
Um HTML Canvas zum Zeichnen von Linien zu verwenden, müssen wir die Methoden MoveTo() und LineTo() des Canvas-Kontexts verwenden.

Schauen wir uns zunächst ein Beispiel an
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(120, 60);
context.lineTo(240, 90);
context.stroke();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>Anleitung:
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(120, 60);
context.lineTo(240, 90);
context.stroke();
}Analyse
Der obige JavaScript-Code ist der Zeichencode. Verwenden Sie die Methode document.getElementById(), um den Canvas-Kontext abzurufen, und rufen Sie die Methode getContext() für das Canvas-Objekt auf, um den zu erhalten Canvas-Kontext und rufen Sie die Methode beginPath () auf, um den Pfad zu starten. Verwenden Sie moveTo (), um den Stift an die angegebene Position zu bewegen, und zeichnen Sie die Linie an die durch die Methode lineTo () angegebene Position die Methode Stroke().
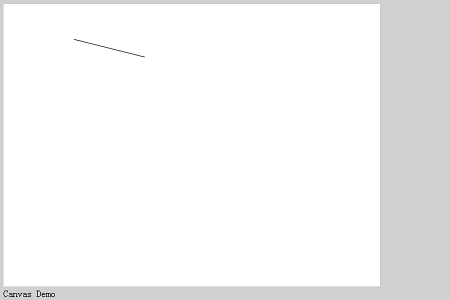
Ergebnisse ausführen
Das Ausführen der obigen HTML-Datei zeigt den folgenden Effekt

Dann schauen wir uns ein Beispiel an
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(120, 60);
context.lineTo(240, 90);
context.stroke();
context.beginPath();
context.moveTo(120, 75);
context.lineTo(260, 120);
context.stroke();
context.beginPath();
context.moveTo(160, 100);
context.lineTo(200, 140);
context.lineWidth = "3";
context.stroke();
context.beginPath();
context.moveTo(200, 40);
context.lineTo(360, 120);
context.strokeStyle = '#00C080';
context.stroke();
context.beginPath();
context.moveTo(40, 20);
context.lineTo(80, 160);
context.strokeStyle = '#C00080';
context.lineWidth = "1";
context.stroke();
context.beginPath();
context.moveTo(400, 10);
context.lineTo(380, 200);
context.strokeStyle = "rgb(96, 96, 225)";
context.stroke();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>Anleitung:
Im obigen Code ändern wir die Dicke und Farbe der Linie.
Um die Linienstärke zu ändern, legen Sie die Linienstärke in der lineWidth-Eigenschaft des Canvas-Kontexts fest. Um die Linienfarbe zu ändern, geben Sie die Zeichenfarbe in der StrokeStyle-Eigenschaft des Kontexts an. Für Farbspezifikationen können außerdem Farbnamen wie Hexadezimalformat, „RGB“-Format, „Blau“, „Rot“ usw. verwendet werden. Solange der Wert einmal festgelegt ist, wird er nicht initialisiert, selbst wenn a Der neue Pfad wird mit beginPath() erstellt. Der festzulegende Wert.
Beispiel
context.beginPath(); context.moveTo(160, 100); context.lineTo(200, 140); context.lineWidth = "3"; context.stroke(); context.beginPath(); context.moveTo(200, 40); context.lineTo(360, 120); context.strokeStyle = '#00C080'; context.stroke();
Da im Fall des obigen Codes die zweite Zeile lineWidth nicht angibt, kann der Wert der zuvor angegebenen lineWidth verwendet werden.
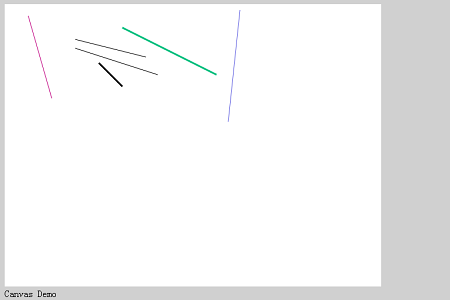
Laufergebnisse

Das obige ist der detaillierte Inhalt vonSo zeichnen Sie Linien mit HTML5-Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie das Problem, dass CSS nicht geladen werden kann
So lösen Sie das Problem, dass CSS nicht geladen werden kann
 Dogecoin-Preis heute
Dogecoin-Preis heute
 Was beinhaltet die Datenverschlüsselungsspeicherung?
Was beinhaltet die Datenverschlüsselungsspeicherung?
 403verbotene Lösung
403verbotene Lösung
 So verlangsamen Sie Videos auf Douyin
So verlangsamen Sie Videos auf Douyin
 So verwenden Sie Excel-Makros
So verwenden Sie Excel-Makros
 Die Rolle der VGA-Schnittstelle
Die Rolle der VGA-Schnittstelle
 So erstellen Sie einen Bitmap-Index in MySQL
So erstellen Sie einen Bitmap-Index in MySQL
 Wie viel entspricht Dimensity 6020 Snapdragon?
Wie viel entspricht Dimensity 6020 Snapdragon?