So verwenden Sie CSS-Flexbox
Flexbox (Flexible Box Layout Module) kann verschiedene Layoutanpassungen an mehreren untergeordneten Elementen vornehmen, indem einfache Anweisungen in das übergeordnete Element geschrieben werden. In diesem Artikel erfahren Sie, wie Sie Flexbox in CSS verwenden.

Flexbox als übergeordnetes Element festlegen. Dies ist ein sehr wichtiger Punkt. Geben Sie zunächst das übergeordnete Element des Elements ein, das Sie anwenden möchten, wie unten gezeigt.
display: flex;
Um es auf Inline-Elemente anzuwenden, geben Sie Folgendes ein.
display:inline-flex;
Das darin geschriebene Element wird automatisch zu einem „Flex-Container“ und seine untergeordneten Elemente werden „Flexbox“ sein, wodurch das Flexbox-Attribut verfügbar wird. Schreiben wir einige typische Eigenschaften.
Verwendung von Flex-Direction
Flex-Direction ist ein Attribut, das die Anordnung von Inhalten festlegen kann.
Lassen Sie uns das folgende HTML und CSS erstellen und den Wert von Flex-Direction im CSS-
HTML-Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="menu">
<div class="item">
1
</div>
<div class="item">
2
</div>
<div class="item">
3
</div>
<div class="item">
4
</div>
<div class="item">
5
</div>
</div>
</body>
</html>CSS-Code
Stil ändern .css
.menu{
display: flex;
flex-direction: row;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
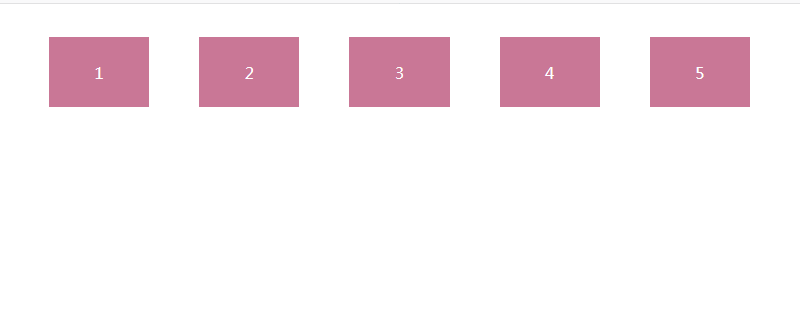
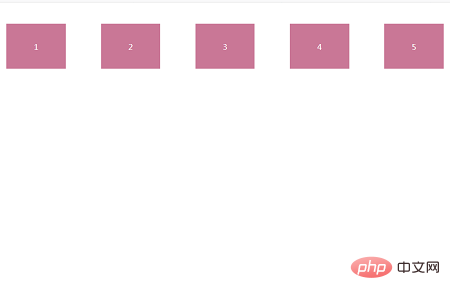
}Wenn die Flex-Richtung auf Zeile eingestellt ist, wird sie horizontal angezeigt. Der Effekt ist wie folgt

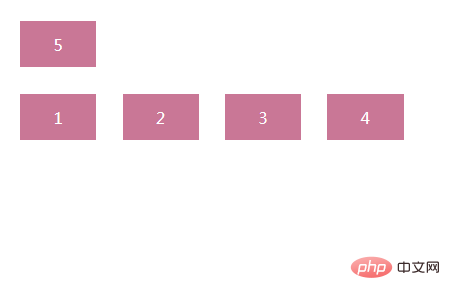
Wenn die Flex-Richtung ist auf Spalte eingestellt Es wird vertikal angezeigt und der Effekt ist wie folgt

Verwendung von Flex-Wrap
Verwendung des Flex-Wrap-Attributs Gibt die Wrapping-Methode für untergeordnete Elemente der Flexbox an.
Sehen wir uns ein konkretes Beispiel an
HTML-Code ist der gleiche wie im obigen Beispiel
CSS-Code
style.css
.menu{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
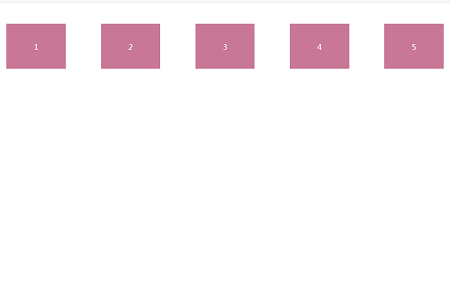
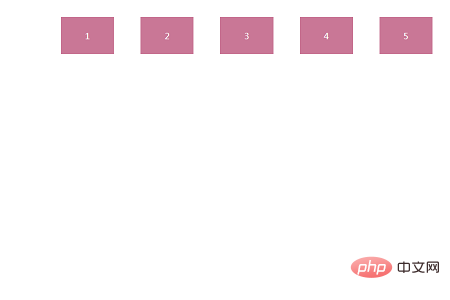
}flex- Wenn der Wert von „wrap“ auf „nowrap“ eingestellt ist, ist der Effekt wie folgt.

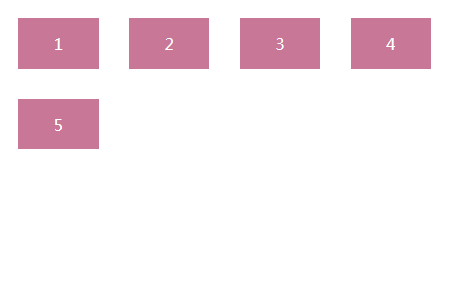
Wenn der Wert von „flex-wrap“ auf „wrap“ eingestellt ist, ist der Effekt wie folgt

Wenn der Wert von Flex-Wrap auf Wrap-Reverse eingestellt ist, ist der Effekt wie folgt

Verwendung von justify-content
justify-content ist ein Attribut, das den Speicherort von Inhalten angibt.
In ähnlicher Weise legen wir jeden Wert von justify-content fest
HTML-Code ist derselbe wie oben
CSS-Code
style.css
.menu{
display: flex;
flex-direction: row;
justify-content: flex-start;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
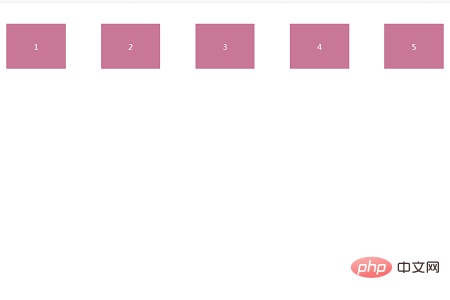
}Wenn der Wert von justify-content auf „flex-start“ gesetzt ist, ist er linksbündig und der Effekt ist wie folgt:
Wenn er horizontal ist, ist er linksbündig, und wenn er horizontal ist, ist er linksbündig Ist vertikal, ist die Ausrichtung oben.

Wenn der Wert von justify-content auf „flex-end“ gesetzt ist, ist rechtsbündig und der Effekt ist wie folgt
(Wenn es horizontal ist, ist es rechtsbündig, wenn es vertikal ist, ist es untenbündig.)

Der Wert of justify-content Bei Einstellung auf zentriert, zentrierte Ausrichtung

Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS-Flexbox. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Flexible Einsatzfähigkeiten des Positionsattributs in H5
Dec 27, 2023 pm 01:05 PM
Flexible Einsatzfähigkeiten des Positionsattributs in H5
Dec 27, 2023 pm 01:05 PM
So nutzen Sie das Positionsattribut in H5 flexibel: Bei der H5-Entwicklung spielen häufig die Positionierung und das Layout von Elementen eine Rolle. Zu diesem Zeitpunkt kommt die CSS-Positionseigenschaft ins Spiel. Das Positionsattribut kann die Positionierung von Elementen auf der Seite steuern, einschließlich relativer Positionierung, absoluter Positionierung, fester Positionierung und fester Positionierung. In diesem Artikel wird detailliert beschrieben, wie das Positionsattribut in der H5-Entwicklung flexibel verwendet werden kann.
 Tipps zur Optimierung von CSS-Layouteigenschaften: Position Sticky und Flexbox
Oct 20, 2023 pm 03:15 PM
Tipps zur Optimierung von CSS-Layouteigenschaften: Position Sticky und Flexbox
Oct 20, 2023 pm 03:15 PM
Tipps zur Optimierung von CSS-Layoutattributen: Positionsticky und Flexbox In der Webentwicklung ist das Layout ein sehr wichtiger Aspekt. Eine gute Layoutstruktur kann das Benutzererlebnis verbessern und die Seite schöner und einfacher zu navigieren machen. CSS-Layouteigenschaften sind der Schlüssel zum Erreichen dieses Ziels. In diesem Artikel werde ich zwei häufig verwendete Techniken zur Optimierung von CSS-Layouteigenschaften vorstellen: Positionsticky und Flexbox, und spezifische Codebeispiele bereitstellen. 1. Positionen
 HTML-Tutorial: So verwenden Sie Flexbox für ein adaptives Layout mit gleicher Höhe, gleicher Breite und gleichem Abstand
Oct 27, 2023 pm 05:51 PM
HTML-Tutorial: So verwenden Sie Flexbox für ein adaptives Layout mit gleicher Höhe, gleicher Breite und gleichem Abstand
Oct 27, 2023 pm 05:51 PM
HTML-Tutorial: So verwenden Sie Flexbox für ein adaptives Layout mit gleicher Höhe, gleicher Breite und gleichem Abstand. Einführung: Im modernen Webdesign ist das Layout ein sehr wichtiger Faktor. Bei Seiten, die eine große Menge an Inhalten anzeigen müssen, ist es wichtig, die Position und Größe der Elemente sinnvoll anzuordnen, um eine gute Sichtbarkeit und Benutzerfreundlichkeit zu erreichen. Flexbox (Flexible Box Layout) ist ein sehr leistungsstarkes Tool, mit dem verschiedene flexible Layoutanforderungen einfach realisiert werden können. In diesem Artikel wird Flexbox im Detail vorgestellt
 Wie kann die Flexbox-Technologie von CSS3 genutzt werden, um eine gleichmäßige Verteilung von Webinhalten zu erreichen?
Sep 11, 2023 am 11:33 AM
Wie kann die Flexbox-Technologie von CSS3 genutzt werden, um eine gleichmäßige Verteilung von Webinhalten zu erreichen?
Sep 11, 2023 am 11:33 AM
Wie kann die Flexbox-Technologie von CSS3 genutzt werden, um eine gleichmäßige Verteilung von Webinhalten zu erreichen? Mit der Entwicklung des Webdesigns stellen die Menschen immer höhere Anforderungen an das Webseitenlayout. Um eine gleichmäßige Verteilung von Webinhalten zu erreichen, hat sich die Flexbox-Technologie von CSS3 zu einer sehr effektiven Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit der Flexbox-Technologie eine gleichmäßige Verteilung von Webinhalten erreichen, und es werden einige praktische Beispiele gegeben. 1. Was ist die Flexbox-Technologie? Flexbox (elastisches Layout) ist eine neue Funktion, die in CSS3 hinzugefügt wurde.
 HTML-Tutorial: So verwenden Sie Flexbox für ein adaptives Layout mit gleicher Höhe
Oct 21, 2023 am 10:00 AM
HTML-Tutorial: So verwenden Sie Flexbox für ein adaptives Layout mit gleicher Höhe
Oct 21, 2023 am 10:00 AM
HTML-Tutorial: Wie man Flexbox für ein adaptives Layout mit gleicher Höhe verwendet, sind spezifische Codebeispiele erforderlich. Einführung: Im Webdesign und in der Entwicklung ist die Implementierung eines adaptiven Layouts mit gleicher Höhe eine häufige Anforderung. Herkömmliche CSS-Layoutmethoden stoßen beim Umgang mit Layouts gleicher Höhe oft auf einige Schwierigkeiten, und das Flexbox-Layout bietet uns eine einfache und leistungsstarke Lösung. In diesem Artikel werden die grundlegenden Konzepte und die allgemeine Verwendung des Flexbox-Layouts vorgestellt und spezifische Codebeispiele gegeben, die den Lesern helfen sollen, die Verwendung von Flexbox schnell zu beherrschen und ihr eigenes Layout zu implementieren
 HTML-Tutorial: So verwenden Sie Flexbox für ein gleichmäßig verteiltes Layout
Oct 16, 2023 am 09:31 AM
HTML-Tutorial: So verwenden Sie Flexbox für ein gleichmäßig verteiltes Layout
Oct 16, 2023 am 09:31 AM
HTML-Tutorial: So verwenden Sie Flexbox für ein gleichmäßig verteiltes Layout. Einführung: Im Webdesign ist es häufig erforderlich, Elemente zu gestalten. Herkömmliche Layoutmethoden weisen einige Einschränkungen auf, und Flexbox (flexibles Box-Layout) ist eine Layoutmethode, die mehr Flexibilität und Leistung bieten kann. In diesem Artikel wird erläutert, wie Sie mit Flexbox ein gleichmäßiges Verteilungslayout erzielen, und es werden spezifische Codebeispiele aufgeführt. 1. Einführung in Flexbox Flexbox ist ein in CSS3 eingeführtes flexibles Box-Layout-Modell, das es Elementen ermöglicht
 HTML-Tutorial: So verwenden Sie Flexbox für ein vertikales Layout mit gleicher Höhe
Oct 16, 2023 am 09:12 AM
HTML-Tutorial: So verwenden Sie Flexbox für ein vertikales Layout mit gleicher Höhe
Oct 16, 2023 am 09:12 AM
HTML-Tutorial: So verwenden Sie Flexbox für vertikales Höhenlayout In der Webentwicklung war das Layout schon immer ein wichtiges Thema. Insbesondere wenn ein vertikales Layout mit gleicher Höhe implementiert werden muss, stößt die herkömmliche CSS-Layoutmethode häufig auf einige Schwierigkeiten. Dieses Problem kann mit dem Flexbox-Layout leicht gelöst werden. In diesem Tutorial wird detailliert erläutert, wie Sie Flexbox für ein vertikales Layout mit gleicher Höhe verwenden, und es werden spezifische Codebeispiele bereitgestellt. Flexbox ist eine neue Funktion in CSS3, mit der sich flexible, responsive Layouts erstellen lassen.
 Erfahren Sie mehr über fünf häufig verwendete CSS-Layout-Frameworks
Jan 16, 2024 am 09:20 AM
Erfahren Sie mehr über fünf häufig verwendete CSS-Layout-Frameworks
Jan 16, 2024 am 09:20 AM
CSS-Layout-Framework: Entdecken Sie die fünf häufig verwendeten Layout-Frameworks. Einführung: Im Webdesign ist das Layout ein entscheidender Teil. Das CSS-Layout-Framework kann uns dabei helfen, schnell Webseiten mit unterschiedlichen Layoutstilen zu erstellen. In diesem Artikel werden fünf häufig verwendete CSS-Layout-Frameworks vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern zu helfen, diese Frameworks besser zu verstehen und zu verwenden. 1. Bootstrap: Bootstrap ist derzeit eines der beliebtesten CSS-Layout-Frameworks. Es verfügt über umfangreiche Komponenten und leistungsstarke, reaktionsfähige Funktionen, die dies ermöglichen




