
So verwenden Sie das Attribut „So verwenden Sie die CSS-Eigenschaft So verwenden Sie die CSS-Eigenschaft border-radius“: Erstellen Sie zunächst eine HTML-Beispieldatei und erstellen Sie dann eine Schaltfläche mit abgerundeten Ecken . Dürfen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Das Attribut „So verwenden Sie die CSS-Eigenschaft So verwenden Sie die CSS-Eigenschaft border-radius“ ist eine Eigenschaft in CSS, die die Ecken von Schaltflächen und Divs glätten kann. Verwenden Sie px oder %, um die Größe des Ellipsenradius anzugeben die Verwendung des So verwenden Sie die CSS-Eigenschaft So verwenden Sie die CSS-Eigenschaft border-radius-Attributs.
Zunächst können wir das Attribut „So verwenden Sie die CSS-Eigenschaft So verwenden Sie die CSS-Eigenschaft border-radius“ verwenden, um abgerundete Ecken zu erzielen.
Die abgerundeten Ecken von Button und Div können mit dem Attribut „So verwenden Sie die CSS-Eigenschaft So verwenden Sie die CSS-Eigenschaft border-radius“ erstellt werden
Zum Beispiel:
.button_kadomaru {
So verwenden Sie die CSS-Eigenschaft So verwenden Sie die CSS-Eigenschaft border-radius: 20px;
} kann eine abgerundete Ecke wie diese angeben.
Der von Ihnen angegebene Wert ist im Fall von px lediglich die Größe des Ellipsenradius. Im Fall von % wird das Verhältnis des Ellipsenradius zur angegebenen Boxbreite und -höhe angegeben.
Sehen wir uns konkrete Codebeispiele an
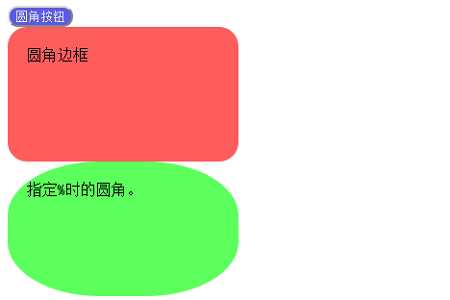
Abgerundete Schaltfläche
HTML-Code
<button class="button_kadomaru">So verwenden Sie die CSS-Eigenschaft So verwenden Sie die CSS-Eigenschaft So verwenden Sie die CSS-Eigenschaft border-radius按钮</button>
CSS-Code
.button_kadomaru{
background: rgb(92, 92, 225);
color: rgb(225,225,225);
So verwenden Sie die CSS-Eigenschaft So verwenden Sie die CSS-Eigenschaft border-radius: 10px;
}Abgerundeter Rand bei Angabe des Radius mit px
HTML-Code
<div class="div_kadomaru1">So verwenden Sie die CSS-Eigenschaft So verwenden Sie die CSS-Eigenschaft So verwenden Sie die CSS-Eigenschaft border-radius边框</div>
CSS-Code
.div_kadomaru1{
background: rgb(255, 92, 92);
width: 200px;
height: 100px;
padding: 20px;
So verwenden Sie die CSS-Eigenschaft So verwenden Sie die CSS-Eigenschaft border-radius: 20px;
}Angegeben mit % Radius abgerundeter Rand
HTML-Code
<div class="div_kadomaru2">指定%时的So verwenden Sie die CSS-Eigenschaft So verwenden Sie die CSS-Eigenschaft So verwenden Sie die CSS-Eigenschaft border-radius。</div>
CSS-Code
.div_kadomaru2{
background: rgb(92, 255, 92);
width: 200px;
height: 100px;
padding: 20px;
So verwenden Sie die CSS-Eigenschaft So verwenden Sie die CSS-Eigenschaft border-radius: 40%;
}Der endgültige Anzeigeeffekt im Browser ist wie folgt

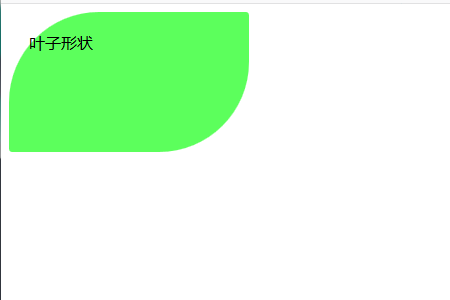
Wir können auch eine runde Blattform erreichen
Da das Attribut „So verwenden Sie die CSS-Eigenschaft So verwenden Sie die CSS-Eigenschaft border-radius“ die Ecken abrunden kann, können Sie versuchen, eine Blattform zu erstellen, die hat Teile mit abgerundeten Ecken sowie Teile mit vollständig spitzen Ecken.
Stellen Sie die abgerundeten Ecken auf 90 Pixel ein.
Die scharfen Ecken werden mit 3px eingestellt.
Grenzradius: 90px 3px;
Sehen wir uns ein konkretes Beispiel an
HTML-Code
<div class="div_kadomaru3">叶子形状</div>
CSS-Code
.div_kadomaru3 {
background: rgb(92, 255, 92);
width: 200px;
height: 100px;
padding: 20px;
So verwenden Sie die CSS-Eigenschaft So verwenden Sie die CSS-Eigenschaft border-radius:90px 3px;
}Der Browser-Anzeigeeffekt ist wie folgt

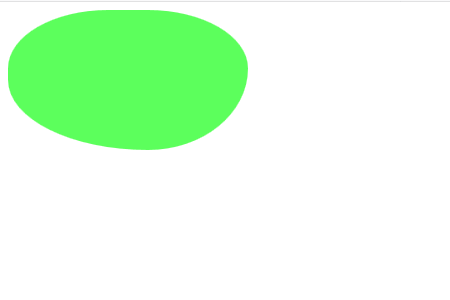
Schließlich können wir auch unregelmäßige Formen festlegen
Schauen wir uns spezifische Codebeispiele an
HTML-Code
<div class="div_kadomaru4"></div>
CSS-Code
.div_kadomaru4 {
background: rgb(92, 255, 92);
width: 200px;
height: 100px;
padding: 20px;
So verwenden Sie die CSS-Eigenschaft So verwenden Sie die CSS-Eigenschaft border-radius: 50% 50% 50% 70%/50% 50% 70% 60%;
}Der Anzeigeeffekt im Browser ist wie folgt

Die oben genannten sind einige davon Wir haben vorgestellt, wie man mit So verwenden Sie die CSS-Eigenschaft So verwenden Sie die CSS-Eigenschaft border-radius abgerundete Ecken erstellt.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Eigenschaft border-radius. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie eine Datenbank in MySQL
So erstellen Sie eine Datenbank in MySQL
 Offizielle Website der Okex-Handelsplattform-App
Offizielle Website der Okex-Handelsplattform-App
 Ouyi-Handelsplattform-App
Ouyi-Handelsplattform-App
 So registrieren Sie sich für Firmen-Alipay
So registrieren Sie sich für Firmen-Alipay
 Verwendung der Sortierfunktion c++sort
Verwendung der Sortierfunktion c++sort
 So konvertieren Sie HTML in das TXT-Textformat
So konvertieren Sie HTML in das TXT-Textformat
 Was sind digitale Währungsbörsen?
Was sind digitale Währungsbörsen?
 Was ist es
Was ist es
 So lösen Sie das Problem, dass in Win10 plötzlich nicht mehr alle Ordner geöffnet werden können
So lösen Sie das Problem, dass in Win10 plötzlich nicht mehr alle Ordner geöffnet werden können