So erstellen Sie eine Schaltfläche mit CSS
Der heutige Artikel stellt Ihnen vier Methoden zur Schaltflächenimplementierung vor, darunter gewöhnliche quadratische Schaltflächen, abgerundete Schaltflächen, dreidimensionale Schaltflächen und Schaltflächen mit einfachen Animationen. Werfen wir einen Blick auf den spezifischen Inhalt.

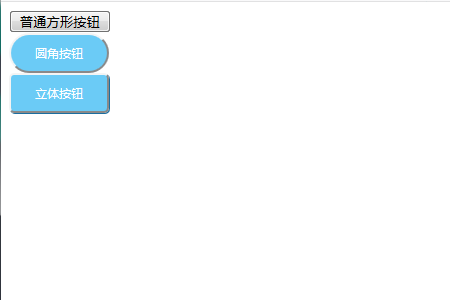
Werfen wir zunächst einen Blick auf die Implementierung der normalen quadratischen Schaltfläche
Der Schaltflächencode lautet wie folgt
HTML-Code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <button>普通方形So erstellen Sie eine Schaltfläche mit CSS</button> </body> </html>
Die Implementierungsmethode der abgerundeten Schaltfläche
Der Code lautet wie folgt
HTML-Code
<button class="kadomaru">圆角So erstellen Sie eine Schaltfläche mit CSS</button>
CSS-Code
.kadomaru {
width:100px;
font-size:12px;
color:#FFFFFF;
text-align:center;
display:block;
padding:10px 0 10px;
background:#6BCBF6;
border-radius: 20px;
}So implementieren Sie die dreidimensionale Schaltfläche
Der Code lautet wie folgt
HTML-Code
<button class="shadow">立体So erstellen Sie eine Schaltfläche mit CSS</button>
CSS-Code
.shadow {
width:100px;
font-size:12px;
color:#FFFFFF;
text-align:center;
display:block;
padding:10px 0 10px;
background:#6BCBF6;
border-radius:5px;
box-shadow:1px 1px #1A6EA0;
}Verwenden Sie box-shadow, um die Schattengröße und die Schattenfarbe anzugeben, um ein dreidimensionales Gefühl zu erzeugen.
Die durch die oben genannten drei Methoden erzielten Schaltflächeneffekte sind wie folgt:

Die letzte ist eine Schaltflächenimplementierung mit einfacher Animation ein konkretes Beispiel.
Der Code lautet wie folgt
HTML-Code
<div class="animation"> <div class="effect"></div> <a href="#"> Touch me </a>
CSS-Code
.animation {
width:100px;
height:50px;
text-align:center;
border:2px solid #BBBBBB;
float:left;
cursor:pointer;
position:relative;
box-sizing:border-box;
overflow:hidden;
margin:0 0 40px 0;
}
.animation a {
font-family:arial;
font-size:12px;
color:#BBBBBB;
text-decoration:none;
line-height:50px;
transition:all .10s ease;
z-index:2;
position:relative;
}
.effect {
width:140px;
height:50px;
top:-2px;
left:-140px;
background:#BBBBBB;
position:absolute;
transition:all .5s ease;
z-index:1;
}
.animation:hover .effect {
left:0;
}
.animation:hover a {
color:#FFFFFF;
}Um ein Beispiel für die Anpassung vorzustellen, ändern Sie Ändern Sie das linke Attribut von .effect in das rechte Attribut und ändern Sie das linke Attribut von .animation:hover .effect in das rechte Attribut, um es in eine nach rechts gerichtete Animation umzuwandeln.
Wenn der obige Code ausgeführt wird, wird der folgende Effekt im Browser angezeigt:

Setzen Sie die Maus auf die Schaltfläche und es wird eine rechte Animation angezeigt um den Effekt zu zeigen.

Dieser Artikel ist hier zu Ende. Informationen zum Erstellen von Schaltflächen in CSS finden Sie im CSS-Video-Tutorial oder CSS3-Video-Tutorial Spalte zum weiteren Lernen! ! !
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Schaltfläche mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 So beheben Sie den weißen Bildschirm von Microsoft Teams
Apr 17, 2023 pm 05:07 PM
So beheben Sie den weißen Bildschirm von Microsoft Teams
Apr 17, 2023 pm 05:07 PM
Starten Sie Microsoft Teams neu. Wenn nach dem Start von Teams ein leerer Bildschirm angezeigt wird, ist ein Neustart der App selbst ein guter Anfang. So schließen Sie Microsoft Teams und starten es neu: Klicken Sie mit der rechten Maustaste auf das Teams-Symbol im Infobereich der Taskleiste und klicken Sie im Menü auf Beenden. Starten Sie Microsoft Teams über das Startmenü oder die Desktop-Verknüpfung neu und prüfen Sie, ob es funktioniert. Schließen Sie Microsoft Teams über den Task-Manager. Wenn ein einfacher Neustart des Teams-Prozesses nicht funktioniert, rufen Sie den Task-Manager auf und beenden Sie die Aufgabe. Gehen Sie wie folgt vor, um Teams über den Task-Manager zu schließen
 Was ist die Windows-Sicherheitsschaltfläche? Alles was Sie wissen müssen
Apr 13, 2023 pm 10:22 PM
Was ist die Windows-Sicherheitsschaltfläche? Alles was Sie wissen müssen
Apr 13, 2023 pm 10:22 PM
Was ist die Windows-Sicherheitsschaltfläche? Wie der Name schon sagt, handelt es sich bei der Windows-Sicherheitsschaltfläche um eine Sicherheitsfunktion, mit der Sie sicher auf das Anmeldemenü zugreifen und sich mit einem Kennwort bei Ihrem Gerät anmelden können. In diesem Fall haben Smartphones definitiv die Nase vorn. Aber tragbare Windows-Geräte wie Tablets haben damit begonnen, eine Windows-Sicherheitsschaltfläche hinzuzufügen, die mehr als nur eine Möglichkeit ist, unerwünschte Benutzer fernzuhalten. Es bietet außerdem zusätzliche Anmeldemenüoptionen. Wenn Sie jedoch versuchen, die Windows-Sicherheitsschaltfläche auf Ihrem Desktop-PC oder Laptop zu finden, werden Sie möglicherweise enttäuscht. Warum ist das so? Tablets vs. PCs Die Windows-Sicherheitstaste ist eine physische Taste, die auf Tablets vorhanden ist
 5 Möglichkeiten zum Deaktivieren des Übermittlungsoptimierungsdienstes in Windows
May 17, 2023 am 09:31 AM
5 Möglichkeiten zum Deaktivieren des Übermittlungsoptimierungsdienstes in Windows
May 17, 2023 am 09:31 AM
Es gibt viele Gründe, warum Sie den Übermittlungsoptimierungsdienst auf Ihrem Windows-Computer deaktivieren möchten. Unsere Leser beschweren sich jedoch darüber, dass sie die richtigen Schritte nicht kennen. In dieser Anleitung wird erläutert, wie Sie den Lieferoptimierungsdienst in wenigen Schritten deaktivieren können. Um mehr über Dienste zu erfahren, lesen Sie vielleicht unsere Anleitung zum Öffnen von „services.msc“ für weitere Informationen. Was macht der Lieferoptimierungsdienst? Delivery Optimization Service ist ein HTTP-Downloader mit Cloud-Hosting-Lösung. Es ermöglicht Windows-Geräten, Windows-Updates, Upgrades, Anwendungen und andere große Paketdateien von alternativen Quellen herunterzuladen. Darüber hinaus trägt es dazu bei, den Bandbreitenverbrauch zu reduzieren, indem es mehreren Geräten in einer Bereitstellung ermöglicht, diese Pakete herunterzuladen. Außerdem Windo
 So starten Sie das iPad Mini 6 neu, erzwingen einen Neustart und fahren es herunter
Apr 29, 2023 pm 12:19 PM
So starten Sie das iPad Mini 6 neu, erzwingen einen Neustart und fahren es herunter
Apr 29, 2023 pm 12:19 PM
So erzwingen Sie einen Neustart des iPad Mini 6. Das Erzwingen eines Neustarts des iPad Mini 6 erfolgt durch eine Reihe von Tastendrücken und funktioniert folgendermaßen: Drücken und loslassen, um die Lautstärke zu erhöhen. Drücken und loslassen, um die Lautstärke zu verringern. Drücken Sie die Ein-/Aus-/Sperrtaste und lassen Sie sie los, bis Sie Folgendes sehen: Apple-Logo, das darauf hinweist, dass das iPad Mini zwangsweise neu gestartet wurde. Das ist alles. Der erzwungene Neustart wird normalerweise aus Gründen der Fehlerbehebung verwendet, z. B. wenn das iPad Mini einfriert, Apps einfrieren oder ein anderes allgemeines Fehlverhalten auftritt. Beim Verfahren zum erzwungenen Neustart des iPad Mini der 6. Generation ist zu beachten, dass es auch für alle anderen Geräte gilt, die über ultradünne Rahmen verfügen und diese verwenden
 Nach dem Umschreiben:
So beheben Sie, dass der PS5-Controller unter Windows 11 nicht erkannt wird
May 09, 2023 pm 10:16 PM
Nach dem Umschreiben:
So beheben Sie, dass der PS5-Controller unter Windows 11 nicht erkannt wird
May 09, 2023 pm 10:16 PM
<h3>Was sollte ich über den Anschluss meines PS5-Controllers wissen? </h3><p>So gut der DualSense-Controller auch ist, es gab Berichte darüber, dass der Controller keine Verbindung herstellte oder nicht erkannt wurde. Der einfachste Weg, dieses Problem zu lösen, besteht darin, den Controller über ein entsprechendes USB-Kabel mit Ihrem PC zu verbinden. </p><p>Einige Spiele unterstützen DualSense nativ. In diesen Fällen können Sie den Controller einfach einstecken. Dies wirft jedoch andere Fragen auf, z. B. was, wenn Sie kein USB-Kabel haben oder keins verwenden möchten
 Wie lösche ich den Download-Verlauf des Microsoft Edge-Browsers?
Apr 21, 2023 am 09:34 AM
Wie lösche ich den Download-Verlauf des Microsoft Edge-Browsers?
Apr 21, 2023 am 09:34 AM
<ul><li><strong>Klicken Sie hier, um Folgendes aufzurufen:</strong>ChatGPT-Tool-Plug-in-Navigation</li></ul><h2>Download-Verlauf in Edge suchen und löschen</h2> ;<p>Edge verfügt wie andere Browser über einen<strong>Download
 So implementieren Sie mit Vue Schaltflächen-Countdown-Effekte
Sep 21, 2023 pm 02:03 PM
So implementieren Sie mit Vue Schaltflächen-Countdown-Effekte
Sep 21, 2023 pm 02:03 PM
So verwenden Sie Vue zum Implementieren von Button-Countdown-Effekten Mit der zunehmenden Beliebtheit von Webanwendungen müssen wir häufig einige dynamische Effekte verwenden, um die Benutzererfahrung zu verbessern, wenn Benutzer mit der Seite interagieren. Unter diesen ist der Countdown-Effekt der Taste ein sehr häufiger und praktischer Effekt. In diesem Artikel wird die Verwendung des Vue-Frameworks zum Implementieren von Button-Countdown-Effekten vorgestellt und spezifische Codebeispiele gegeben. Zuerst müssen wir eine Vue-Komponente erstellen, die eine Schaltfläche und eine Countdown-Funktion enthält. In Vue ist eine Komponente eine wiederverwendbare Vue-Instanz, und eine Ansicht ist dies
 iOS 17: So organisieren Sie iMessage-Apps in Nachrichten
Sep 18, 2023 pm 05:25 PM
iOS 17: So organisieren Sie iMessage-Apps in Nachrichten
Sep 18, 2023 pm 05:25 PM
In iOS 17 hat Apple nicht nur mehrere neue Messaging-Funktionen hinzugefügt, sondern auch das Design der Nachrichten-App optimiert, um ihr ein klareres Aussehen zu verleihen. Auf alle iMessage-Apps und -Tools, wie z. B. die Kamera- und Fotooptionen, kann jetzt zugegriffen werden, indem man auf die Schaltfläche „+“ über der Tastatur und links neben dem Texteingabefeld tippt. Wenn Sie auf die Schaltfläche „+“ klicken, wird eine Menüspalte mit einer Standardreihenfolge der Optionen angezeigt. Von oben beginnend gibt es Kamera, Fotos, Aufkleber, Bargeld (falls verfügbar), Audio und Standort. Ganz unten befindet sich die Schaltfläche „Mehr“, die beim Antippen alle anderen installierten Messaging-Apps anzeigt (Sie können auch nach oben wischen, um diese versteckte Liste anzuzeigen). So organisieren Sie Ihre iMessage-App neu. Dies können Sie unten tun




