 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 So zeichnen Sie einen dynamischen linearen Farbverlauf mit HTML5 Canvas
So zeichnen Sie einen dynamischen linearen Farbverlauf mit HTML5 Canvas
So zeichnen Sie einen dynamischen linearen Farbverlauf mit HTML5 Canvas
Wenn Sie HTML5 Canvas zum Zeichnen eines linearen Farbverlaufs verwenden möchten, müssen Sie die Methode createLinearGradient() verwenden. Werfen wir einen Blick auf den spezifischen Inhalt unten.

createLinearGradient()
Die Parameter von createLinearGradient() sind wie folgt.
createLinearGradient (X-Koordinate der Startposition des Gradienten, Y-Koordinate der Startposition des Gradienten, X-Koordinate der Endposition des Gradienten, Y-Koordinate der Endposition des Gradienten)
Lass uns Schauen Sie sich ein konkretes Beispiel an
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
body {
background: #C0C0C0;
}
</style>
<script>
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createLinearGradient(0, 0, CanvasWidth, CanvasHeight);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createLinearGradient(x, y, CanvasWidth, CanvasHeight);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);
}
}
</script>
</head>
<body onload="PageLoad();">
<canvas width="1200" height="480"></canvas>
</body>
</html>Erklärung:
Das Onload-Ereignis des Body-Tags führt die PageLoad()-Funktion aus wenn die Seite angezeigt wird.
Der folgende Code wird zusätzlich zum Ereignis-Listener verarbeitet, wenn die Seite angezeigt wird.
Um auf der Leinwand zu zeichnen, verwenden Sie die Methode getElementsByTagName(), um das Leinwandobjekt aus der ID abzurufen. Rufen Sie die Methode getContext() für das Canvas-Objekt auf, um den Kontext des Canvas abzurufen. Initialisieren Sie die Leinwand, indem Sie die Methode „clearRect()“ aufrufen.
Erstellte Farbverläufe werden mit der Methode createLinearGradient() erstellt. Bei erfolgreicher Erstellung wird das Verlaufsobjekt als Rückgabewert zurückgegeben. Die Startfarbe und Endfarbe des Farbverlaufs werden durch die Methode addColorStop() des Farbverlaufsobjekts festgelegt.
Zeichnen eines Farbverlaufs auf der Leinwand Sie können einen Farbverlauf auf der Leinwand zeichnen, indem Sie das Farbverlaufsobjekt dem fillStyle des Kontexts zuweisen und die Methode fillRect() ausführen.
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createLinearGradient(0, 0, CanvasWidth, CanvasHeight);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}
}Wenn Sie den Mauszeiger im Canvas bewegen, wird der Code des folgenden Event-Listeners ausgeführt.
Erstellen Sie einen linearen Farbverlauf von den Mauszeigerkoordinaten bis zur unteren rechten Ecke der Leinwand und zeichnen Sie ihn auf der Leinwand.
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createLinearGradient(x, y, CanvasWidth, CanvasHeight);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);Laufergebnisse
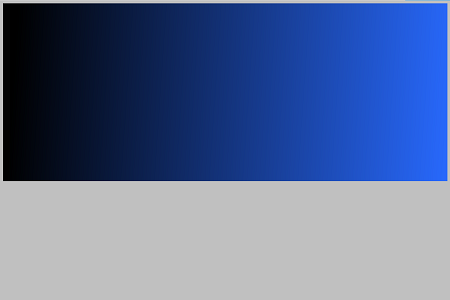
Verwenden Sie einen Webbrowser, um die obige HTML-Datei anzuzeigen. Der unten gezeigte Bildschirm wird angezeigt und vervollständigt die Verlaufszeichnung.

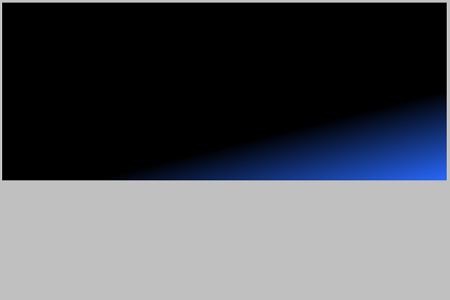
Bewegen Sie die Maus auf der Leinwand. Der Farbverlauf wird von der Mausposition bis zur unteren rechten Ecke gezeichnet.

Wenn Sie die Maus bewegen, bewegt sich der Farbverlauf mit


Das obige ist der detaillierte Inhalt vonSo zeichnen Sie einen dynamischen linearen Farbverlauf mit HTML5 Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie füge ich meiner HTML5 -Website Audio hinzu?
Mar 10, 2025 pm 03:01 PM
Wie füge ich meiner HTML5 -Website Audio hinzu?
Mar 10, 2025 pm 03:01 PM
In diesem Artikel wird erläutert, wie Audio in HTML5 mit dem & lt; audio & gt; Element, einschließlich Best Practices für die Formatauswahl (MP3, OGG Vorbis), Dateioptimierung und JavaScript -Steuerung für die Wiedergabe. Es betont die Verwendung von mehreren Audio f f
 Wie verwende ich HTML5 -Formulare für Benutzereingaben?
Mar 10, 2025 pm 02:59 PM
Wie verwende ich HTML5 -Formulare für Benutzereingaben?
Mar 10, 2025 pm 02:59 PM
In diesem Artikel wird erläutert, wie HTML5 -Formulare erstellt und validiert werden. Es beschreibt die Form & gt; Element, Eingabetypen (Text, E -Mail, Nummer usw.) und Attribute (erforderlich, Muster, min, max). Die Vorteile von HTML5 -Formen gegenüber älteren Methoden, inkl.
 Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?
Mar 13, 2025 pm 07:51 PM
Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?
Mar 13, 2025 pm 07:51 PM
In dem Artikel werden die Sichtbarkeits -API der HTML5 -Seite mit der Sichtbarkeit von Seiten ermittelt, die Benutzererfahrung verbessert und die Ressourcennutzung optimiert. Zu den wichtigsten Aspekten gehören die Pause, die Verringerung der CPU -Last und die Verwaltung von Analysen auf der Grundlage von Sichtbarkeitsänderungen.
 Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?
Mar 13, 2025 pm 08:00 PM
Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?
Mar 13, 2025 pm 08:00 PM
In dem Artikel werden die Meta-Tags mit Ansichtsfenster besprochen, um die Seite zu steuern, die auf mobilen Geräten skaliert und sich auf Einstellungen wie Breite und initiale Maßstäbe für optimale Reaktionsfähigkeit und Leistung konzentriert.Character Count: 159
 Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
In dem Artikel wird die Verwaltung der Privatsphäre und Berechtigungen des Benutzerstandorts mithilfe der Geolocation -API erörtert, wobei die Best Practices für die Anforderung von Berechtigungen, die Gewährleistung der Datensicherheit und die Einhaltung der Datenschutzgesetze hervorgehoben werden.
 Wie erstelle ich interaktive Spiele mit HTML5 und JavaScript?
Mar 10, 2025 pm 06:34 PM
Wie erstelle ich interaktive Spiele mit HTML5 und JavaScript?
Mar 10, 2025 pm 06:34 PM
In diesem Artikel werden interaktive HTML5 -Spiele mit JavaScript erstellt. Es umfasst das Spieldesign, die HTML -Struktur, das CSS -Styling, die JavaScript -Logik (einschließlich Ereignisbearbeitung und -animation) und die Audio -Integration. Essentielle JavaScript -Bibliotheken (Phaser, PI
 Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?
Mar 18, 2025 pm 02:17 PM
Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?
Mar 18, 2025 pm 02:17 PM
In dem Artikel wird erläutert, wie die HTML5 -Drag & Drop -API verwendet wird, um interaktive Benutzeroberflächen zu erstellen, Schritte zu detaillieren, um Elemente draggierbar zu machen, Schlüsselereignisse zu verarbeiten und Benutzererfahrung mit benutzerdefiniertem Feedback zu verbessern. Es wird auch gemeinsame Fallstricke zu a diskutiert
 Wie verwende ich die HTML5 WebSockets -API für die bidirektionale Kommunikation zwischen Client und Server?
Mar 12, 2025 pm 03:20 PM
Wie verwende ich die HTML5 WebSockets -API für die bidirektionale Kommunikation zwischen Client und Server?
Mar 12, 2025 pm 03:20 PM
In diesem Artikel werden die HTML5 WebSockets-API für die Kommunikation zwischen bidirektionaler Client-Server in Echtzeit erläutert. Es werden clientseitige (JavaScript) und serverseitige (Python/Flask) -implementierungen beschrieben, die Herausforderungen wie Skalierbarkeit, staatliches Management, ein





