
Canvas ist eine neue Leinwand in HTML5. Wie zeichnet also die HTML5-Leinwand Bilder? In diesem Artikel wird Ihnen die Methode zum Zeichnen von Bildern auf der HTML5-Leinwand vorgestellt. Werfen wir einen Blick auf den spezifischen Inhalt.

Schauen wir uns zuerst direkt das Codebeispiel an
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if (!canvas || !canvas.getContext) {
return false;
}
var context = canvas.getContext('2d');
var img = new Image();
img.onload = function onImageLoad() {
context.drawImage(img, 128, 40);
}
img.src = 'img/flower.jpg';
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>Erklärung: Beim Zeichnen auf der Leinwand ist es üblich, den Kontext der Leinwand zu ermitteln Verfahren.
Bereiten Sie das Bild vor, das auf die Leinwand gezeichnet werden soll. Erstellen Sie ein Bildobjekt.
var img = new Image();
Zeichnen Sie mit der Methode drawImage() des Canvas-Kontexts ein Bild auf die Leinwand. Die X- und Y-Koordinaten werden zum Zeichnen des Bildobjekts als erster Parameter und des Bilds als zweiter dritter Parameter angegeben. Da das Laden des Bildobjekts asynchron erfolgt, muss es bereit sein, bevor das Bild des Bildobjekts fertig ist . Daher implementieren wir die Zeichnungsverarbeitung beim Onload-Ereignis des Image-Objekts und verarbeiten schließlich die Einstellungen des Quellbilds
img.onload = function onImageLoad() {
context.drawImage(img, 128, 40);
}
img.src = 'img/flower.jpg';Ausführungsergebnisse
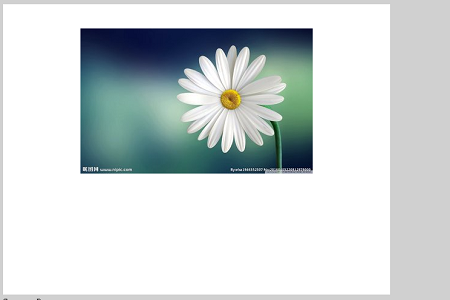
Öffnen Sie die HTML-Datei in einem Webbrowser . Das Ergebnis ist unten dargestellt, das Bild wird auf die Leinwand gezeichnet.

Hinweis: Im Fall des folgenden Codes gibt es keine Garantie dafür, dass das Bild des Image-Objekts gelesen wird, wenn drawImage ausgeführt wird. Es kann also passieren, dass das Bild angezeigt wird. Das Zeichnen von Bildern sollte beim Onload des Image-Objekts implementiert werden.
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if (!canvas || !canvas.getContext) {
return false;
}
var context = canvas.getContext('2d');
var img = new Image();
img.src = 'img/flower.jpg';
context.drawImage(img, 128, 40);
}
</script>Das obige ist der detaillierte Inhalt vonSo zeichnen Sie Bilder im HTML5-Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Bitcoin-Inschrift Drachenmünze
Bitcoin-Inschrift Drachenmünze
 Der Unterschied zwischen C-Sprache und Python
Der Unterschied zwischen C-Sprache und Python
 Was ist der Unterschied zwischen Originalbildschirm und zusammengebautem Bildschirm?
Was ist der Unterschied zwischen Originalbildschirm und zusammengebautem Bildschirm?
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 Welche Software ist Twitter?
Welche Software ist Twitter?
 Was bedeutet Bildrate?
Was bedeutet Bildrate?
 Das Installationsprogramm kann keine neue Systempartitionslösung erstellen
Das Installationsprogramm kann keine neue Systempartitionslösung erstellen
 Java behält zwei Dezimalstellen bei
Java behält zwei Dezimalstellen bei