
Verschiedene Rahmenstile können die Benutzeroberfläche unserer Webseiten bereichern und die Benutzererfahrung verbessern. CSS-Rahmenstile. Zu den gängigen Rahmenstilen gehören durchgezogene Linien, gepunktete Linien, doppelte Linien, gepunktete Linien usw.

Nachfolgend geben wir Ihnen anhand einfacher Codebeispiele eine Zusammenfassung einiger gängiger Rahmenstile!
Der Code lautet wie folgt:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
h1{width: 500px;}
h1.abc {border-style: none;}
h1.dotted {border-style: dotted;}
h1.dashed {border-style: dashed;}
h1.solid {border-style: solid;}
h1.double {border-style: double;}
h1.groove {border-style: groove;}
h1.ridge {border-style: ridge;}
h1.inset {border-style: inset;}
h1.outset {border-style: outset;}
h1.hidden {border-style: hidden;}
</style>
</head>
<body>
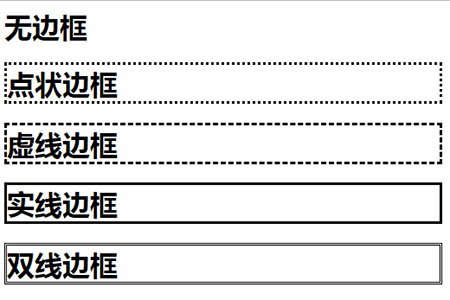
<h1 class="none">无边框</h1>
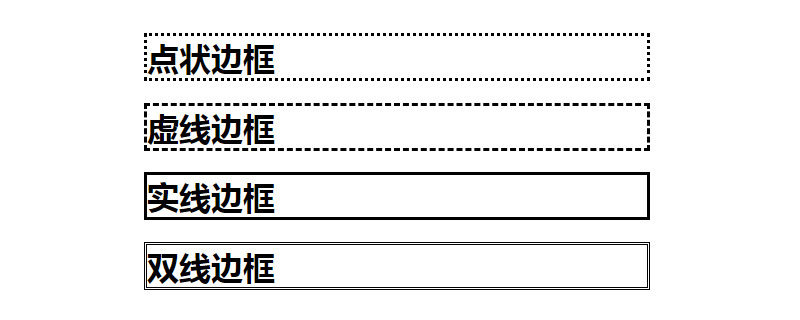
<h1 class="dotted">点状边框</h1>
<h1 class="dashed">虚线边框</h1>
<h1 class="solid">实线边框</h1>
<h1 class="double">双线边框</h1>
<h1 class="groove">3D 凹槽边框</h1>
<h1 class="ridge">3D 垄状边框</h1>
<h1 class="inset">3D inset 边框</h1>
<h1 class="outset">3D outset 边框</h1>
<h1 class="hidden">隐藏边框</h1>
</body>
</html>Der Rahmenstil lautet wie folgt:


Das border-style-Attribut wird verwendet, um den Stil für alle Ränder eines Elements festzulegen, oder um den Rahmenstil für jede Seite einzeln festzulegen.
Hinweis: Der Rahmen wird möglicherweise nur angezeigt, wenn dieser Wert nicht „Keine“ ist.
Dieser Artikel ist eine Zusammenfassung der CSS-Rahmenstile. Ich hoffe, dass er Freunden in Not hilfreich sein wird!
Das obige ist der detaillierte Inhalt vonWie viele Arten von CSS-Rahmenstilen gibt es?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So registrieren Sie eine geschäftliche E-Mail-Adresse
So registrieren Sie eine geschäftliche E-Mail-Adresse
 Welche Währung ist BTC?
Welche Währung ist BTC?
 mstsc-Remoteverbindung fehlgeschlagen
mstsc-Remoteverbindung fehlgeschlagen
 So überspringen Sie die Netzwerkverbindung während der Win11-Installation
So überspringen Sie die Netzwerkverbindung während der Win11-Installation
 Was bedeutet PDF?
Was bedeutet PDF?
 Empfohlene Datenanalyse-Websites
Empfohlene Datenanalyse-Websites
 Windows kann die Formatierung der Festplatte nicht abschließen
Windows kann die Formatierung der Festplatte nicht abschließen
 Wie viele Menschen können Sie mit Douyin großziehen?
Wie viele Menschen können Sie mit Douyin großziehen?