
Beim Senden von Daten aus einem POST-Formular haben diese das folgende Format: (Name des Eingabefelds) = (Wert des Eingabefelds) wird mit & verbunden. Leerzeichen und Nicht-ASCII-Zeichen (wie Chinesisch) werden URL-codiert und gesendet.

(Name des Eingabefelds 1) = (Wert des Eingabefelds 1) & (Name des Eingabefelds 2) = (Wert des Eingabefelds 2) & ...
Schauen wir uns den spezifischen Code an
PostForm.Format zum Senden von Daten aus einem HTML-Formular per POST (Code im Anhang)
<!DOCTYPE Format zum Senden von Daten aus einem HTML-Formular per POST (Code im Anhang)>
<Format zum Senden von Daten aus einem HTML-Formular per POST (Code im Anhang)>
<head>
<meta http-equiv="Content-Type" content="text/Format zum Senden von Daten aus einem HTML-Formular per POST (Code im Anhang); charset=utf-8"/>
<title></title>
</head>
<body>
<form method="post" action="PostDest.aspx">
<div>Value-01<input name="value01" type="text" /></div>
<div>Value-02<input name="value02" type="text" /></div>
<div>Value-03
<select id="Select1" name="value03">
<option>元素1</option>
<option>元素2</option>
<option>元素3</option>
<option>元素4</option>
<option>元素5</option>
</select>
</div>
<div>Value-04<br/>
<input id="Radio1" name="RadioGroup1" type="radio" /><label for="Radio1">单选按钮 元素1</label><br />
<input id="Radio2" name="RadioGroup1" type="radio" /><label for="Radio2">单选按钮 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" /><label for="Radio3">单选按钮 元素3</label><br />
</div>
<div>Value-05<br />
<input id="Chkbox1" name="checkbox1" type="checkbox" /><label for="Checkbox1">检查项目1</label><br />
</div>
<div>Value-06<br />
<input id="Hidden1" name="hiddenfield1" type="hidden" value="Test Value" /><br />
</div>
<input type="submit" value="POST" />
</form>
</body>
</Format zum Senden von Daten aus einem HTML-Formular per POST (Code im Anhang)>Erklärung:
Mit Form des HTML-Formular-Tags. POST-Formulardaten durch Festlegen von method="post". Die Ziel-URL für POST wird durch action="PostDest.aspx" angegeben. Wenn nicht angegeben, wird ein POST an dieselbe URL durchgeführt.
Serverseite
Die Serverseite empfängt die POST-Daten und zeigt sie an. Im Folgenden verwenden wir ASP.NET, um sie zu erstellen.
PostDest.Format zum Senden von Daten aus einem HTML-Formular per POST (Code im Anhang)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="PostDest.aspx.cs" Inherits="HtmlForm.PostDest" %>
<!DOCTYPE Format zum Senden von Daten aus einem HTML-Formular per POST (Code im Anhang)>
<Format zum Senden von Daten aus einem HTML-Formular per POST (Code im Anhang)>
<head runat="server">
<meta http-equiv="Content-Type" content="text/Format zum Senden von Daten aus einem HTML-Formular per POST (Code im Anhang); charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</Format zum Senden von Daten aus einem HTML-Formular per POST (Code im Anhang)>PostDest.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
namespace HtmlForm
{
public partial class PostDest : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
StreamReader reader = new StreamReader(Request.InputStream);
string str = reader.ReadToEnd();
reader.Close();
Label1.Text = str;
}
}
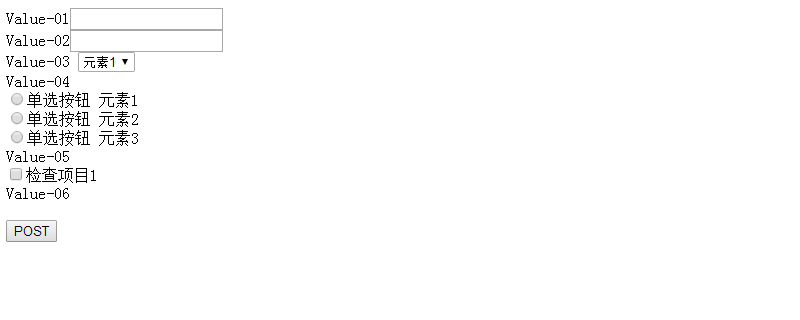
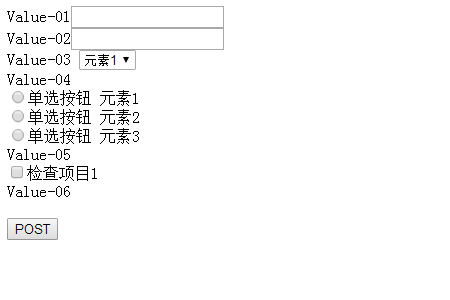
}Laufendes Ergebnis: Der folgende Effekt wird im Browser angezeigt

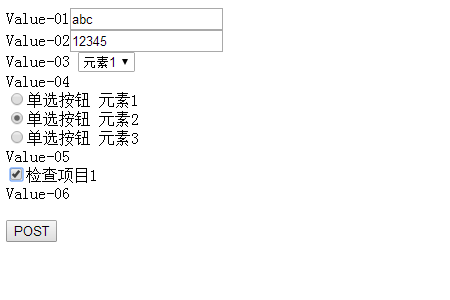
Geben Sie Werte in das Textfeld oder in jedes Feld ein. Klicken Sie nach der Eingabe auf die Schaltfläche [POST].

Abschließend werden die an den Server gesendeten POST-Daten auf der Browserseite angezeigt.
Das obige ist der detaillierte Inhalt vonFormat zum Senden von Daten aus einem HTML-Formular per POST (Code im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So laden Sie HTML hoch
So laden Sie HTML hoch
 Der Unterschied zwischen den selbst betriebenen und offiziellen Flagship-Stores von JD.com
Der Unterschied zwischen den selbst betriebenen und offiziellen Flagship-Stores von JD.com
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
 So fangen Sie Zeichenfolgen in der Shell ab
So fangen Sie Zeichenfolgen in der Shell ab
 Der Unterschied zwischen Router und Katze
Der Unterschied zwischen Router und Katze
 Was bedeutet elektronische Komponenten?
Was bedeutet elektronische Komponenten?
 Verwendung der Get-Funktion in C-Sprache
Verwendung der Get-Funktion in C-Sprache