Was ist SVG?
Was ist SVG? Wofür wird SVG verwendet? Warum SVG verwenden? Dieser Artikel führt Sie in die relevanten SVG-Kenntnisse ein und lässt Sie die Vorteile der Verwendung von SVG verstehen. Werfen wir einen Blick auf die spezifischen Inhalte.

Was ist SVG? Was ist der Nutzen?
SVG ist ein XML-basiertes Vektorgrafikformat, das zur Anzeige einer Vielzahl von Grafiken im Web und anderen Umgebungen verwendet wird. Es ermöglicht uns das Schreiben skalierbarer zweidimensionaler Grafiken, die über CSS oder JavaScript verwendet werden können Operationen durchführen. [Empfohlene verwandte Video-Tutorials: XML-Tutorial]
SVG kann am besten auf die aktuellen Anforderungen der Webentwicklung hinsichtlich Skalierbarkeit, Reaktionsfähigkeit, Interaktivität, Programmierbarkeit, Leistung und Zugänglichkeit reagieren.
Da SVG vektorbasiert ist, kommt es beim Vergrößern der Grafik nicht zu einer Verringerung oder einem Verlust der Wiedergabetreue. Sie werden einfach neu gezeichnet, um sie an die größere Größe anzupassen, was sie perfekt für Multi-Kontext-Szenarien wie responsives Webdesign macht.
Warum SVG verwenden?
Der wahre Wert von SVG besteht darin, dass es viele der schwierigsten Probleme in der modernen Webentwicklung löst. Schauen wir uns die Vorteile der Verwendung von SVG an und welche Probleme es löst.
1. Skalierbarkeit und Reaktionsfähigkeit
SVG verwendet Formen, Zahlen und Koordinaten (anstelle von Pixelgittern), um Grafiken im Browser darzustellen, wodurch es auflösungsunabhängig ist und unendlich skalierbar. Wenn Sie darüber nachdenken, sind die Anweisungen zum Erstellen eines Kreises die gleichen, egal ob Sie einen Stift oder ein Tablet verwenden, nur die Proportionen ändern sich.
Mithilfe von SVG können wir verschiedene Formen, Pfade und Textelemente kombinieren, um vielfältige visuelle Effekte zu erzeugen und sicherzustellen, dass sie in jeder Größe klar und deutlich aussehen.
Im Gegensatz dazu haben rasterbasierte Formate wie GIF, JPG und PNG feste Abmessungen, wodurch sie beim Skalieren pixelig werden. Während sich verschiedene reaktionsfähige Bildgebungstechniken für Pixelgrafiken als wertvoll erwiesen haben, können sie niemals wirklich mit den unendlichen Erweiterungs- (Skalierungs-) Möglichkeiten von SVG mithalten.
2. Programmierbarkeit und Interaktivität
SVG ist vollständig editierbar und skriptfähig, und wir können der Zeichnung verschiedene Animationen und Interaktionen hinzufügen.
3. Barrierefreiheit
SVG-Dateien sind textbasiert und können durchsucht und indiziert werden. Dadurch sind sie für Screenreader, Suchmaschinen und andere Geräte lesbar.
4. Leistung
Einer der wichtigsten Aspekte, die sich auf die Webleistung auswirken, ist die Größe der auf der Webseite verwendeten Dateien. Bei SVG-Grafiken handelt es sich im Allgemeinen um kleinere Dateien im Vergleich zu Rastergrafiken wie GIF, JPG und PNG.
Häufige Anwendungsfälle für die Verwendung von SVG
SVG bietet eine Menge praktischer Anwendungsfälle. Lassen Sie uns einige der wichtigsten Anwendungsfälle untersuchen.
1. Einfache Illustrationen und Diagramme
Jede traditionelle Zeichnung, die mit Stift und Bleistift erstellt wurde, kann perfekt in das SVG-Format konvertiert werden.
2. Logos und Symbole
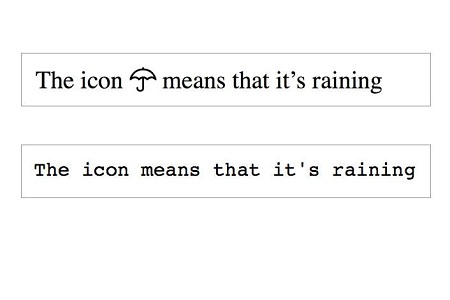
Logos und Symbole haben im Allgemeinen den gleichen Bedarf an Klarheit und Schärfe, unabhängig von der Größe, zum Beispiel: von Schaltflächen bis hin zu Werbetafeln, das können sie SVG-Vervollständigung kann verwendet werden, und SVG-Symbole sind leichter zugänglich und leichter zu finden.
Beispiel: Verwendung eines Wettersymbols

3. Animation
Wir können attraktive Animationen erstellen und sogar spezielle Arten von Animationen, einschließlich SVG-Strichzeichnungen. SVG kann auch mit CSS-Animationen interagieren und verfügt über eigene integrierte SMIL-Animationsfunktionen. Beispiel:

4. Interaktivität (Diagramme, Infografiken, Karten)
SVG kann zum Zeichnen von Daten und basierend auf dem Benutzer verwendet werden Vorgänge oder bestimmte Ereignisse aktualisieren Daten dynamisch, z. B. interaktive SVG-Infografiken und interaktive SVG-Roadmaps.
5. Spezialeffekte
Mit SVG können Sie viele Echtzeiteffekte erzielen, einschließlich Formverformung oder verschiedene Klebeeffekte
6 . Konstruktionsschnittstellen und -anwendungen
SVG ermöglicht es uns, anspruchsvolle Schnittstellen zu erstellen und diese mit HTML5, webbasierten Anwendungen und Internetanwendungen (RIA) zu kombinieren.
Browser-Unterstützung
Wie wir sehen, ist SVG fast überall und kann in unzähligen Situationen verwendet werden, und die SVG-Browser-Unterstützung wird immer besser .
Derzeit unterstützen die meisten modernen Webbrowser die wichtigsten und grundlegendsten Funktionen von SVG. Werfen wir einen Blick auf die Browserunterstützung:
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Lernen aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWas ist SVG?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet





