So installieren Sie WampServer und lösen Installationsprobleme
WampServer-Installationsprozess: Laden Sie das Programm herunter, wählen Sie den Installationspfad aus, die Installation ist abgeschlossen, geben Sie localhost in die Adressleiste ein, um die Schnittstelle zu öffnen. Zu den Methoden zur Problemlösung gehören: Festlegen der Portnummer, Herunterladen fehlt Dateien usw.
WampServer ist die in Windows Apache Mysql PHP integrierte Installationsumgebung und verfügt über eine einfache Installations- und Konfigurationsumgebung. Es ist nicht erforderlich, die Konfigurationsdatei persönlich zu ändern, und es werden mehrere Sprachen unterstützt. Das Starten, Stoppen und Neustarten des Dienstes ist sehr einfach. Es werden auch phpmyadmin und SQLiteManager unterstützt, sodass keine Eingabe erforderlich ist komplexe SQL-Anweisungen zur direkten Verwaltung der MYSQL-Datenbank Es kann über phpmyadmin verwaltet werden. Als Nächstes werde ich im Artikel den Installationsprozess von WampServer im Detail vorstellen und die Probleme lösen, die während der Installation auftreten.

Installationsschritte:
(1) Software herunterladen
Download-Adresse: https://sourceforge.net/projects/wampserver/

(2) Öffnen Sie das Installationspaket und starten Sie das Installationsprogramm
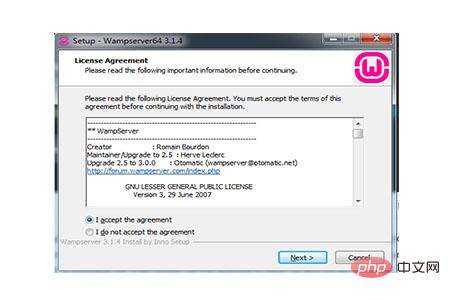
Auswählen Stimmen Sie der Installation zu, klicken Sie auf Weiter

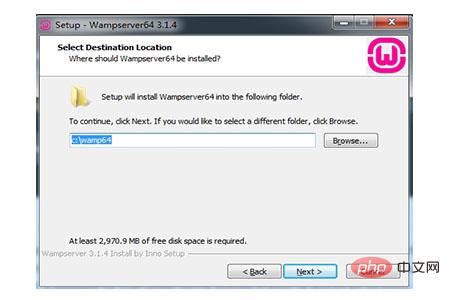
Wählen Sie den Installationspfad aus. Sie können den Installationspfad selbst auswählen oder den Standardpfad auswählen (in diesem Fall ist der Standardpfad ausgewählt). )

Klicken Sie auf „Weiter“, um die Installation fortzusetzen

Die Installation ist abgeschlossen , klicken Sie auf Fertig stellen

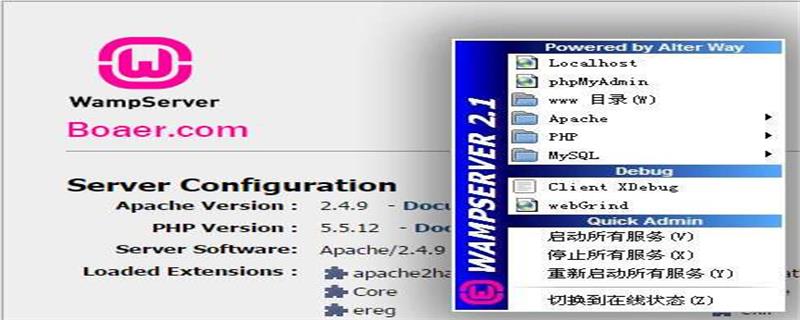
(3) Starten Sie das Programm
Öffnen Sie das Programm in der unteren rechten Ecke des Desktops und wählen Sie die Sprache aus. Klicken Sie auf „Start“, und das Programm wird ausgeführt

Öffnen Sie den www-Ordner und erstellen Sie unten einen Ordner zum Speichern des Codes (erstellen Sie einen neuen Ajax-Ordner)

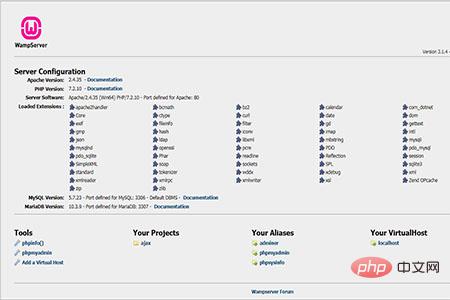
Geben Sie „localhost“ in die Adressleiste des Browsers ein, um zu öffnen

In diesem Schritt ist die Programminstallation abgeschlossen und wir können mit dem Schreiben unseres Programms beginnen Code.
Häufige Probleme und Lösungen für die Programminstallation
1. Portkonflikt: 80
Methode 1: Beenden Sie den IIS-Dienst: Computer---Verwaltung- -Dienste und Anwendungen--Dienst--Dienst stoppen
Methode 2: Ändern Sie den Wamp-Port: Suchen Sie Port 80 in der Datei httpd.conf und ändern Sie ihn in einen anderen Port
2. msvcr100 ist fehlt während der Installation der Speicherpfad
(1) 32-Bit: DLL wird in Windowssystem32 abgelegt
(2) 64-Bit-System muss zwei Dateien speichern, eine 32 und eine 64
32-Bit wird in Windowssyswow64 platziert,
64-Bit wird in Windowssystem32 platziert
3. Verwenden Sie wamp zum Öffnen und geben Sie localhost ein, aber der Ordner in Localhost kann nicht geöffnet werden
Öffnen Sie die Datei index.php im www-Ordner und suchen Sie „suppress_localhost?“. Das folgende
http:// plus localhost/ reicht aus
while (($file = readdir($handle))!==false)
{
if (is_dir($file) && !in_array($file,$projectsListIgnore))
{
//[modif oto] Ajout éventuel de http:// pour éviter le niveau localhost dans les url
$projectContents .= '<li><a href="'.($suppress_localhost ? 'http://localhost/' : '').$file.'">'.$file.'</a></li>';
}
}Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Lernen aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonSo installieren Sie WampServer und lösen Installationsprobleme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 Fun JQuery Game -Plugins, um Ihre Website attraktiver zu machen und die Stickinität der Benutzer zu verbessern! Während Flash immer noch die beste Software für die Entwicklung von lässigen Webspielen ist, kann JQuery auch überraschende Effekte erzielen und zwar nicht mit reinen Action -Flash -Spielen vergleichbar sind, aber in einigen Fällen können Sie auch einen unerwarteten Spaß in Ihrem Browser haben. JQuery Tic Toe Game Die "Hello World" der Game -Programmierung hat jetzt eine Jquery -Version. Quellcode JQuery Crazy Word Kompositionsspiel Dies ist ein Spiel mit der Füllung, und es kann einige seltsame Ergebnisse erzielen, da das Wort nicht kennt. Quellcode JQuery Mine Sweeping Game
 JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
Dieses Tutorial zeigt, wie ein faszinierender Parallaxen -Hintergrundeffekt mit JQuery erstellt wird. Wir werden ein Header -Banner mit geschichteten Bildern bauen, die eine atemberaubende visuelle Tiefe erzeugen. Das aktualisierte Plugin funktioniert mit JQuery 1.6.4 und später. Laden Sie die herunter
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Erste Schritte mit Matter.js: Einführung
Mar 08, 2025 am 12:53 AM
Erste Schritte mit Matter.js: Einführung
Mar 08, 2025 am 12:53 AM
Matter.js ist eine in JavaScript geschriebene 2D -Motorhilfe -Physik -Engine. Diese Bibliothek kann Ihnen helfen, die 2D -Physik in Ihrem Browser problemlos zu simulieren. Es bietet viele Merkmale, wie die Möglichkeit, starre Körper zu erstellen und physikalische Eigenschaften wie Masse, Fläche oder Dichte zuzuweisen. Sie können auch verschiedene Arten von Kollisionen und Kräften simulieren, wie z. B. die Schwerkraft Reibung. Matter.js unterstützt alle Mainstream -Browser. Darüber hinaus ist es für mobile Geräte geeignet, da es Berührungen erkennt und reagiert. Alle diese Funktionen machen es Ihre Zeit wert, zu lernen, wie man die Engine benutzt. In diesem Tutorial werde ich die Grundlagen dieser Bibliothek, einschließlich ihrer Installation und Nutzung, behandeln und a bereitstellen
 Automatische Aktualisierung der Div -Inhalte mit JQuery und Ajax
Mar 08, 2025 am 12:58 AM
Automatische Aktualisierung der Div -Inhalte mit JQuery und Ajax
Mar 08, 2025 am 12:58 AM
Dieser Artikel zeigt, wie Sie den Inhalt eines DIV automatisch alle 5 Sekunden mit JQuery und Ajax aktualisieren können. Das Beispiel holt und zeigt die neuesten Blog -Beiträge aus einem RSS -Feed zusammen mit dem letzten Aktualisierungstempel. Ein Ladebild ist Optiona




