Welche Eigenschaften hat Dom?
Es gibt viele Dom-Attribute, darunter parentNode für die Erfassung des aktuellen übergeordneten Knotens, childNodes für die Sammlung untergeordneter Knoten, firstChild für den ersten untergeordneten Knoten, lastChild für den letzten untergeordneten Knoten und previousSibling für den vorherigen Geschwisterknoten usw. Eigenschaft.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, Javascript-Version 1.8.5.
Im letzten Artikel haben wir gelernt, was Dom ist? Lassen Sie uns erklären, welche Eigenschaften Dom hat.

1. Einführung in Dom
Dom kann alle Elementobjekte auf der Seite steuern Der Standard kann in drei verschiedene Teile unterteilt werden: Kern-DOM, XML-DOM und HTML-DOM.
2. Welche Rolle spielt Dom? Implementierung, aber es müssen viele Inhalte abgefragt werden und die Daten müssen in Echtzeit synchronisiert werden. Wir können dom verwenden, ein Indexverzeichnis, das zum Abrufen von Elementen oder Inhalten verwendet wird.
 3. Was sind die Attribute von dom
3. Was sind die Attribute von dom
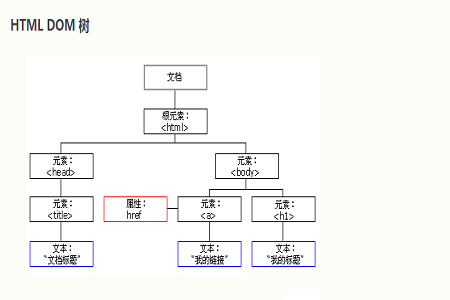
In dom betrachten wir jedes Element als Knoten und jeden Knoten ist ein Objekt. Wir müssen den Knoten nur als Objekt behandeln und dann die Objekteigenschaften zum Betrieb verwenden.
Es gibt viele Dom-Attribute, darunter parentNode für die Erfassung des aktuellen übergeordneten Knotens, childNodes für die Sammlung untergeordneter Knoten, firstChild für den ersten untergeordneten Knoten, lastChild für den letzten untergeordneten Knoten und previousSibling für den vorherigen Geschwisterknoten usw. Eigenschaft.4. Vor- und Nachteile von dom
Wenn wir dom verwenden, legen wir alle Dokumente im Speicher ab und dom kann XPath unterstützen. Der einzige Nachteil besteht jedoch darin, dass die Parsing-Geschwindigkeit langsam ist, viel Speicher beansprucht und die Effizienz gering ist.
Das Obige ist eine vollständige Einführung in die Attribute von dom. Wenn Sie mehr über dasJavaScript-Video-Tutorial
erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.Das obige ist der detaillierte Inhalt vonWelche Eigenschaften hat Dom?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Welche Möglichkeiten gibt es, DOM-Knoten in Vue3 zu erhalten?
May 11, 2023 pm 04:55 PM
Welche Möglichkeiten gibt es, DOM-Knoten in Vue3 zu erhalten?
May 11, 2023 pm 04:55 PM
1. Native js ruft den DOM-Knoten ab: document.querySelector (Selektor) document.getElementById (ID-Selektor) document.getElementsByClassName (Klassenselektor).... 2. Holen Sie sich das Instanzobjekt der aktuellen Komponente in vue2: weil jeder vue Jeder Die Komponenteninstanz enthält ein $refs-Objekt, das Verweise auf die entsprechenden DOM-Elemente oder Komponenten speichert. Daher verweisen die $refs der Komponente standardmäßig auf ein leeres Objekt. Sie können der Komponente zunächst ref="name" hinzufügen und dann this.$refs übergeben.
 Was bedeutet vue dom?
Dec 20, 2022 pm 08:41 PM
Was bedeutet vue dom?
Dec 20, 2022 pm 08:41 PM
DOM ist ein Dokumentobjektmodell und eine Schnittstelle für die HTML-Programmierung. Elemente auf der Seite werden über DOM manipuliert. Das DOM ist eine speicherinterne Objektdarstellung eines HTML-Dokuments und bietet eine Möglichkeit, mithilfe von JavaScript mit Webseiten zu interagieren. Das DOM ist eine Hierarchie (oder ein Baum) von Knoten mit dem Dokumentknoten als Wurzel.
 Anleitung zur DOM-Manipulation in PHP
May 21, 2023 pm 04:01 PM
Anleitung zur DOM-Manipulation in PHP
May 21, 2023 pm 04:01 PM
In der Webentwicklung ist DOM (DocumentObjectModel) ein sehr wichtiges Konzept. Es ermöglicht Entwicklern, das HTML- oder XML-Dokument einer Webseite einfach zu ändern und zu bedienen, z. B. Elemente hinzuzufügen, zu löschen, zu ändern usw. Die integrierte DOM-Operationsbibliothek in PHP bietet Entwicklern auch umfangreiche Funktionen. In diesem Artikel wird die DOM-Operationsanleitung in PHP vorgestellt, in der Hoffnung, allen zu helfen. Das Grundkonzept von DOM DOM ist eine plattformübergreifende, sprachunabhängige API, die dies kann
 Was ist der Grund, warum die Ref-Bindung an DOM oder Komponente fehlschlägt, und wie lässt sich das Problem lösen?
May 12, 2023 pm 01:28 PM
Was ist der Grund, warum die Ref-Bindung an DOM oder Komponente fehlschlägt, und wie lässt sich das Problem lösen?
May 12, 2023 pm 01:28 PM
Beschreibung des Vue3ref-Bindungs-DOM- oder Komponentenfehlerursachenanalyse-Szenarios In Vue3 wird häufig Ref zum Binden von Komponenten oder DOM-Elementen verwendet. Oft wird Ref eindeutig zum Binden verwandter Komponenten verwendet, aber die Ref-Bindung schlägt häufig fehl. Beispiele für Ref-Bindungsfehlersituationen Die überwiegende Mehrheit der Fälle, in denen die Ref-Bindung fehlschlägt, ist darauf zurückzuführen, dass beim Binden des Refs an die Komponente die Komponente noch nicht gerendert wurde und die Bindung daher fehlschlägt. Oder die Komponente wird zu Beginn nicht gerendert und die Referenz ist nicht gebunden. Wenn die Komponente mit dem Rendern beginnt, wird auch die Bindung zwischen der Referenz und der Komponente abgeschlossen. Zu diesem Zeitpunkt treten Probleme auf beim Einsatz komponentenbezogener Methoden. Die an ref gebundene Komponente verwendet v-if, oder ihre übergeordnete Komponente verwendet v-if, um die Seite zu veranlassen
 Was sind die Dom- und Bom-Objekte?
Nov 13, 2023 am 10:52 AM
Was sind die Dom- und Bom-Objekte?
Nov 13, 2023 am 10:52 AM
Es gibt 5 DOM-Objekte, darunter „Dokument“, „Element“, „Knoten“, „Ereignis“ und „Fenster“. 2. „Fenster“, „Navigator“, „Standort“ und „Verlauf“ und „Bildschirm“ und weitere 5 Arten von Stücklistenobjekten.
 Was ist der Unterschied zwischen bom und dom?
Nov 13, 2023 pm 03:23 PM
Was ist der Unterschied zwischen bom und dom?
Nov 13, 2023 pm 03:23 PM
BOM und DOM unterscheiden sich hinsichtlich Rolle und Funktion, Beziehung zu JavaScript, gegenseitiger Abhängigkeit, Kompatibilität verschiedener Browser und Sicherheitsaspekten. Detaillierte Einführung: 1. Rolle und Funktion Die Hauptfunktion von BOM besteht darin, das Browserfenster zu bedienen und zu steuern. Die Hauptfunktion von DOM besteht darin, das Webdokument in einen Objektbaum umzuwandeln Entwickler können die Elemente und Inhalte der Webseite über diesen Objektbaum abrufen und ändern. 2. Beziehung zu JavaScript usw.
 Was sind die integrierten Objekte von DOM?
Dec 19, 2023 pm 03:45 PM
Was sind die integrierten Objekte von DOM?
Dec 19, 2023 pm 03:45 PM
dom内置对象有: 1、document;2、window;3、navigator;4、location;5、history;6、screen;7、document.documentElement;8、document.body;9、document.head;10、document .title;11、document.cookie。
 Beispiele zur Erläuterung, wie js horizontale und vertikale Scroll-Animationen von Dom-Elementen implementiert
Aug 07, 2022 am 09:36 AM
Beispiele zur Erläuterung, wie js horizontale und vertikale Scroll-Animationen von Dom-Elementen implementiert
Aug 07, 2022 am 09:36 AM
In diesem Artikel erfahren Sie, wie Sie horizontale und vertikale Scroll-Animationen von DOM-Elementen in js implementieren. Ich hoffe, dass er Freunden in Not hilfreich sein wird!




