So öffnen Sie HTML-Dateien
HTML kann geschrieben werden, indem man ein Programm im Editor schreibt und es dann speichert und dann die Datei über den Browser öffnet und ausführt. Sie können HTML-Stile auch über den Browser schreiben
Jeder Webbrowser wie Internet Explorer, Firefox, Chrome usw. können verwendet werden. Öffnen und korrekte Anzeige der HTML-Datei. Als nächstes werde ich im Artikel detailliert vorstellen, wie man die HTML-Datei öffnet.
[Empfohlene Kurse: HTML-Kurs ]

Was ist eine HTML-Datei?
Die Dateierweiterung einer Datei ist eine Hypertext Markup Language-Datei und der Name eines Standard-Webseitendateityps Da es sich bei HTML-Dateien um reine Textdateien handelt, enthalten sie nur Text und Textverweise auf andere externe Dateien (z. B. CSS-Stile).
So öffnen Sie HTML-Dateien
Wenn Sie eine HTML-Datei öffnen möchten, müssen Sie diese zunächst in einem Editor erstellen, z. B. in Sublime-Software oder in solchen, deren Funktionen sind nicht so dedizierte HTM-Editor-reiche Software wie Notepad kann im Browser ausgeführt werden, solange Sie sie als HTML-Datei speichern, aber es ist besser, einen professionellen Editor zu verwenden
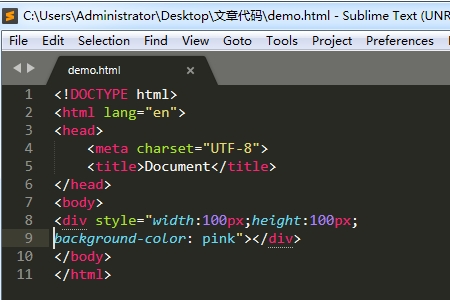
Beispiel: Erstellen Sie einen HTML-Code in sublime Die Datei heißt demo.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div style="width:100px;height:100px; background-color: pink"></div> </body> </html>

Das Folgende ist ein Beispiel einer sehr einfachen HTML-Seite, also wie man sie öffnet, nachdem wir sie erstellt haben
(1) Klicken Sie nach dem Bearbeiten und Speichern mit der rechten Maustaste und wählen Sie „In Durchsuchen öffnen“, um es im Standardbrowser zu öffnen
(2) Wir können es auch mit dem Browser unserer Wahl öffnen , wählen Sie die Öffnungsmethode unter der Datei aus und wählen Sie dann den Browser aus, den Sie öffnen möchten
Browser-Öffnungseffekt

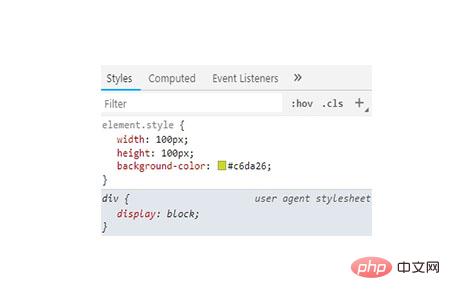
Im Browser können wir das HTML-Dokument ändern durch Anklicken der F12-Taste
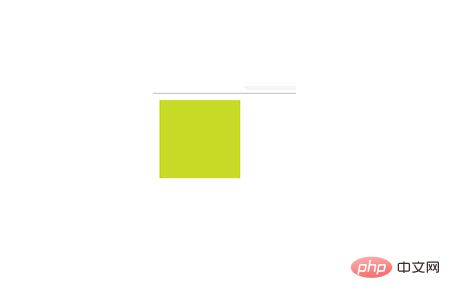
Beispiel: Hintergrundfarbe im Browser ändern

Rendering:

Wenn die Datei nicht geöffnet werden kann
Im Allgemeinen sind HTML-Dateien einfach zu öffnen, da es sich um Textdateien handelt, die angezeigt werden können jeder Webbrowser. Wenn sich unsere Datei nicht öffnet oder die Browseroberfläche nicht antwortet, können wir mit F12
prüfen, ob ein Problem mit dem Suffixnamen unserer Datei vorliegt und ob das Codeformat korrekt ist. Zusammenfassung: Das Obige ist Ich hoffe, dass der gesamte Inhalt dieses Artikels für alle hilfreich ist, die HTML lernen.
Das obige ist der detaillierte Inhalt vonSo öffnen Sie HTML-Dateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.






