So lösen Sie das Problem domänenübergreifender Anfragen
Methoden zum Lösen domänenübergreifender Anfragen sind: jsonp verwendet das Laden von Skript-Tags auf der Seite, um domänenübergreifende Anfragen zu implementieren; cors gleicht den aktuellen Quellpunkt über den im Antwortheader angegebenen Quellpunkt ab . Um domänenübergreifende Anfragen zu implementieren
Die domänenübergreifenden Anfragen, über die wir oft sprechen, fordern Ressourcen von anderen Domänennamen in einer Domäne an. Die anderen Domänennamen beziehen sich hier nicht nur auf Domänennamen, sondern umfassen auch viele Inhalte wie Protokolle, Domänennamen und Ports. Wenn die beiden Domänen unterschiedlich sind, werden sie im folgenden Artikel auch als unterschiedlich betrachtet Wir werden im Detail vorstellen, wie das Problem der Querverbindung gelöst werden kann.
[Empfohlene Kurse: JavaScript-Tutorial]

Same Origin Policy
Manchmal erhalten wir während des Betriebs Fehler, weil wir gegen die Same Origin Policy verstoßen, eine Sicherheitsmaßnahme, die von Browsern implementiert wird, um Interaktionen zwischen Dokumenten unterschiedlicher Herkunft einzuschränken . Der Ursprung einer Seite wird durch ihr Protokoll, ihren Host und ihre Portnummer definiert. Ressourcen mit demselben Ursprung haben vollen Zugriff aufeinander. Der Zugriff wird jedoch verweigert, wenn die Quelle nicht identisch ist.
http://www.a.com/a.js http://www.b.com/a.js 这两个之间就不可以互相访问,因为域名的不相同
Zusammensetzung des Domainnamens

Wenn die beiden oben genannten Domainnamen aufeinander zugreifen möchten, tun sie dies Generell gilt, dass die Same-Origin-Richtlinie schreibt, dass Cross-Origin-Schreibvorgänge erlaubt sind, Cross-Origin-Lesevorgänge jedoch nicht. Dies bedeutet, dass die Same-Origin-Richtlinie nicht verhindert, dass Daten in die Domäne geschrieben werden. Er verbietet ihnen jedoch lediglich, Daten aus der Domäne zu lesen oder mit der von der Domäne empfangenen Antwort nichts zu tun.
Domänenübergreifende Anforderungsmethode
JSONP
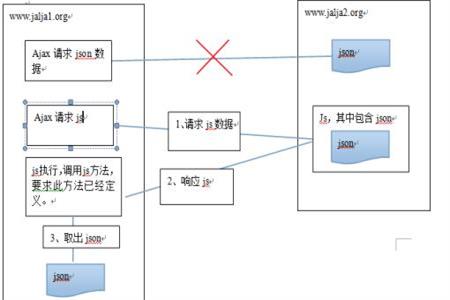
JSONP wird als JavaScript-Objektdarstellung mit Auffüllung bezeichnet und ist eine domänenübergreifende Methode Anfragen können durch die Verwendung von Skript-Tags in HTML-Seiten implementiert werden, um Code aus verschiedenen Quellen zu laden. JSONP basiert auf der Tatsache, dass das <script>-Tag aus verschiedenen Quellen stammen kann. Wenn der Browser das <script>-Tag analysiert, ruft er den Skriptinhalt ab und führt ihn im Kontext der aktuellen Seite aus. Normalerweise gibt der Dienst HTML oder einige Daten zurück, die in einem Datenformat wie XML oder JSON dargestellt werden. Wenn jedoch eine Anfrage an einen JSONP-fähigen Server gestellt wird, wird ein Skriptblock zurückgegeben, der bei Ausführung die seitenspezifische Rückruffunktion aufruft und die tatsächlichen Daten als Parameter bereitstellt </script>
HINWEIS: Dies ist nicht der Fall Gleiche Ursprungseinschränkungen, gute Kompatibilität auch in älteren Browsern, aber JSONP kann nur zur Durchführung domänenübergreifender GET-Anfragen verwendet werden, der Server muss JSONP-Anfragen explizit unterstützen.

CORS-Methode
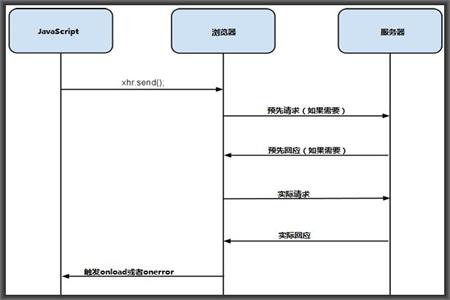
bietet einen Mechanismus für den Server, um dem Browser mitzuteilen, dass er Domäne A zum Lesen aus Domäne B anfordern kann Daten. Dies geschieht durch das Einfügen eines neuen Access-Control-Allow-Origin-HTTP-Headers in die Antwort. Wenn der Browser eine Antwort von einem Cross-Origin-Ursprung erhält, überprüft er den CORS-Header. Wenn der im Antwortheader angegebene Ursprung mit dem aktuellen Ursprung übereinstimmt, ist der Lesezugriff auf die Antwort zulässig, andernfalls wird ein Fehler gemeldet.
Im Vergleich zu JSONP bietet CORS die folgenden Vorteile:
Es unterstützt nicht nur GET-Anfragen, sondern auch andere Anfragen wie POST
Es kann Daten senden und empfangen XMLHttpRequest und verfügt über einen besseren Fehlerbehandlungsmechanismus

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für das Lernen aller hilfreich sein
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem domänenübergreifender Anfragen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie das Hyperf-Framework für die domänenübergreifende Anforderungsverarbeitung
Oct 20, 2023 pm 01:09 PM
So verwenden Sie das Hyperf-Framework für die domänenübergreifende Anforderungsverarbeitung
Oct 20, 2023 pm 01:09 PM
So verwenden Sie das Hyperf-Framework für die domänenübergreifende Anforderungsverarbeitung. Einführung: In der modernen Netzwerkanwendungsentwicklung sind domänenübergreifende Anforderungen zu einer häufigen Anforderung geworden. Um die Trennung von Front-End- und Back-End-Entwicklung sicherzustellen und das Benutzererlebnis zu verbessern, ist es besonders wichtig geworden, das Hyperf-Framework für die domänenübergreifende Anforderungsverarbeitung zu verwenden. In diesem Artikel wird die Verwendung des Hyperf-Frameworks für die domänenübergreifende Anforderungsverarbeitung vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Was ist eine domänenübergreifende Anfrage? Domänenübergreifende Anfragen beziehen sich auf JavaScript, das über XMLHttpReques im Browser ausgeführt wird.
 Umgang mit domänenübergreifenden Anfragen und Sicherheitsproblemen in der C#-Entwicklung
Oct 08, 2023 pm 09:21 PM
Umgang mit domänenübergreifenden Anfragen und Sicherheitsproblemen in der C#-Entwicklung
Oct 08, 2023 pm 09:21 PM
Umgang mit domänenübergreifenden Anforderungen und Sicherheitsproblemen bei der C#-Entwicklung Bei der modernen Netzwerkanwendungsentwicklung sind domänenübergreifende Anforderungen und Sicherheitsprobleme häufig Herausforderungen. Um ein besseres Benutzererlebnis und eine bessere Funktionalität zu bieten, müssen Anwendungen häufig mit anderen Domänen oder Servern interagieren. Allerdings führt die Same-Origin-Richtlinie des Browsers dazu, dass diese domänenübergreifenden Anfragen blockiert werden. Daher müssen einige Maßnahmen ergriffen werden, um domänenübergreifende Anfragen zu verarbeiten. Gleichzeitig müssen Entwickler zur Gewährleistung der Datensicherheit auch einige Sicherheitsaspekte berücksichtigen. In diesem Artikel wird erläutert, wie domänenübergreifende Anforderungen in der C#-Entwicklung verarbeitet werden
 Vergleichende Analyse der domänen- und standortübergreifenden Anfragefälschung von PHP-Sitzungen
Oct 12, 2023 pm 12:58 PM
Vergleichende Analyse der domänen- und standortübergreifenden Anfragefälschung von PHP-Sitzungen
Oct 12, 2023 pm 12:58 PM
Vergleichende Analyse der domänen- und standortübergreifenden Anforderungsfälschung von PHPSession Mit der Entwicklung des Internets ist die Sicherheit von Webanwendungen besonders wichtig geworden. PHPSession ist ein häufig verwendeter Authentifizierungs- und Sitzungsverfolgungsmechanismus bei der Entwicklung von Webanwendungen, während Cross-Origin-Anfragen und Cross-Site-Request-Forgery (CSRF) zwei große Sicherheitsbedrohungen darstellen. Um die Sicherheit von Benutzerdaten und Anwendungen zu schützen, müssen Entwickler den Unterschied zwischen domänenübergreifender Sitzung und CSRF verstehen und übernehmen
 Umgang mit domänenübergreifenden Anforderungsproblemen in der PHP-Entwicklung
Jun 29, 2023 am 08:31 AM
Umgang mit domänenübergreifenden Anforderungsproblemen in der PHP-Entwicklung
Jun 29, 2023 am 08:31 AM
Umgang mit domänenübergreifenden Anforderungsproblemen bei der PHP-Entwicklung In der Webentwicklung sind domänenübergreifende Anforderungen ein häufiges Problem. Wenn der Javascript-Code in einer Webseite eine HTTP-Anfrage zum Zugriff auf Ressourcen unter verschiedenen Domänennamen initiiert, erfolgt eine domänenübergreifende Anforderung. Domänenübergreifende Anforderungen werden durch die Same-Origin-Richtlinie des Browsers eingeschränkt. Daher müssen wir bei der PHP-Entwicklung einige Maßnahmen ergreifen, um Probleme mit domänenübergreifenden Anforderungen zu lösen. Die Verwendung eines Proxyservers zur Weiterleitung von Anforderungen ist eine gängige Methode zur domänenübergreifenden Abwicklung
 Domainübergreifende Anforderungsverarbeitung im Go-Sprachframework
Jun 03, 2023 am 08:32 AM
Domainübergreifende Anforderungsverarbeitung im Go-Sprachframework
Jun 03, 2023 am 08:32 AM
In der Webentwicklung sind domänenübergreifende Anfragen eine häufige Anforderung. Wenn eine Website Daten von einer anderen Domäne abrufen oder eine API-Schnittstelle aufrufen muss, muss sie domänenübergreifende Anforderungen verwenden. Um jedoch die Sicherheit der Website zu gewährleisten, blockiert der Browser solche Anfragen, was dazu führt, dass domänenübergreifende Anfragen fehlschlagen. Um dieses Problem zu lösen, müssen wir einige technische Mittel einsetzen, um domänenübergreifende Anfragen zu bearbeiten. In diesem Artikel stellen wir die Methode zur domänenübergreifenden Anforderungsverarbeitung im Go-Sprachframework vor. Was ist eine domänenübergreifende Anfrage? In der Webentwicklung können Frontend-Seiten unter demselben Domainnamen erstellt werden
 React-Lösung für domänenübergreifende Anforderungen: Umgang mit domänenübergreifenden Zugriffsproblemen in Front-End-Anwendungen
Sep 26, 2023 pm 02:48 PM
React-Lösung für domänenübergreifende Anforderungen: Umgang mit domänenübergreifenden Zugriffsproblemen in Front-End-Anwendungen
Sep 26, 2023 pm 02:48 PM
Reagieren Sie auf domänenübergreifende Anforderungslösungen: Für den Umgang mit domänenübergreifenden Zugriffsproblemen in Front-End-Anwendungen sind spezifische Codebeispiele erforderlich. Bei der Front-End-Entwicklung stoßen wir häufig auf domänenübergreifende Anforderungsprobleme. Eine domänenübergreifende Anfrage bedeutet, dass die Zieladresse (Domänenname, Port, Protokoll) der von der Front-End-Anwendung gesendeten HTTP-Anfrage nicht mit der Adresse der aktuellen Seite übereinstimmt. Aufgrund der Same-Origin-Policy des Browsers sind domänenübergreifende Anfragen eingeschränkt. In der realen Entwicklung müssen wir jedoch oft mit verschiedenen Servern kommunizieren, daher ist die Lösung für domänenübergreifende Anfragen besonders wichtig. In diesem Artikel wird Re vorgestellt
 Wie geht PHP mit domänenübergreifenden Anfragen und Zugriffskontrolle um?
Jun 30, 2023 pm 11:04 PM
Wie geht PHP mit domänenübergreifenden Anfragen und Zugriffskontrolle um?
Jun 30, 2023 pm 11:04 PM
Wie geht PHP mit domänenübergreifenden Anfragen und Zugriffskontrolle um? Zusammenfassung: Mit der Entwicklung von Internetanwendungen sind domänenübergreifende Anfragen und Zugriffskontrolle zu einem wichtigen Thema in der PHP-Entwicklung geworden. In diesem Artikel werden Methoden und Techniken vorgestellt, wie PHP domänenübergreifende Anfragen und Zugriffskontrolle verarbeitet, um Entwicklern dabei zu helfen, diese Probleme besser zu verstehen und damit umzugehen. Was ist eine domänenübergreifende Anfrage? Eine domänenübergreifende Anfrage bedeutet, dass eine Webseite in einer Domäne im Browser den Zugriff auf Ressourcen in einer anderen Domäne anfordert. Domänenübergreifende Anfragen treten im Allgemeinen in AJAX-Anfragen, Bild-/Skript-/CSS-Referenzen usw. auf. Verlassen Sie sich darauf
 Lösung für das Problem des domänenübergreifenden Zugriffs in Vue
Jun 10, 2023 pm 01:51 PM
Lösung für das Problem des domänenübergreifenden Zugriffs in Vue
Jun 10, 2023 pm 01:51 PM
Bei der Frontend-Entwicklung stoßen wir häufig auf das Problem des domänenübergreifenden Zugriffs. Als weit verbreitetes Front-End-Framework stößt Vue häufig auf dieses Problem. In diesem Artikel stellen wir domänenübergreifende Zugriffsprobleme in Vue und deren Lösungen vor. Was ist domänenübergreifender Zugriff? Einfach ausgedrückt bezieht sich domänenübergreifender Zugriff darauf, dass eine Webseite in einer Domäne auf Ressourcen in einer anderen Domäne zugreift. Wenn Sie beispielsweise die Domäne http://www.example2.com auf einer Seite unter dem Domänennamen http://www.example.com anfordern






