Was ist der Unterschied zwischen React und Vue?
Der Unterschied zwischen React und Vue: 1. React ist eine komplexe Komponente, die sich für häufige Datenänderungen und die Erstellung großer Projekte eignet. 2. Vue ist eine kleinere und flexiblere, einfachere Komponente, die sich für die Entwicklung einseitiger Programme eignet 3. React Native ist eine ausgereifte und weit verbreitete native Rendering-Anwendungsplattform und mehr.

Da JavaScript immer beliebter wird, erscheinen immer mehr Frameworks. Heute stelle ich Ihnen den Vergleich zwischen zwei beliebten Frameworks vor: React .js und Vue .js, ich werde es Ihnen im Artikel
[Empfohlene Kurse: React-Kurs , Vue-Kurs]

Reagieren Bedeutung:
React ist eine Bibliothek zum Erstellen wiederverwendbarer und attraktiver UI-Komponenten. Es eignet sich gut für Komponenten mit häufig wechselnden Daten. Mit React können wir wiederverwendbare Benutzeroberflächen erstellen, indem wir sie in Komponenten aufteilen. Seine Verwendung macht es sehr einfach, interaktive Benutzeroberflächen zu erstellen

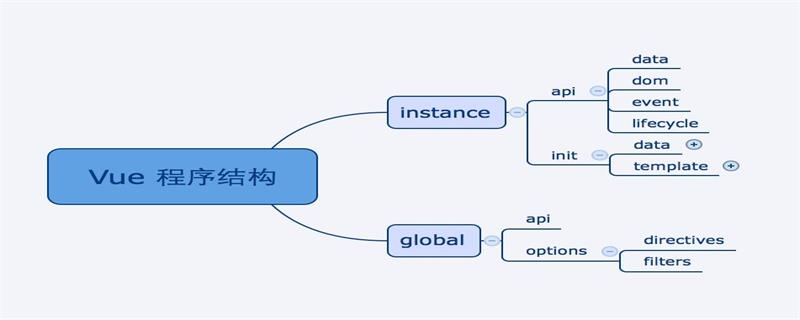
Bedeutung von Vue:
Vue.js ist ein Open-Source-JavaScript-Framework, das Single-Page-Anwendungen entwickeln kann. Es kann auch als Webanwendungs-Framework verwendet werden, um die Webentwicklung zu vereinfachen. Es ist aus vielen Gründen beliebt. Einer der Hauptgründe ist seine Fähigkeit, ohne Aktion erneut zu rendern, es ermöglicht die Erstellung wiederverwendbarer Komponenten, ist eine kleine, aber leistungsstarke Komponente und ermöglicht es uns, bei Bedarf jederzeit Komponenten hinzuzufügen.

Vergleich von React.js und Vue.js
| Reagieren | Vue | |
| Typ | JavaScript-Bibliothek | JavaScript-Bibliothek |
| Plattformübergreifende Entwicklung | React Native ist eine ausgereifte und weit verbreitete native Rendering-Anwendungsplattform | Weex for Vue entwickelt sich ständig weiter und zielt darauf ab, ein reibungsloses Entwicklungserlebnis zu bieten |
| Lernkurve | Steile Lernkurve, erfordert fundiertes Wissen | Einfache Lernkurve, HTML-basierte Vorlage macht es vertraut |
| Wiederverwendbarkeit | Nur CSS | Maximale Wiederverwendbarkeit |
| Leistung | So schnell | Genauso schnell |
| Modell | Virtuell DOM (Document Object Model) | Virtuelle DOM-HTML-basierte Vorlagen |
| Funktionen | Kann als Basis für die Entwicklung einzelner Seiten oder mobiler Anwendungen verwendet werden | Webanwendungs-Framework, das erweiterte Einzelseitenanwendungen unterstützen kann |
| Komplexität | Komplexität | Einfach |
| Bootstrap-App | CRA (Create React App) | Vue-CLI |
| Bemerkenswerte Funktionen |
Einseitige Datenbindung mit Requisiten Zustandsbehaftete Komponenten Virtuelles DOM Lebenszyklusmethoden JSX (JavaScript XML) Architektur jenseits von HTML |
HTML-basierte Vorlagen Reagieren Komponenten (teilen Sie die gesamte Anwendung in kleine, unabhängige und oft wiederverwendbare Komponenten auf) Routen Integration |
Mit Vue reagieren Die Auswahl von
ist dass Vue besser ist als React, wenn:
über die neueste Dokumentation und eine einfachere Syntax verfügt,
kleiner, schneller und flexibler ist,
umfangreiche HTML-Vorlagen erfordert, einfach zu entwickeln.
Reagieren ist in den folgenden Situationen besser als Vue:
Muss mobile Anwendungen erstellen,
Muss große Anwendungen erstellen,
Leichte und einfach zu migrierende Versionen.
Kurz gesagt: Wenn Sie eine leichte, schnellere und modernere UI-Bibliothek zum Erstellen von Einzelseitenanwendungen wünschen, sollten Sie sich für Vue.js entscheiden. Wenn Sie eine umfangreiche Anwendung und eine mobile Anwendung wünschen, sollten Sie dies tun Wählen Sie Reagieren.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen React und Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...




