
Der Eingabetyp in HTML5 umfasst Attribute wie E-Mail, URL, Nummer, Bereich, Suche usw. Jedes Attribut hat eine andere Funktion
Heute werden wir den neuen Eingabetyp Eingabe in HTML5 vorstellen. Diese neuen Funktionen werden uns erheblich dabei helfen, mehr Funktionen zu implementieren und eine bessere Benutzererfahrung zu bieten. Als nächstes werden wir die Verwendung des Eingabetyps im Detail vorstellen.
[Empfohlene Kurse: HTML5-Tutorial]

Attribute des Eingabetyps
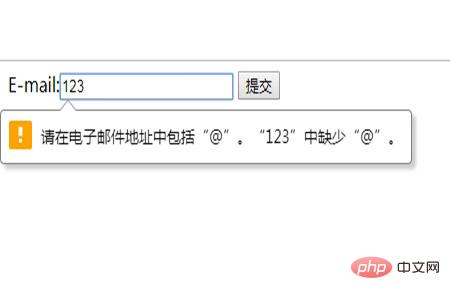
(1) E-Mail-Attribut: Geeignet für Eingabefelder, die E-Mail-Adressen enthalten. Beim Absenden des Formulars wird der Wert des E-Mail-Felds automatisch übernommen verifiziert.
Wenn wir einen falschen Wert eingeben, werden wir automatisch aufgefordert, das richtige Format einzugeben und Ihnen mitzuteilen, was fehlt
<form action="#" method="get"> E-mail:<input type="email" name="email"> <input type="submit"> </form>
Rendering

(2) URL-Attribut: Gilt für Eingabefelder, die URL-Adressen enthalten. Der Wert des URL-Felds wird beim Absenden des Formulars automatisch validiert.
Bitte geben Sie die URL ein, wenn ein Eingabefehler auftritt
<form action="#" method="get"> URL:<input type="url" name="url"> <input type="submit"> </form>
Rendering

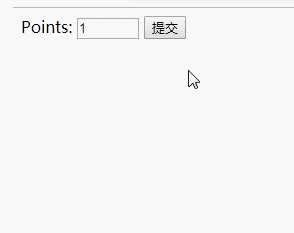
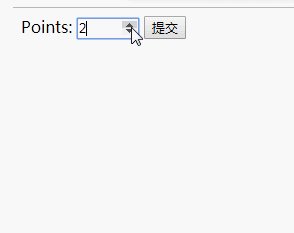
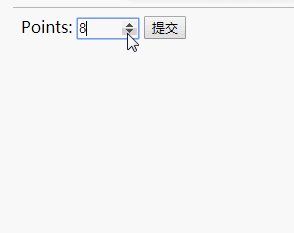
(3) Zahlenattribut: geeignet für Eingaben mit numerischen Werten Domain. Sie können auch Grenzwerte für die akzeptierten Zahlen festlegen
max: bezieht sich auf die maximal zulässige Anzahl
min: bezieht sich auf die minimal zulässige Anzahl
Schritt: bezieht sich auf das gesetzliche Zahlenintervall , zum Beispiel: Schritt=3 bedeutet, dass das Zahlenintervall 3 ist
Wert: Standardwert
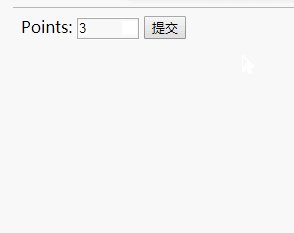
<form action="#" method="get"> Points: <input type="number" name="points" min="1" max="10" /> <input type="submit"> </form>
Rendering

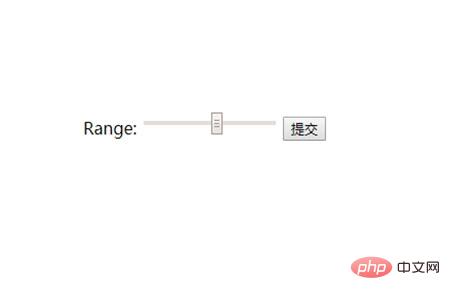
( 4) Bereich Attribut: Gilt für Eingabefelder, die numerische Werte innerhalb eines bestimmten Bereichs enthalten. Es wird als Schiebebalken angezeigt
max: der maximal zulässige Wert
min: der minimal zulässige Wert
Schritt: zulässige zulässige numerische Intervalle
Wert: Standardwert
<form action="#" method="get"> Range: <input type="range" name="points" min="1" max="10" /> <input type="submit"> </form>

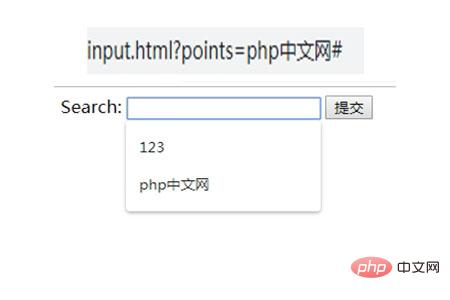
(5) Eigenschaft suchen : Gilt für Suchdomänen wie Site Search oder Google-Suche.
Das Suchfeld wird als normales Textfeld angezeigt
<form action="#" method="get"> Search: <input type="search" name="points" min="1" max="10" /> <input type="submit"> </form>
Rendering

Zusammenfassung: Das Obige ist alles Der Inhalt des Artikels ist vollständig. Ich hoffe, dass dieser Artikel jedem ein gewisses Verständnis der Eingabetypen in HTML5 vermitteln und auf tatsächliche Fälle angewendet werden kann.
Das obige ist der detaillierte Inhalt vonWelche Attribute enthält der Eingabetyp in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
 So lösen Sie das Problem, dass CAD nicht in die Zwischenablage kopiert werden kann
So lösen Sie das Problem, dass CAD nicht in die Zwischenablage kopiert werden kann
 Einführung in häufig verwendete Top-Level-Domain-Namen
Einführung in häufig verwendete Top-Level-Domain-Namen
 So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
So lösen Sie das Problem, dass document.cookie nicht abgerufen werden kann
 So löschen Sie Array-Elemente in JavaScript
So löschen Sie Array-Elemente in JavaScript
 Festplattenplanungsalgorithmus
Festplattenplanungsalgorithmus
 Ändern Sie die Hintergrundfarbe des Wortes in Weiß
Ändern Sie die Hintergrundfarbe des Wortes in Weiß
 Was ist das Metaversum?
Was ist das Metaversum?