HTML legt den Sprung von Links innerhalb der Seite fest – Ankerlink
Was ist ein Ankerlink? Der sogenannte Ankerlink dient dazu, einen Link zu erstellen, um zu einer bestimmten Stelle zu springen, wenn die Seitenlänge groß ist. Kurz gesagt, er dient dazu, über den Link innerhalb der Seite zu springen. Anschließend werden Sie im folgenden Artikel über die HTML-Einstellungen informiert . Wie man Links innerhalb der Seite springt.

Werfen wir zunächst einen Blick auf das Schreibformat von Links in HTML
<a href="#">链接名</a>
Linkadresse
Ändern der Linkname Die ID wird auf das Element der Sprungposition gesetzt.
Als nächstes schauen wir uns ein konkretes Beispiel an
Erstellen Sie die folgende HTML-Datei
Der Code lautet wie folgt
Anchor.HTML legt den Sprung von Links innerhalb der Seite fest – Ankerlink
<!DOCTYPE HTML legt den Sprung von Links innerhalb der Seite fest – Ankerlink>
<HTML legt den Sprung von Links innerhalb der Seite fest – Ankerlink>
<head>
<meta http-equiv="Content-Type" content="text/HTML legt den Sprung von Links innerhalb der Seite fest – Ankerlink; charset=utf-8"/>
<title></title>
</head>
<body>
<a href="#section1">区域1</a><br />
<a href="#section2">区域2</a><br />
<a href="#section3">区域3</a><br />
<hr />
<a id="section1">区域1</a>
<div style="height:300px">内容</div>
<a id="section2">区域2</a>
<div style="height:300px">内容</div>
<a id="section3">区域3</a>
<div style="height:300px">内容</div>
</body>
</HTML legt den Sprung von Links innerhalb der Seite fest – Ankerlink>Anleitung:
Im oben genannten Code werden durch
<a href="#section1">区域1</a>
Klicks
<a id="section1">区域1</a>
verlinkt, sodass zur entsprechenden Seite gesprungen wird . Standort.
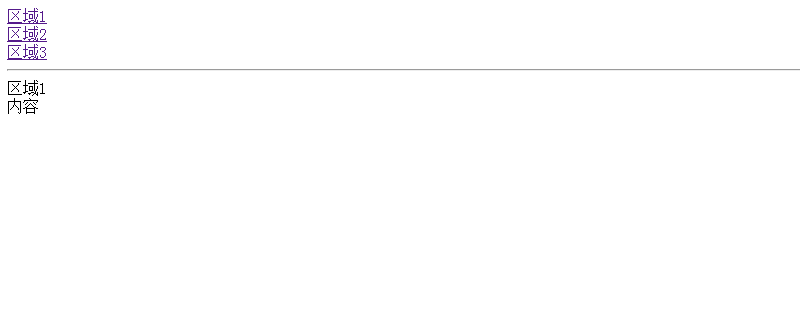
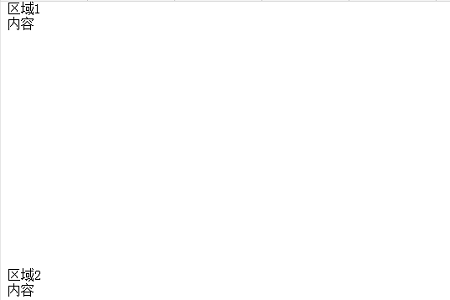
Ergebnisse ausführen
Das Ausführen der obigen HTML-Datei zeigt den folgenden Effekt an

Klicken Sie auf der Seite auf den Link Bereich 1 . Die Seite springt und Bereich 1 wird oben auf dem Bildschirm angezeigt.

Wenn Sie ebenfalls auf Bereich 2 und Bereich 3 klicken, wird der gleiche Effekt angezeigt.
Hinweis:
Die Sprung-ID kann auch dann verwendet werden, wenn es sich nicht um ein A-Tag handelt. Der folgende Code zeigt den Code, wenn die ID des div-Tags als Sprungziel angegeben wird.
Dieser Artikel endet hier. Weitere spannende Inhalte zu HTML finden Sie in der Spalte HTML-Video-Tutorial auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonHTML legt den Sprung von Links innerhalb der Seite fest – Ankerlink. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




