Was ist AngularJS?
AngularJS, auch bekannt als „Angular“, ist ein clientseitiges JavaScript-MVC-Framework für die Entwicklung dynamischer Webanwendungen. Ursprünglich begann es als Google-Projekt, mittlerweile handelt es sich jedoch um ein Open-Source-Framework.

AngularJS basiert vollständig auf HTML und JavaScript, sodass keine zusätzliche Syntax oder Sprachen erlernt werden müssen.
AngularJS ändert statisches HTML in dynamisches HTML. Es erweitert die Funktionalität von HTML durch das Hinzufügen integrierter Eigenschaften und Komponenten und bietet außerdem die Möglichkeit, benutzerdefinierte Eigenschaften mit einfachem JavaScript zu erstellen. [Empfohlene verwandte Video-Tutorials: AngularJS-Tutorial]
Funktionen von AngularJS
Angular hat die folgenden Hauptfunktionen Es wird zu einem der leistungsstärksten Frameworks auf dem Markt.
1. MVC
Dieses Framework basiert auf dem berühmten MVC-Konzept (Model – View – Controller). Dies ist ein Designmuster, das in allen modernen Webanwendungen verwendet wird. Dieses Muster basiert auf der Aufteilung der Geschäftslogikschicht, der Datenschicht und der Präsentationsschicht in separate Teile. Vervollständigen Sie die Unterteilung in verschiedene Abschnitte, um die Verwaltung der einzelnen Abschnitte zu erleichtern.
2. Datenmodellbindung
Wir müssen keinen speziellen Code schreiben, um Daten an HTML-Steuerelemente zu binden, dies kann durch Hinzufügen einiger Codeteile erfolgen durch Angular.
3. Schreiben Sie weniger Code
Im Allgemeinen müssen Sie beim Ausführen von DOM-Operationen viel JavaScript schreiben, um eine Anwendung zu entwerfen. Aber mit Angular werden Sie überrascht sein, wie viel weniger Code Sie für die DOM-Manipulation schreiben müssen.
4. Unit-Tests
Die Designer von Google haben nicht nur Angular entwickelt, sondern auch ein Test-Framework namens „Karma“, das beim Unit-Testen von AngularJS-Anwendungen hilft.
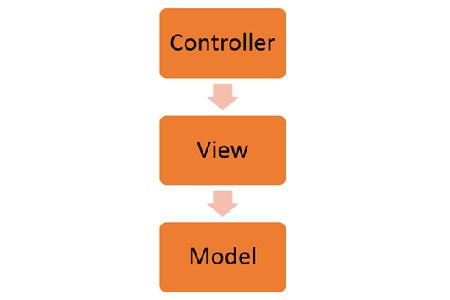
AngularJS-Architektur
Angular.js folgt der MVC-Architektur und das MVC-Framework-Diagramm ist unten dargestellt.

Architekturdiagramm von AngularJS
Controller stellt die Ebene mit Geschäftslogik dar. Benutzerereignisse lösen im Controller gespeicherte Funktionen aus. Benutzerereignisse sind Teil des Controllers.
Ansicht, die Ansicht wird verwendet, um die dem Endbenutzer bereitgestellte Präsentationsschicht darzustellen.
Modell, das Modell wird verwendet, um unsere Daten darzustellen. Die Daten im Modell können so einfach sein wie einfache Deklarationen. Wenn wir beispielsweise eine Bewerbung für Studenten verwalten, enthält unser Datenmodell möglicherweise nur Studenten-IDs und -Namen.
Vorteile von AngularJS
1. Da es sich um ein Open-Source-Framework handelt, können wir mit einer minimalen Anzahl von Fehlern oder Problemen rechnen .
2. Zwei-Wege-Bindung
Angular.js hält die Daten- und Präsentationsebenen synchronisiert. Jetzt ist es nicht mehr erforderlich, zusätzlichen JavaScript-Code zu schreiben, um die Daten im HTML-Code beizubehalten und die Daten später zu synchronisieren. Angular.js erledigt dies automatisch für Sie. Wir müssen nur angeben, welches Steuerelement an welchen Teil des Modells gebunden ist.

3. Routing
Angular kann Routing übernehmen, also den Wechsel von einer Ansicht zur anderen. Dies ist eine wichtige Grundlage für Single-Page-Anwendungen; Sie können je nach Benutzerinteraktion zu verschiedenen Funktionen in der Webanwendung wechseln und dennoch auf derselben Seite bleiben.
4. Angular unterstützt Tests , einschließlich Unit-Tests und Integrationstests.
5. Erweitern Sie HTML durch die Bereitstellung eigener Elemente, sogenannte Direktiven
Auf einer höheren Ebene sind Direktiven Tags für DOM-Elemente (z. B. Attribute, Elementnamen und Anmerkungen oder CSS). Klassen), die den HTML-Compiler von AngularJS anweisen, diesem DOM-Element ein bestimmtes Verhalten anzuhängen. Diese Anweisungen tragen dazu bei, die Funktionalität bestehender HTML-Elemente zu erweitern, um Webanwendungen mehr Funktionalität bereitzustellen.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWas ist AngularJS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Die neuesten 5 AngularJS-Tutorials im Jahr 2022, vom Einstieg bis zur Beherrschung
Jun 15, 2017 pm 05:50 PM
Die neuesten 5 AngularJS-Tutorials im Jahr 2022, vom Einstieg bis zur Beherrschung
Jun 15, 2017 pm 05:50 PM
Javascript ist eine sehr einzigartige Sprache, was die Organisation des Codes, das Programmierparadigma des Codes und die objektorientierte Theorie betrifft. Die Frage, ob Javascript eine objektorientierte Sprache ist, wird seit langem diskutiert Es gibt offensichtlich schon seit langem eine Antwort. Auch wenn Javascript seit zwanzig Jahren vorherrscht, schauen Sie sich einfach das „Black Horse Cloud Classroom JavaScript Advanced Framework“ an, wenn Sie beliebte Frameworks wie jQuery, Angularjs und sogar React verstehen möchten Design-Video-Tutorial“.
 Verwenden Sie PHP und AngularJS, um eine reaktionsfähige Website zu erstellen und ein hochwertiges Benutzererlebnis zu bieten
Jun 27, 2023 pm 07:37 PM
Verwenden Sie PHP und AngularJS, um eine reaktionsfähige Website zu erstellen und ein hochwertiges Benutzererlebnis zu bieten
Jun 27, 2023 pm 07:37 PM
Im heutigen Informationszeitalter sind Websites zu einem wichtigen Instrument für Menschen geworden, um Informationen zu erhalten und zu kommunizieren. Eine responsive Website kann sich an verschiedene Geräte anpassen und den Benutzern ein qualitativ hochwertiges Erlebnis bieten, was zu einem Hotspot in der modernen Website-Entwicklung geworden ist. In diesem Artikel erfahren Sie, wie Sie mit PHP und AngularJS eine responsive Website erstellen, um ein qualitativ hochwertiges Benutzererlebnis zu bieten. Einführung in PHP PHP ist eine serverseitige Open-Source-Programmiersprache, die sich ideal für die Webentwicklung eignet. PHP bietet viele Vorteile, z. B. einfache Erlernbarkeit, plattformübergreifende Funktionalität, umfangreiche Toolbibliothek und Entwicklungseffizienz
 Erstellen Sie Webanwendungen mit PHP und AngularJS
May 27, 2023 pm 08:10 PM
Erstellen Sie Webanwendungen mit PHP und AngularJS
May 27, 2023 pm 08:10 PM
Mit der kontinuierlichen Entwicklung des Internets sind Webanwendungen zu einem wichtigen Bestandteil des Informationsaufbaus in Unternehmen und zu einem notwendigen Mittel für Modernisierungsarbeiten geworden. Um die Entwicklung, Wartung und Erweiterung von Webanwendungen zu vereinfachen, müssen Entwickler ein technisches Framework und eine Programmiersprache wählen, die ihren Entwicklungsanforderungen entspricht. PHP und AngularJS sind zwei sehr beliebte Webentwicklungstechnologien. Sie sind serverseitige bzw. clientseitige Lösungen und können die Entwicklungseffizienz und das Benutzererlebnis von Webanwendungen erheblich verbessern. Vorteile von PHPPHP
 Erstellen Sie eine einseitige Webanwendung mit Flask und AngularJS
Jun 17, 2023 am 08:49 AM
Erstellen Sie eine einseitige Webanwendung mit Flask und AngularJS
Jun 17, 2023 am 08:49 AM
Mit der rasanten Entwicklung der Webtechnologie ist die Single Page Web Application (SinglePage Application, SPA) zu einem immer beliebter werdenden Webanwendungsmodell geworden. Im Vergleich zu herkömmlichen mehrseitigen Webanwendungen besteht der größte Vorteil von SPA darin, dass die Benutzererfahrung reibungsloser ist und auch der Rechendruck auf dem Server erheblich reduziert wird. In diesem Artikel stellen wir vor, wie man mit Flask und AngularJS ein einfaches SPA erstellt. Flask ist ein leichter Py
 Verwenden Sie PHP und AngularJS, um eine Online-Dateiverwaltungsplattform zu entwickeln, die die Dateiverwaltung erleichtert
Jun 27, 2023 pm 01:34 PM
Verwenden Sie PHP und AngularJS, um eine Online-Dateiverwaltungsplattform zu entwickeln, die die Dateiverwaltung erleichtert
Jun 27, 2023 pm 01:34 PM
Mit der Popularität des Internets nutzen immer mehr Menschen das Netzwerk, um Dateien zu übertragen und zu teilen. Aus verschiedenen Gründen kann die Verwendung herkömmlicher FTP- und anderer Methoden zur Dateiverwaltung jedoch nicht den Anforderungen moderner Benutzer gerecht werden. Daher ist die Einrichtung einer benutzerfreundlichen, effizienten und sicheren Online-Dateiverwaltungsplattform zu einem Trend geworden. Die in diesem Artikel vorgestellte Online-Dateiverwaltungsplattform basiert auf PHP und AngularJS. Sie kann problemlos Dateien hochladen, herunterladen, bearbeiten, löschen und andere Vorgänge ausführen und bietet eine Reihe leistungsstarker Funktionen wie Dateifreigabe, Suche,
 Wie verwende ich AngularJS in der PHP-Programmierung?
Jun 12, 2023 am 09:40 AM
Wie verwende ich AngularJS in der PHP-Programmierung?
Jun 12, 2023 am 09:40 AM
Mit der Popularität von Webanwendungen erfreut sich das Frontend-Framework AngularJS immer größerer Beliebtheit. AngularJS ist ein von Google entwickeltes JavaScript-Framework, das Sie beim Erstellen von Webanwendungen mit dynamischen Webanwendungsfunktionen unterstützt. Andererseits ist PHP für die Backend-Programmierung eine sehr beliebte Programmiersprache. Wenn Sie PHP für die serverseitige Programmierung verwenden, bringt die Verwendung von PHP mit AngularJS dynamischere Effekte auf Ihre Website.
 So verwenden Sie PHP und AngularJS für die Frontend-Entwicklung
May 11, 2023 pm 05:18 PM
So verwenden Sie PHP und AngularJS für die Frontend-Entwicklung
May 11, 2023 pm 05:18 PM
Mit der Popularität und Entwicklung des Internets wird die Front-End-Entwicklung immer wichtiger. Als Frontend-Entwickler müssen wir verschiedene Entwicklungstools und -technologien verstehen und beherrschen. Unter ihnen sind PHP und AngularJS zwei sehr nützliche und beliebte Tools. In diesem Artikel erklären wir, wie Sie diese beiden Tools für die Frontend-Entwicklung verwenden. 1. Einführung in PHP PHP ist eine beliebte serverseitige Open-Source-Skriptsprache. Sie eignet sich für die Webentwicklung und kann auf Webservern und verschiedenen Betriebssystemen ausgeführt werden. Die Vorteile von PHP sind Einfachheit, Geschwindigkeit und Komfort
 Einführung in die Grundlagen von AngularJS
Apr 21, 2018 am 10:37 AM
Einführung in die Grundlagen von AngularJS
Apr 21, 2018 am 10:37 AM
Der Inhalt dieses Artikels befasst sich mit der grundlegenden Einführung in AngularJS. Jetzt kann ich ihn mit Ihnen teilen.




