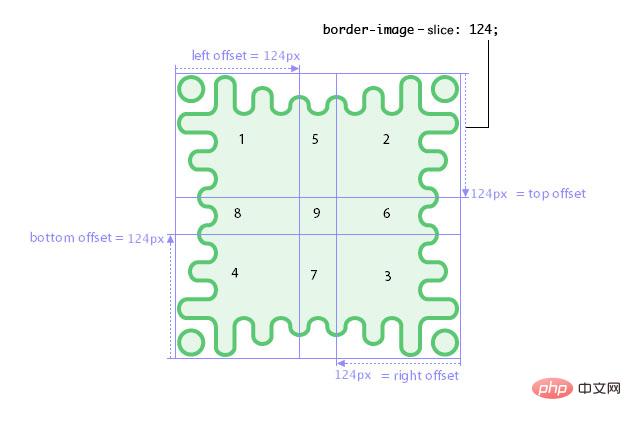
Zuerst verwenden Sie das Attribut „border-image-slice“, um das im Attribut „border-image-source“ angegebene Bild in neun Bilder zu schneiden, nämlich vier Eckbilder, vier Kantenbilder und ein Mittelbild Bild:

Randbild in neun Bilder geschnitten. Die Größe jedes Bildes wird durch den Wert bestimmt, der durch das Attribut „border-image-slice“ angegeben wird. Sie müssen nicht gleich groß sein.
Dann befolgen Sie die folgenden Schritte, um die neun erhaltenen Bilder in ihre entsprechenden Grenzbildbereiche zu skalieren, zu positionieren und zu verbinden:
1 Entsprechend der Skalierung Bild mithilfe des durch die Eigenschaft „border-image-width“ angegebenen Werts.
Die Bilder am oberen und unteren Rand werden vertikal skaliert, um sie an den entsprechenden angegebenen Breitenversatz anzupassen.
Die rechte und untere linke Ecke werden vertikal skaliert, um sie an die entsprechenden angegebenen rechten und linken Breitenversätze anzupassen.
Skalieren Sie Eckbilder so, dass sie mit der angegebenen Breite an die Kante passen, an der sie hingehören.
Außerdem wird die Breite des mittleren Bilds mit demselben Faktor skaliert wie das obere Bild, es sei denn, dieser Faktor ist Null oder Unendlich. In diesem Fall wird der Skalierungsfaktor des unteren Bilds ersetzt, andernfalls die Breite ist nicht skaliert. Skaliert die Höhe des mittleren Bilds um denselben Faktor wie das linke Bild, es sei denn, seine Höhe ist Null oder Unendlich. In diesem Fall wird der Skalierungsfaktor des rechten Bilds ersetzt. Andernfalls wird die Höhe nicht skaliert.
2. Skalieren Sie das Bild entsprechend dem mit dem Attribut „border-image-repeat“ angegebenen Wert.
Wenn das erste Schlüsselwort des Attributs „border-image-repeat“ stretch ist, werden die Bilder am oberen und unteren Rand sowie das mittlere Bild gestreckt, um sie an die Breite des Randbildbereichs anzupassen. Ihre Höhe ändert sich nicht.
Wenn das erste Schlüsselwort rund ist, werden die oberen, mittleren und unteren Bilder in der Breite so angepasst, dass sie in ihrer Gesamtheit genau in die Mitte des umgrenzenden Bildbereichs passen.
Wenn das erste Schlüsselwort Wiederholung oder Leerzeichen ist, werden die oberen, mittleren und unteren Bilder nicht mehr skaliert, sodass ihre Höhe nur ab dem ersten Schritt oben skaliert wird.
Wenn das zweite Schlüsselwort „Strecken“, „Rund“, „Wiederholen“ oder „Leerzeichen“ lautet, wenden Sie die gleiche Skalierung auf die entsprechenden linken, mittleren und rechten Bilder an und beeinflussen so die Höhe der Bilder, außer im ersten Schritt sind nicht in der Breite skaliert.
3. Nun werden die Bilder skaliert und positioniert. Das Positionieren von Bildern hängt auch mit dem Attribut „border-image-repeat“ zusammen.
Wenn das erste Schlüsselwort „Wiederholung“ lautet, werden die oberen, mittleren und unteren Bilder horizontal in ihren jeweiligen Bereichen zentriert. Andernfalls werden die Bilder am linken Rand des jeweiligen Teils des umgrenzenden Bildbereichs platziert.
Wenn das zweite Schlüsselwort „Wiederholung“ lautet, werden die linken, mittleren und rechten Bilder in ihren jeweiligen Bereichen vertikal zentriert. Andernfalls werden die Bilder am oberen Rand des jeweiligen Teils des umgrenzenden Bildbereichs platziert.
4. Nachdem Sie die Bilder skaliert und positioniert haben, kacheln (wiederholen) Sie sie so oft wie nötig, um ihre jeweiligen Bereiche zu füllen, basierend auf dem Wert des Attributs „border-image-repeat“.
Wenn der Wert „Wiederholung“ lautet, werden die Bilder wiederholt, um so viele ihrer jeweiligen Bereiche wie möglich auszufüllen. Wenn der Wert „Leerzeichen“ ist, werden alle Teilkacheln verworfen und zusätzlicher Platz vor, nach und zwischen den Kacheln zugewiesen.
Alle Bilder werden auf der gleichen Stapelebene wie normale Ränder gezeichnet: unmittelbar vor der Hintergrundebene; daher liegt das Randbild immer über jedem Hintergrundbild.
Wir können das Attribut „border-image-outset“ verwenden, um das Randbild über den Randbereich des Elements hinaus zu erweitern.
Verwendung des Border-Image-Attributs
Grundlegende Syntax:
border-image: <'border-image-source'> || <'border-image-slice'> [ / <'border-image-width'> | / <'border-image-width'>? / <'border-image-outset'> ]? || <'border-image-repeat'>
Anfangszeichen: keine 100 % / 1 / 0 stretch , das ist die Verkettung des Anfangswerts des Longhand-Attributs
Gilt für: alle Elemente, außer wenn der Wert des border-collapse-Attributs des inneren Tabellenelements Collapse ist.
Anweisungen:
1. Geben Sie das Bild an, das für den Rand verwendet werden soll
Beispiel:
border-image-source: none; /* 没有边框图像,使用`border-style`定义的边框样式` */ border-image-source: url(path/to/some-image.png); border-image-source: linear-gradient(to bottom, #333333, #eeeeee); /* 线性渐变的图像 */
2、border-image-slice:用于将要用作边框图像的图像“切片”成九个部分:四个角,四个边和一个中心部。
例如,以下图像已被切成9个部分。顶部,右侧,底部和左侧偏移具有相等的124px值。
border-image-slice:124px;

3、border-image-width:用于缩放border-image-slice值创建的九个部分的边框图像切片。
4、border-image-outset:用于指定边框图像区域扩展到元素边框区域之外的量
5、border-image-repeat:指定用作边界图像的图像的切片如何缩放和平铺(重复)。
css使用border-image属性设置图像边框的示例:
示例一:
需要用到图片:

html代码:
<div class="container">
<div class="element element-1">
<p><strong>php完全自学手册</strong></p>
<p>欢迎朋友们加入php自学的行列,php语言是一门入门简单,容易上手的通用开源脚本语言,《php完全自学手册》能使学习者对php有一个大致的了解,并能通过该语言进行简单的网站和软件开发。</p>
</div>
</div>css代码:
.container {
margin: 40px auto 0;
width: 90%;
}
.element {
padding: 30px;
margin: 30px auto;
}
.element-1 {
background-color: white;
/* fallback for browsers that don't support border images */
border: 10px solid grey;
-webkit-border-image: url(img/1.png) 20 / 30px / 0 repeat;
-o-border-image: url(img/1.png) 20 / 30px / 0 repeat;
border-image: url(img/1.png) 20 / 30px / 0 repeat;
}效果图:

示例二:
需要用到的图片:

HTML代码:
<div class="container">
<div class="element element-2">
<p><strong>Bootstrap 中文手册</strong></p>
<p>《Bootstrap开发手册》是Bootstrap官方最新的在线参考手册。Bootstrap是目前最受欢迎的前端框架,那在本Bootstrap文档中,您将会学习使用Bootstrap快速创建一个响应式(自适应)web项目,此外,由于整个框架是基于模块的,您可以通过您自己的 CSS 位,甚至是项目开始后的一个大整改,来进行自定义。 Bootstrap视频教程:http://www.php.cn/course/list/15.html</p>
</div>
</div>css代码:
.element-2 {
border: double orange 1em;
-webkit-border-image: url(img/2.png) 27 round stretch;
-o-border-image: url(img/2.png) 27 round stretch;
border-image: url(img/2.png) 27 round stretch;
}效果图:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
Das obige ist der detaillierte Inhalt vonWie füge ich ein Bild zum Rahmen in CSS hinzu? CSS-Rahmenbild festlegen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.



