
Das So verwenden Sie die text-align-Eigenschaft in CSS-Attribut von CSS kann zum Festlegen der Textposition verwendet werden. Der folgende Artikel stellt Ihnen die Verwendung des So verwenden Sie die text-align-Eigenschaft in CSS-Attributs in CSS vor spezifischen Inhalt.

Schauen wir uns zuerst einen einfachen Code an
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<p class="sample1">在此处显示文字</p>
</body>
</html>Der Effekt ist wie folgt

Dann verwenden wir das So verwenden Sie die text-align-Eigenschaft in CSS-Attribut
basierend auf dem obigen CodeWenn ich den Text links platzieren möchte (der Standardwert ist links), können wir so schreiben
p.sample1 {So verwenden Sie die text-align-Eigenschaft in CSS:left; }Da die Standardeinstellung belassen ist, hat sich die Textposition nicht geändert, sie befindet sich immer noch links
Platzieren Sie den Text auf rechts
p.sample1 {So verwenden Sie die text-align-Eigenschaft in CSS:right; }an Im Browser wird der Text rechts angezeigt

Zentrieren Sie den Text
p.sample1 {So verwenden Sie die text-align-Eigenschaft in CSS:center; } In Im Browser wird der Text in der Mitte angezeigt

Zeichen gleichmäßig verteilen
In langen englischen Sätzen wird die Rechtfertigung für eine gleichmäßige Verteilung verwendet Verteilen Sie die Zeichenanordnung
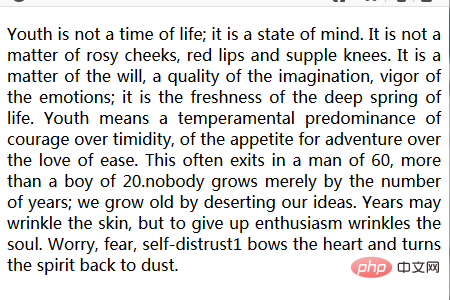
Zum Beispiel fühlt sich im folgenden Satz die rechte Seite sehr uneben an.

In diesem Fall können wir den Wert des So verwenden Sie die text-align-Eigenschaft in CSS-Attributs auf justify festlegen und dann das text-justify-Attribut verwenden, um das Ausrichtungsformat anzugeben, das der Code ist wie folgt
p.sample1 {
So verwenden Sie die text-align-Eigenschaft in CSS:justify ;
text-justify:auto ;
}Wenn der Wert von text-justify auf „auto“ eingestellt ist, werden Wort- und Zeichenabstand gleichmäßig angepasst.
Der Effekt ist wie folgt: Die rechte Seite wird aufgeräumt

Eine letzte Anmerkung: Alle oben genannten Einstellungen gelten nur für Strings, nicht für Bilder, Blöcke usw. Ungültig.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die text-align-Eigenschaft in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lesen Sie Py-Dateien in Python
So lesen Sie Py-Dateien in Python
 Warum kann ich nicht auf den Ethereum-Browser zugreifen?
Warum kann ich nicht auf den Ethereum-Browser zugreifen?
 So verwenden Sie die Insert-Anweisung in MySQL
So verwenden Sie die Insert-Anweisung in MySQL
 div-Bildlaufleiste
div-Bildlaufleiste
 So exportieren Sie Word aus Powerdesigner
So exportieren Sie Word aus Powerdesigner
 Was ist der Unterschied zwischen Webstorm und Idee?
Was ist der Unterschied zwischen Webstorm und Idee?
 So registrieren Sie sich bei Matcha Exchange
So registrieren Sie sich bei Matcha Exchange
 Localstorage-Nutzung
Localstorage-Nutzung
 Was soll ich tun, wenn mein iPad nicht aufgeladen werden kann?
Was soll ich tun, wenn mein iPad nicht aufgeladen werden kann?