 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So erzielen Sie einen sich wiederholenden radialen Verlaufseffekt in CSS3
So erzielen Sie einen sich wiederholenden radialen Verlaufseffekt in CSS3
So erzielen Sie einen sich wiederholenden radialen Verlaufseffekt in CSS3
So implementieren Sie den sich wiederholenden radialen Farbverlaufseffekt in CSS3: Erstellen Sie zuerst eine HTML-Beispieldatei, erstellen Sie dann ein Div im Körper und verwenden Sie schließlich das Attribut „repeating-radial-gradient“, um den sich wiederholenden radialen Farbverlauf zu erzielen Wirkung.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Verlaufseffekte in CSS3 umfassen lineare Verläufe, radiale Verläufe, sich wiederholende lineare Verläufe und sich wiederholende radiale Verläufe. Diese Verlaufseffekte können den Inhalt unserer Webseite bunter machen.

Empfohlenes Lernen: „CSS3-Tutorial“
Nun, im vorherigen Artikel haben wir es Ihnen vorgestellt css3 implementiert einen linearen Verlaufseffekt, radialen Verlaufseffekt und sich wiederholenden linearen Verlaufseffekt.
Als nächstes werde ich Ihnen anhand einfacher Beispiele weiterhin die Methode zur Implementierung wiederholter radialer Verläufe in CSS3 vorstellen.
Das Codebeispiel lautet wie folgt:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>CSS3创建重复径向渐变效果示例</title>
<style type="text/css">
.container{
text-align:center;
padding:20px 0;
width:960px;
margin: 0 auto;
}
.container div{
width:200px;
height:150px;
display:inline-block;
margin:2px;
color:#ec8007;
vertical-align: top;
line-height: 230px;
font-size: 20px;
}
.repeating-radial{
background:repeating-radial-gradient(#4b6c9c, #5ac4ed 5px, #fff 5px, #fff 10px);
}
</style>
</head>
<body>
<div class="container">
<div class="repeating-radial">重复径向渐变</div>
</div>
</body>
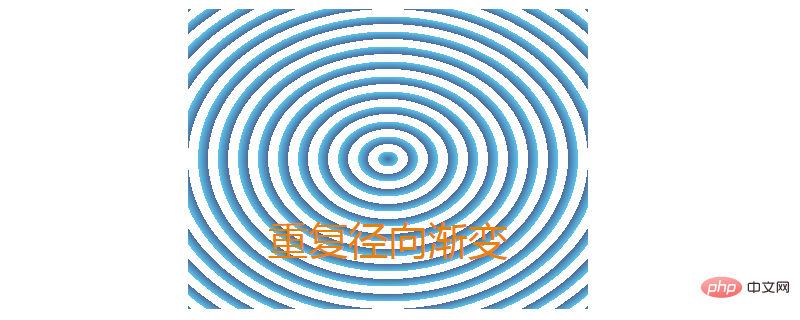
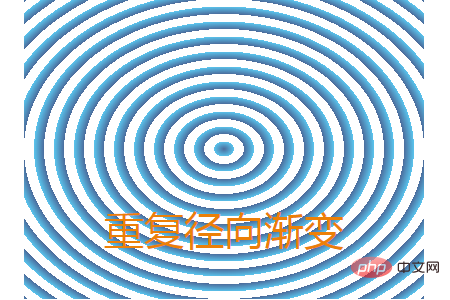
</html>Der wiederholte radiale Verlaufseffekt lautet wie folgt:

Wie in gezeigt Das Bild oben, beginnend in der Mitte. Die Farbübergänge von #4b6c9c zu #5ac4ed und dann von Weiß zu Weiß. Dadurch entsteht der wiederholte Verlaufseffekt der blauen und weißen Streifenintervalle im Bild oben.

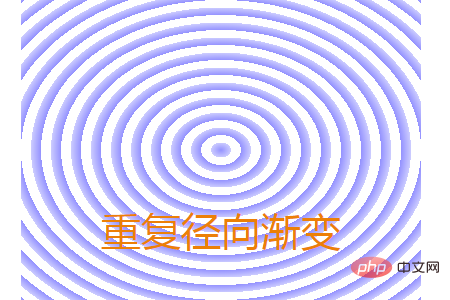
Das Bild oben ist ein sich wiederholender radialer Farbverlauf, der von #9492ff zur Farbe #ccccff übergeht.
Was hier zu beachten ist, ist die Verwendung der Funktion Repeating-Radial-Gradient().
Die Funktion „repeating-radial-gradient()“ erstellt ein
repeating-radial-gradient() ist die gleiche wie radial-gradient().
Dieser Artikel ist eine Einführung in die Methode zur Implementierung eines sich wiederholenden radialen Verlaufseffekts in CSS3. Ich hoffe, dass er für Freunde in Not hilfreich ist.
Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen sich wiederholenden radialen Verlaufseffekt in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und



