 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Wie realisiert HTML5-Canvas den Ein- und Ausblendeffekt von Mosaik (Code)?
Wie realisiert HTML5-Canvas den Ein- und Ausblendeffekt von Mosaik (Code)?
Wie realisiert HTML5-Canvas den Ein- und Ausblendeffekt von Mosaik (Code)?
Bei der Anzeige eines Mosaikbildes ist die Einblendanimation der Prozess des allmählichen Übergangs von einem sehr verschwommenen zu einem sehr klaren Mosaik. Bei der Verarbeitung der Ausblendanimation wird das Bild klar und dann langsam unscharf. Werfen wir einen Blick auf die Details unten.

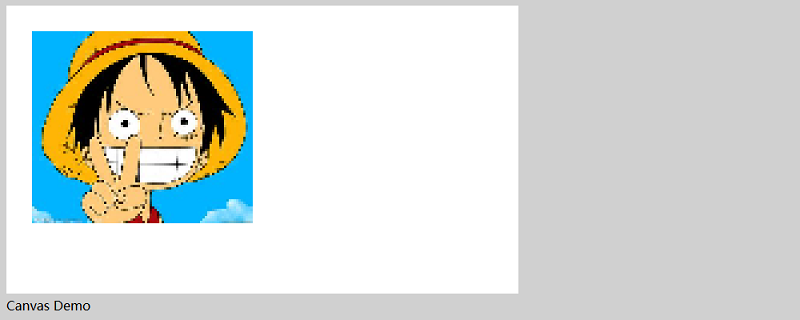
Werfen wir zunächst einen Blick auf den Einblendeffekt des Mosaikbildes
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
var imageData;
var fadeMosaicSize = 0;
var THandle;
var mem_canvas;
var mem_context;
var context;
var img;
function loadImage() {
img = new Image();
mem_canvas = document.createElement('canvas');
img.onload = function onImageLoad() {
mem_canvas.width = img.width;
mem_canvas.height = img.height;
mem_context = mem_canvas.getContext('2d');
mem_context.drawImage(img, 0, 0);
imageData = mem_context.getImageData(0, 0, mem_canvas.width, mem_canvas.height);
startFadeIn();
}
img.src = 'img/luffy.jpg';
var canvas = document.getElementById('SimpleCanvas');
if (!canvas || !canvas.getContext) {
return false;
}else{
context = canvas.getContext('2d');
}
}
function startFadeIn() {
fadeMosaicSize = 64;
THandle = setInterval(onFadeIn, 50);
}
function onFadeIn() {
if (fadeMosaicSize <= 1) {
clearInterval(THandle);
context.drawImage(img, 32, 32);
} else {
CreateMosaic(mem_context, mem_canvas.width, mem_canvas.height, fadeMosaicSize);
context.drawImage(mem_canvas, 32, 32);
fadeMosaicSize = Math.floor(fadeMosaicSize / 1.5);
}
}
function CreateMosaic(context, width,height,mosaicSize) {
var x=0;
var y=0;
for (y = 0; y < height; y = y + mosaicSize) {
for (x = 0; x < width; x = x + mosaicSize) {
var cR = imageData.data[(y * width + x) * 4];
var cG = imageData.data[(y * width + x) * 4 + 1];
var cB = imageData.data[(y * width + x) * 4 + 2];
context.fillStyle = "rgb("+cR+","+cG+","+cB+")";
context.fillRect(x, y, x + mosaicSize, y + mosaicSize);
}
}
}
</script>
</head>
<body onload="loadImage();" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="360" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
<div id="output"></div>
</body>
</html>Hinweis:
Aufgrund des Onload-Ereignisses des Body-Tags beginnt die Verarbeitung mit dem Aufruf der Funktion „loadImagen()“, wenn die Seite angezeigt wird.
Nachdem die Seite angezeigt wird, erstellen Sie ein intern gezeichnetes Canves-Objekt und lesen Sie das Bild. Holen Sie sich die gezeichneten Pixeldaten. Starten Sie anschließend die Timer-Verarbeitung, erstellen Sie das Mosaikbild im Timer-Ereignis und zeichnen Sie es auf den Bildschirm. Beim Ausführen der Timer-Verarbeitung wird die Mosaikgröße (fadeMosaicSize) reduziert, beginnend mit einem sehr dicken Mosaik bis hin zu einer sehr klaren Mosaikanimation, um den Einblendeffekt darzustellen.
Um die Gradientengeschwindigkeit anzupassen, können Sie das Timer-Intervall ändern,
fadeMosaicSize = Math.floor(fadeMosaicSize / 1.5);
Laufergebnisse:
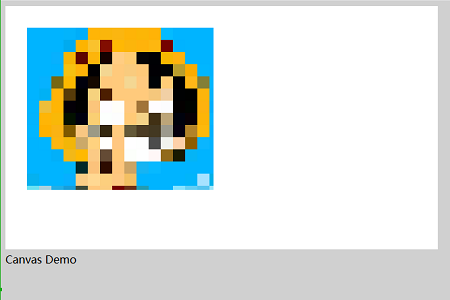
Zeigen Sie die obige HTML-Datei an. Zeigt ein tiefes Mosaikbild an.

Dies ist ein dynamischer Prozess, das Bild wird langsam klarer und schließlich tritt der folgende Effekt ein

Nachdem wir uns den Einblendeffekt angesehen haben, werfen wir einen Blick auf die Implementierung des Ein- und Ausblendeffekts des Mosaikbilds
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
var imageData;
var fadeMosaicSize = 0;
var THandle;
var mem_canvas;
var mem_context;
var context;
var img;
function loadImage() {
img = new Image();
mem_canvas = document.createElement('canvas');
img.onload = function onImageLoad() {
mem_canvas.width = img.width;
mem_canvas.height = img.height;
mem_context = mem_canvas.getContext('2d');
mem_context.drawImage(img, 0, 0);
imageData = mem_context.getImageData(0, 0, mem_canvas.width, mem_canvas.height);
startFadeIn();
}
img.src = 'img/luffy.jpg';
var canvas = document.getElementById('SimpleCanvas');
if (!canvas || !canvas.getContext) {
return false;
}else{
context = canvas.getContext('2d');
}
}
function startFadeIn() {
fadeMosaicSize = 64;
THandle = setInterval(onFadeIn, 50);
}
function startFadeOut() {
fadeMosaicSize = 1;
THandle = setInterval(onFadeOut, 50);
}
function onFadeIn() {
if (fadeMosaicSize <= 1) {
clearInterval(THandle);
context.drawImage(img, 32, 32);
THandle = setInterval(onShow, 2000);
} else {
CreateMosaic(mem_context, mem_canvas.width, mem_canvas.height, fadeMosaicSize);
context.drawImage(mem_canvas, 32, 32);
fadeMosaicSize = Math.floor(fadeMosaicSize / 1.5);
}
}
function onShow() {
clearInterval(THandle);
startFadeOut();
}
function onFadeOut() {
if (64 < fadeMosaicSize) {
clearInterval(THandle);
context.fillStyle = "#FFFFFF";
context.fillRect(32, 32, mem_canvas.width, mem_canvas.height);
} else {
CreateMosaic(mem_context, mem_canvas.width, mem_canvas.height, fadeMosaicSize);
context.drawImage(mem_canvas, 32, 32);
fadeMosaicSize = Math.ceil(fadeMosaicSize * 1.5);
}
}
function CreateMosaic(context, width,height,mosaicSize) {
var x=0;
var y=0;
for (y = 0; y < height; y = y + mosaicSize) {
for (x = 0; x < width; x = x + mosaicSize) {
var cR = imageData.data[(y * width + x) * 4];
var cG = imageData.data[(y * width + x) * 4 + 1];
var cB = imageData.data[(y * width + x) * 4 + 2];
context.fillStyle = "rgb("+cR+","+cG+","+cB+")";
context.fillRect(x, y, x + mosaicSize, y + mosaicSize);
}
}
}
</script>
</head>
<body onload="loadImage();" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="360" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
<div id="output"></div>
</body>
</html>Anweisungen:
In Nachdem der vorherige Code verarbeitet wurde, führt er ein 2-Sekunden-Intervall aus und führt dann in diesem Intervall onFadeOut aus, das ist der Code, der vor dem Ausblenden ausgeführt wurde.
Ergebnisse ausführen
Führen Sie die obige HTML-Datei aus und der folgende Mosaikeffekt wird angezeigt

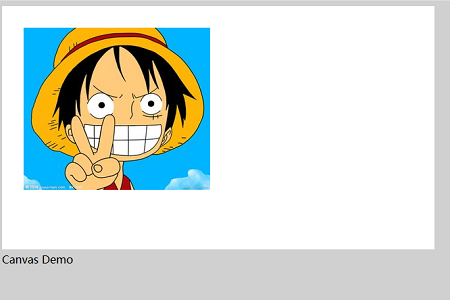
Dann wird es allmählich klar, wie folgt

Danach wird das Bild etwa zwei Sekunden lang angezeigt und dann beginnt das Bild einen Mosaikeffekt zu haben, wie im Bild unten gezeigt

Dann wird das Mosaik allmählich dicker und schließlich ausgeblendet, wie unten gezeigt, auf der Seite ist nichts mehr übrig

Das obige ist der detaillierte Inhalt vonWie realisiert HTML5-Canvas den Ein- und Ausblendeffekt von Mosaik (Code)?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 Wie füge ich meiner HTML5 -Website Audio hinzu?
Mar 10, 2025 pm 03:01 PM
Wie füge ich meiner HTML5 -Website Audio hinzu?
Mar 10, 2025 pm 03:01 PM
In diesem Artikel wird erläutert, wie Audio in HTML5 mit dem & lt; audio & gt; Element, einschließlich Best Practices für die Formatauswahl (MP3, OGG Vorbis), Dateioptimierung und JavaScript -Steuerung für die Wiedergabe. Es betont die Verwendung von mehreren Audio f f
 Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?
Mar 13, 2025 pm 08:00 PM
Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?
Mar 13, 2025 pm 08:00 PM
In dem Artikel werden die Meta-Tags mit Ansichtsfenster besprochen, um die Seite zu steuern, die auf mobilen Geräten skaliert und sich auf Einstellungen wie Breite und initiale Maßstäbe für optimale Reaktionsfähigkeit und Leistung konzentriert.Character Count: 159
 Wie erstelle ich interaktive Spiele mit HTML5 und JavaScript?
Mar 10, 2025 pm 06:34 PM
Wie erstelle ich interaktive Spiele mit HTML5 und JavaScript?
Mar 10, 2025 pm 06:34 PM
In diesem Artikel werden interaktive HTML5 -Spiele mit JavaScript erstellt. Es umfasst das Spieldesign, die HTML -Struktur, das CSS -Styling, die JavaScript -Logik (einschließlich Ereignisbearbeitung und -animation) und die Audio -Integration. Essentielle JavaScript -Bibliotheken (Phaser, PI
 Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
In dem Artikel wird die Verwaltung der Privatsphäre und Berechtigungen des Benutzerstandorts mithilfe der Geolocation -API erörtert, wobei die Best Practices für die Anforderung von Berechtigungen, die Gewährleistung der Datensicherheit und die Einhaltung der Datenschutzgesetze hervorgehoben werden.
 Wie verwende ich HTML5 -Formulare für Benutzereingaben?
Mar 10, 2025 pm 02:59 PM
Wie verwende ich HTML5 -Formulare für Benutzereingaben?
Mar 10, 2025 pm 02:59 PM
In diesem Artikel wird erläutert, wie HTML5 -Formulare erstellt und validiert werden. Es beschreibt die Form & gt; Element, Eingabetypen (Text, E -Mail, Nummer usw.) und Attribute (erforderlich, Muster, min, max). Die Vorteile von HTML5 -Formen gegenüber älteren Methoden, inkl.
 Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?
Mar 13, 2025 pm 07:51 PM
Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?
Mar 13, 2025 pm 07:51 PM
In dem Artikel werden die Sichtbarkeits -API der HTML5 -Seite mit der Sichtbarkeit von Seiten ermittelt, die Benutzererfahrung verbessert und die Ressourcennutzung optimiert. Zu den wichtigsten Aspekten gehören die Pause, die Verringerung der CPU -Last und die Verwaltung von Analysen auf der Grundlage von Sichtbarkeitsänderungen.
 Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?
Mar 18, 2025 pm 02:17 PM
Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?
Mar 18, 2025 pm 02:17 PM
In dem Artikel wird erläutert, wie die HTML5 -Drag & Drop -API verwendet wird, um interaktive Benutzeroberflächen zu erstellen, Schritte zu detaillieren, um Elemente draggierbar zu machen, Schlüsselereignisse zu verarbeiten und Benutzererfahrung mit benutzerdefiniertem Feedback zu verbessern. Es wird auch gemeinsame Fallstricke zu a diskutiert
 Wie verwende ich die HTML5 WebSockets -API für die bidirektionale Kommunikation zwischen Client und Server?
Mar 12, 2025 pm 03:20 PM
Wie verwende ich die HTML5 WebSockets -API für die bidirektionale Kommunikation zwischen Client und Server?
Mar 12, 2025 pm 03:20 PM
In diesem Artikel werden die HTML5 WebSockets-API für die Kommunikation zwischen bidirektionaler Client-Server in Echtzeit erläutert. Es werden clientseitige (JavaScript) und serverseitige (Python/Flask) -implementierungen beschrieben, die Herausforderungen wie Skalierbarkeit, staatliches Management, ein



