So verwenden Sie die Schlüsselwörter let und const in ES6
Das Schlüsselwort let wird in ES6 hauptsächlich zum Deklarieren lokaler Variablen verwendet, und die Variablenheraufstufung erfolgt nicht; const deklariert eine schreibgeschützte Konstante, und neuer Inhalt kann nach der Deklaration nicht neu zugewiesen werden
ES6 steht für ECMAScript 6.0, den Standard der nächsten Generation für die JavaScript-Sprache. Sein Zweck besteht darin, die Verwendung der JavaScript-Sprache zum Schreiben komplexer umfangreicher Anwendungen zu ermöglichen Neue Verknüpfungen, die das Codieren erleichtern, es gibt viele neue Methoden, neue Schlüsselwörter, Datentypen und andere Verbesserungen usw. Als Nächstes werden wir im Artikel einige neue Funktionen in ES6 im Detail vorstellen
[Empfohlene Kurse:ES6 praktischer Videokurs】

let-Schlüsselwort
ES6 hat das neue let-Schlüsselwort eingeführt, mit dem wir lokale Variablen wie Anweisungen, Ausdrücke oder innere Funktionen im Funktionsumfang deklarieren können, ähnlich wie var, aber let fördert keine Variablen wie var, daher muss die Variable nach der Deklaration verwendet werden, andernfalls wird ein Fehler gemeldet.
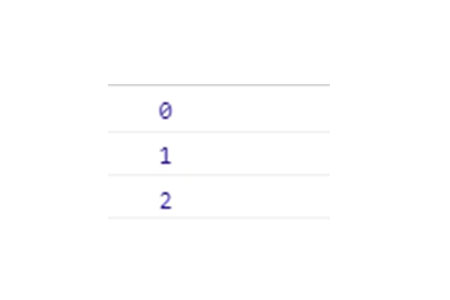
let arr=[1,2,3]
for (let i = 0; i < arr.length; i++) {
console.log(i);
}
Wenn wir eine for-Schleifenfunktion schreiben und dann eine Anweisung außerhalb der Schleife schreiben, um denselben Variablennamen wiederzuverwenden, ist das Ergebnis wie unten gezeigt
let arr=[1,2,3]
for (let i = 0; i < arr.length; i++) {
console.log(i);
}
let x=i*i;
Da sein Gültigkeitsbereich auf die for-Schleife beschränkt ist, kann er nicht außerhalb verwendet werden, wenn er nicht deklariert ist.
const-Schlüsselwort
Das neue const-Schlüsselwort kann eine schreibgeschützte Konstante deklarieren, die auch als unveränderliche Variable bezeichnet wird. Nach der Deklaration können wir keinen neuen Inhalt zuweisen.
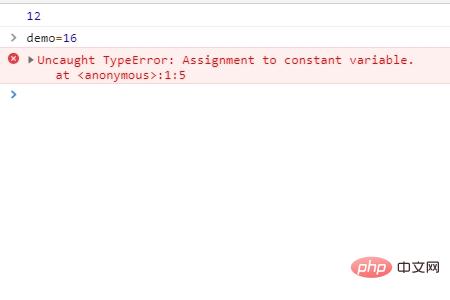
const demo= 12; console.log(demo);

Wie aus der Darstellung ersichtlich ist, wird ein Fehler gemeldet, wenn const eine Konstante deklariert und wir sie erneut deklarieren
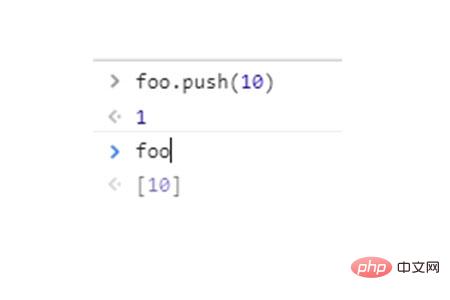
Aber unveränderliche Variablen sind in ES6 nicht immer vollständig unveränderlich. Wenn wir Konstanten speichern, können wir die Werte seiner Eigenschaften und Methoden
const foo =[];
ändern, ohne die Adresse zu ändern Als nächstes können wir mit const deklarierte Konstanten hinzufügen, die nicht wiederholt deklariert werden können.

Attribute des globalen Objekts
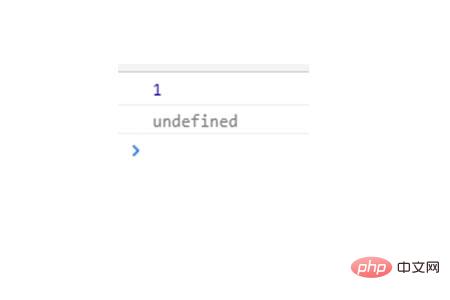
In JavaScript bezieht sich das globale Objekt auf das Fensterobjekt. Die Attributzuweisung des globalen Das Gleiche gilt für die Zuweisung von Variablen. Wenn eine Variable im Code nicht deklariert wird, wird sie automatisch zu einem globalen Objekt. Eine solche Regelung hat ein großes Problem mit sich gebracht. Es ist unmöglich, einen Fehler nicht deklarierter Variablen zur Kompilierungszeit zu melden. Aber ES6 löst dieses Problem sehr gut. Obwohl globale Variablen über die Schlüsselwörter let und const deklariert werden, gehören sie nicht zu den Attributen des globalen Objekts. Dies bedeutet, dass die globalen Variablen und die Attribute des globalen Objekts schrittweise getrennt werden
var a=1; console.log(window.a); let b=1; console.log(window.b);

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Schlüsselwörter let und const in ES6. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Tiefes Verständnis von const in der C-Sprache
Feb 18, 2024 pm 12:56 PM
Tiefes Verständnis von const in der C-Sprache
Feb 18, 2024 pm 12:56 PM
Ausführliche Erklärung und Codebeispiele von const in C. In der C-Sprache wird das Schlüsselwort const zum Definieren von Konstanten verwendet, was bedeutet, dass der Wert der Variablen während der Programmausführung nicht geändert werden kann. Mit dem Schlüsselwort const können Variablen, Funktionsparameter und Funktionsrückgabewerte geändert werden. Dieser Artikel bietet eine detaillierte Analyse der Verwendung des Schlüsselworts const in der C-Sprache und stellt spezifische Codebeispiele bereit. const modifizierte Variable Wenn const zum Ändern einer Variablen verwendet wird, bedeutet dies, dass die Variable eine schreibgeschützte Variable ist und nicht geändert werden kann, sobald ihr ein Wert zugewiesen wurde. Zum Beispiel: constint
 Lassen Sie uns über die Unterschiede zwischen var, let und const sprechen (Codebeispiel)
Jan 06, 2023 pm 04:25 PM
Lassen Sie uns über die Unterschiede zwischen var, let und const sprechen (Codebeispiel)
Jan 06, 2023 pm 04:25 PM
Dieser Artikel vermittelt Ihnen relevantes Wissen über JavaScript. Er stellt Ihnen hauptsächlich die Unterschiede zwischen var, let und const sowie die Beziehung zwischen ECMAScript und JavaScript vor. Ich hoffe, es ist hilfreich für alle.
 So verwenden Sie const in der C-Sprache
Sep 20, 2023 pm 01:34 PM
So verwenden Sie const in der C-Sprache
Sep 20, 2023 pm 01:34 PM
const ist ein Schlüsselwort, das zum Deklarieren von Konstanten, const-Modifikatoren in Funktionsparametern, const-modifizierten Funktionsrückgabewerten und const-modifizierten Zeigern verwendet werden kann. Detaillierte Einführung: 1. Das Schlüsselwort const kann zum Deklarieren von Konstanten verwendet werden. Der Wert der Konstante kann während der Ausführung des Programms nicht geändert werden. Zeichen usw. oder ein benutzerdefinierter Datentyp; 2. Der const-Modifikator in den Funktionsparametern. Das Schlüsselwort const kann in den Parametern der Funktion verwendet werden, was angibt, dass der Parameter innerhalb der Funktion usw. nicht geändert werden kann.
 18 Möglichkeiten, das Problem zu beheben, dass der Audiodienst unter Windows 11 nicht reagiert
Jun 05, 2023 pm 10:23 PM
18 Möglichkeiten, das Problem zu beheben, dass der Audiodienst unter Windows 11 nicht reagiert
Jun 05, 2023 pm 10:23 PM
Für die Audioausgabe und -eingabe sind bestimmte Treiber und Dienste erforderlich, damit sie unter Windows 11 wie erwartet funktionieren. Manchmal treten im Hintergrund Fehler auf, die zu Audioproblemen wie fehlender Audioausgabe, fehlenden Audiogeräten, verzerrtem Audio usw. führen. So beheben Sie, dass der Audiodienst unter Windows 11 nicht reagiert. Wir empfehlen Ihnen, mit den unten genannten Korrekturen zu beginnen und sich durch die Liste zu arbeiten, bis Sie Ihr Problem gelöst haben. Der Audiodienst reagiert unter Windows 11 aus verschiedenen Gründen möglicherweise nicht mehr. Mithilfe dieser Liste können Sie die meisten Probleme überprüfen und beheben, die verhindern, dass Audiodienste unter Windows 11 reagieren. Bitte befolgen Sie die entsprechenden Abschnitte unten, um Ihnen durch den Prozess zu helfen. Methode 1: Starten Sie den Audiodienst neu
 Was sind die korrekten Verwendungen des Schlüsselworts const in C++-Funktionen?
Apr 11, 2024 pm 02:36 PM
Was sind die korrekten Verwendungen des Schlüsselworts const in C++-Funktionen?
Apr 11, 2024 pm 02:36 PM
Korrekte Verwendung des Schlüsselworts const in C++: Die Verwendung von const zum Ändern einer Funktion bedeutet, dass die Funktion die übergebenen Parameter oder Klassenmitglieder nicht ändert. Die Verwendung von const zum Deklarieren eines Funktionszeigers bedeutet, dass der Zeiger auf eine konstante Funktion zeigt.
 C++-Syntaxfehler: Const-Objekte müssen bei der Definition initialisiert werden, wie geht man damit um?
Aug 22, 2023 am 09:13 AM
C++-Syntaxfehler: Const-Objekte müssen bei der Definition initialisiert werden, wie geht man damit um?
Aug 22, 2023 am 09:13 AM
Für C++-Programmierer gehören Syntaxfehler zu den häufigsten Problemen. Einer der häufigsten Fehler besteht darin, dass const-Objekte zum Zeitpunkt der Definition initialisiert werden müssen. Wenn Sie auf diese Situation stoßen, wie sollten Sie damit umgehen? Zuerst müssen wir verstehen, was ein const-Objekt ist. Das Schlüsselwort const ist ein spezieller Typqualifizierer in C++, der angibt, dass der Wert einer Variablen während der Ausführung des Programms nicht geändert werden kann. Solche Variablen werden „Konstanten“ genannt. Wenn Sie ein const-Objekt definieren, ohne es zu initialisieren, tritt der obige Fehler auf. Das ist
 Die Unterschiede und Eigenschaften von let, var und const: Was bedeuten sie?
Feb 23, 2024 pm 12:36 PM
Die Unterschiede und Eigenschaften von let, var und const: Was bedeuten sie?
Feb 23, 2024 pm 12:36 PM
Die Unterschiede und Eigenschaften von let, var und const: Was bedeuten sie? In JavaScript sind let, var und const Schlüsselwörter, die zum Deklarieren von Variablen verwendet werden. Jeder von ihnen weist unterschiedliche Unterschiede und Eigenschaften auf. let: Das Schlüsselwort let wurde in ES6 eingeführt, mit dem wir eine Variable mit Blockbereich deklarieren können. Gültigkeitsbereich auf Blockebene bedeutet, dass die Variable nur in dem Block sichtbar ist, in dem sie deklariert ist, und nicht in den Funktionsbereich hochgestuft wird. Beispielcode: functionexampleFunctio
 C++-Fehler: Const-Objekt kann nicht in Nicht-Const-Objekt konvertiert werden. Wie lässt sich das Problem beheben?
Aug 22, 2023 am 08:33 AM
C++-Fehler: Const-Objekt kann nicht in Nicht-Const-Objekt konvertiert werden. Wie lässt sich das Problem beheben?
Aug 22, 2023 am 08:33 AM
Als stark typisierte Sprache muss C++ bei der Typkonvertierung viele Details berücksichtigen. Ein häufiges Problem besteht darin, dass konstante Objekte nicht in nicht konstante Objekte konvertiert werden können. Dieses Problem tritt häufiger auf, wenn Zeiger und Referenzen beteiligt sind. Als nächstes werden wir die Ursachen und Lösungen für dieses Problem detailliert beschreiben. Die Ursache des Problems liegt darin, dass das Schlüsselwort const in C++ zum Definieren von Konstanten verwendet wird. Sobald eine Konstante definiert ist, kann sie nicht mehr geändert werden. Wenn wir ein konstantes Objekt in ein nicht konstantes Objekt konvertieren, versuchen wir tatsächlich, a zu ändern




