 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Einführung in die Methode zum Erstellen mehrerer Rasterzellen (kombinierte Zellen) in einem Rasterlayout
Einführung in die Methode zum Erstellen mehrerer Rasterzellen (kombinierte Zellen) in einem Rasterlayout
Einführung in die Methode zum Erstellen mehrerer Rasterzellen (kombinierte Zellen) in einem Rasterlayout
Wenn Sie das Rasterlayout verwenden, um Zellen zu erstellen, die sich über mehrere Raster erstrecken, können Sie den Anfangs- und Endgrenzbereich der Zellen in der Rasterspalte und der Rasterzeile angeben. Schauen wir uns den spezifischen Inhalt an.

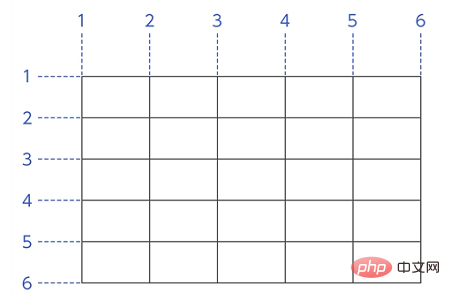
Sehen wir uns zunächst das Format von Rasterspalte und Rasterzeile an
grid-column :(水平方向起始位置的边界线)/(水平方向单元格结束位置的边界线)
grid-row :(垂直单元格起始位置的边界线)/(单元格在垂直方向上的结束位置的边界线)
Grenzlinien werden wie folgt zugewiesen. Die horizontale Richtung ist die äußerste linke Seite des Gitters. Die Grenzlinie auf der linken Seite des Gitterrahmens ist die Nummer 1, und die Zahlen erhöhen sich nach rechts. Die vertikale Richtung ist der obere Rand des Rasters, die Grenzlinie über dem Rasterrahmen ist die Nummer 1 und die Zahlen nehmen nach unten zu.

Ein Beispiel
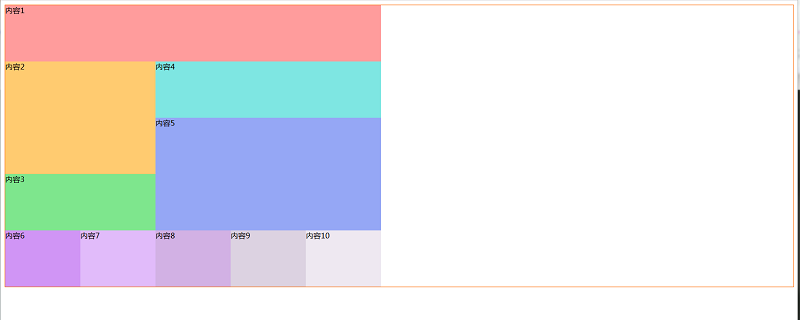
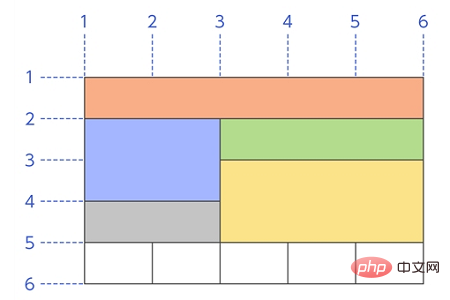
Erstellen Sie mithilfe des Rasterlayouts ein Layout wie das folgende.

Erklärung:
Die orangefarbene Zelle oben ist Gitterspalte:1/6; /2;
Die blaue Zelle auf der linken Seite ist Gitterspalte:1/3; Gitterzeile:2/4;
Die richtige grüne Zelle ist Gitterspalte:3/6 ; Gitterzeile:2/3;
Die graue Zelle unten links ist Gitterspalte:1/3;
Die gelbe Zelle in der unten rechts Das Raster ist Gitterspalte:3/6; Gitterzeile:3/5;
Die weiße Zelle unten ist
Gitterspalte:1/2; 5/ 6;
Gitterspalte:2/3; Gitterzeile:5/6;
Gitterspalte:3/4; Gitterzeile:5/6;
Gitterspalte:4/5; Gitterzeile:5/6;
Gitterspalte:5/6; Gitterzeile:5/6;
Das Obige Das Layout lautet wie folgt: Schreiben Sie in die Klasse der Gitterzelle.
Der Code lautet wie folgt
Schreiben Sie den folgenden HTML- und CSS-Code.
SimpleGrid.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<link rel="stylesheet" href="GridMerge.css" />
<title></title>
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
<div class="GridItem9">内容9</div>
<div class="GridItem10">内容10</div>
</div>
</body>
</html>SimpleGrid.css
.Container {
display: grid;
grid-template-columns: 160px 160px 160px 160px 160px;
grid-template-rows: 120px 120px 120px 120px 120px;
border: solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 6;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 1 / 3;
grid-row: 2 / 4;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 1 / 3;
grid-row: 4 / 5;
background-color: #7ee68d;
}
.GridItem4 {
grid-column: 3 / 6;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem5 {
grid-column: 3 / 6;
grid-row: 3 / 5;
background-color: #95a7f5;
}
.GridItem6 {
grid-column: 1 / 2;
grid-row: 5 / 6;
background-color: #d095f5;
}
.GridItem7 {
grid-column: 2 / 3;
grid-row: 5 / 6;
background-color: #e1bbfa;
}
.GridItem8 {
grid-column: 3 / 4;
grid-row: 5 / 6;
background-color: #d2b1e4;
}
.GridItem9 {
grid-column: 4 / 5;
grid-row: 5 / 6;
background-color: #dcd2e1;
}
.GridItem10 {
grid-column: 5 / 6;
grid-row: 5 / 6;
background-color: #eee8f1;
}Laufende Ergebnisse
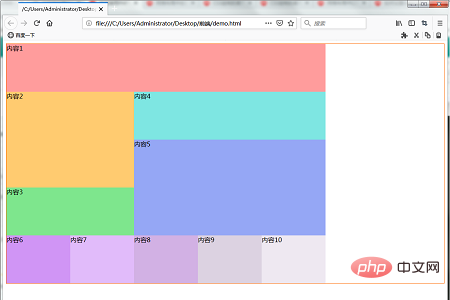
Verwenden Sie einen Webbrowser, um die obige HTML-Datei anzuzeigen . Der unten gezeigte Effekt wird angezeigt. Unser Layout enthält Zellen, die sich über mehrere Raster erstrecken.

Das Obige ist der gesamte Inhalt dieses Artikels. Weitere spannende Inhalte zum Rasterlayout finden Sie im CSS-Video-Tutorial auf der chinesischen PHP-WebsiteSpalte zum Weiterstudium! ! !
Das obige ist der detaillierte Inhalt vonEinführung in die Methode zum Erstellen mehrerer Rasterzellen (kombinierte Zellen) in einem Rasterlayout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So implementieren Sie ein unregelmäßiges Rasterlayout mithilfe des CSS-Flex-Layouts
Sep 28, 2023 pm 09:49 PM
So implementieren Sie ein unregelmäßiges Rasterlayout mithilfe des CSS-Flex-Layouts
Sep 28, 2023 pm 09:49 PM
So implementieren Sie ein unregelmäßiges Rasterlayout mithilfe des elastischen CSSFlex-Layouts. Im Webdesign ist es häufig erforderlich, ein Rasterlayout zu verwenden, um eine regelmäßige Seitenaufteilung zu erreichen, und manchmal muss jedes Raster gleich groß sein einige unregelmäßige Rasteranordnung. Das elastische CSSFlex-Layout ist eine leistungsstarke Layoutmethode, mit der verschiedene Rasterlayouts, einschließlich unregelmäßiger Rasterlayouts, problemlos implementiert werden können. Im Folgenden stellen wir vor, wie Sie mit dem elastischen CSSFlex-Layout unterschiedliche Ergebnisse erzielen
 CSS-Layout-Leitfaden: Best Practices für die Implementierung des Rasterlayouts
Oct 26, 2023 am 10:00 AM
CSS-Layout-Leitfaden: Best Practices für die Implementierung des Rasterlayouts
Oct 26, 2023 am 10:00 AM
CSS-Layout-Leitfaden: Best Practices für die Implementierung des Rasterlayouts Einführung: Im modernen Webdesign ist das Rasterlayout zu einer sehr beliebten Layoutmethode geworden. Es kann uns helfen, die Seitenstruktur besser zu organisieren und sie hierarchischer und lesbarer zu machen. In diesem Artikel werden die Best Practices für das Rasterlayout und spezifische Codebeispiele vorgestellt, die Ihnen bei der besseren Implementierung des Rasterlayouts helfen. 1. Was ist ein Rasterlayout? Beim Rasterlayout wird die Seite durch ein Raster in mehrere Spalten und Zeilen unterteilt, sodass die Elemente der Seite einfach nach bestimmten Regeln angeordnet werden können. Rasterlayout
 So erstellen Sie eine Seite mit einem einfachen Rasterlayout mit HTML
Oct 21, 2023 am 10:37 AM
So erstellen Sie eine Seite mit einem einfachen Rasterlayout mit HTML
Oct 21, 2023 am 10:37 AM
So erstellen Sie mit HTML eine grundlegende Rasterlayoutseite. Das Rasterlayout ist eine gängige und praktische Seitenlayoutmethode. Es kann die Seite in Form eines Rasters unterteilen und die Größe und Position der Bereiche flexibel anpassen. In diesem Artikel stellen wir vor, wie Sie HTML zum Erstellen einer einfachen Rasterlayoutseite verwenden, und stellen spezifische Codebeispiele als Referenz bereit. Zuerst müssen wir in der HTML-Datei ein Containerelement festlegen, das als Stammelement des Rasterlayouts dient. Dabei kann es sich um ein Div oder einen Abschnitt handeln
 So erstellen Sie ein responsives Bildrasterlayout mit HTML und CSS
Oct 27, 2023 am 10:26 AM
So erstellen Sie ein responsives Bildrasterlayout mit HTML und CSS
Oct 27, 2023 am 10:26 AM
So erstellen Sie ein responsives Bildrasterlayout mit HTML und CSS. Im heutigen Internetzeitalter nehmen Bilder einen wichtigen Teil des Webinhalts ein. Um verschiedene Arten von Bildern anzuzeigen, benötigen wir ein effektives und schönes Rasterlayout. In diesem Artikel erfahren Sie, wie Sie mit HTML und CSS ein responsives Bildrasterlayout erstellen. Zunächst erstellen wir eine Grundstruktur mithilfe von HTML. Hier ist ein Beispielcode: <!DOCTYPEhtml><html>
 CSS-Rasterlayout: Erstellen Sie komplexe Webseitenlayouts mithilfe des Rasterlayouts
Nov 18, 2023 am 10:35 AM
CSS-Rasterlayout: Erstellen Sie komplexe Webseitenlayouts mithilfe des Rasterlayouts
Nov 18, 2023 am 10:35 AM
CSS-Rasterlayout: Die Verwendung eines Rasterlayouts zum Erstellen komplexer Webseitenlayouts erfordert spezifische Codebeispiele. Im modernen Webdesign spielt das Webseitenlayout eine entscheidende Rolle. Um komplexe Weblayouts zu erstellen, müssen Designer und Entwickler hervorragende Tools und Techniken verwenden. Unter anderem ist das CSS-Rasterlayout eine leistungsstarke und flexible Methode, mit der wir problemlos komplexe Webseitenlayouts erstellen können. In diesem Artikel wird die Verwendung des CSS-Rasterlayouts ausführlich vorgestellt und einige praktische Codebeispiele bereitgestellt. Das CSS-Rasterlayout ist ein neuer Layoutmodus.
 So verwenden Sie Vue zum Implementieren von Rasterlayouteffekten
Sep 22, 2023 am 10:24 AM
So verwenden Sie Vue zum Implementieren von Rasterlayouteffekten
Sep 22, 2023 am 10:24 AM
Für die Verwendung von Vue zum Implementieren von Rasterlayouteffekten sind bestimmte Codebeispiele erforderlich. In der modernen Webentwicklung ist das Layout ein sehr wichtiger Teil. Das Rasterlayout ist eine gängige Layoutmethode, mit der Webseiten eine schöne Anordnung erhalten können. Als beliebtes JavaScript-Framework bietet Vue eine praktische Möglichkeit, Rasterlayouteffekte zu implementieren. In diesem Artikel wird die Verwendung von Vue zum Implementieren von Rasterlayouteffekten vorgestellt und Codebeispiele bereitgestellt. 1. Installieren Sie Vue und die zugehörigen abhängigen Bibliotheken. Bevor wir beginnen, müssen wir Vue und installieren
 So implementieren Sie ein Rasterlistenlayout mit HTML und CSS
Oct 20, 2023 pm 05:45 PM
So implementieren Sie ein Rasterlistenlayout mit HTML und CSS
Oct 20, 2023 pm 05:45 PM
So verwenden Sie HTML und CSS zum Implementieren eines Rasterlistenlayouts Im modernen Webdesign ist das Rasterlistenlayout zu einem sehr verbreiteten Layoutmuster geworden. Es kann uns dabei helfen, auf einfache Weise schöne Webseiten zu erstellen und den Inhalt auf der Webseite übersichtlich anzuordnen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS das Rasterlistenlayout implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir HTML verwenden, um die Infrastruktur der Webseite aufzubauen. Hier ist ein einfaches Beispiel: <!DOCTYPEhtml><
 Implementierungsmethode des in PHP entwickelten Rasterlayouts im WeChat-Miniprogramm
Jun 01, 2023 am 08:48 AM
Implementierungsmethode des in PHP entwickelten Rasterlayouts im WeChat-Miniprogramm
Jun 01, 2023 am 08:48 AM
In den letzten Jahren haben sich WeChat-Miniprogramme zu einem wichtigen Werkzeug für die Entwicklung mobiler Endgeräte entwickelt, und PHP als häufig für die Web-Back-End-Entwicklung verwendete Sprache ist nach und nach zu einem unverzichtbaren Bestandteil der Miniprogrammentwicklung geworden. Unter diesen ist das Rasterlayout eine häufig verwendete Layoutmethode in Miniprogrammen. In diesem Artikel wird die Implementierungsmethode für die Entwicklung des Rasterlayouts für WeChat-Miniprogramme vorgestellt. 1. Rasterlayout verstehen Rasterlayout (GridLayout) ist eine auf Zeilen und Spalten basierende Layoutmethode, mit der die Ausrichtung verschiedener Elemente wie Bilder, Text, Diagramme usw. erreicht werden kann.



