Was sind die Unterschiede zwischen Zepto und JQuery?
Was sind die Unterschiede zwischen Zepto und JQuery? In diesem Artikel erfahren Sie, was Zepto ist. Der Unterschied zwischen Zepto und JQuery. Lassen Sie alle Zepto verstehen, kennen Sie den Unterschied zwischen Zepto und JQuery. Ich hoffe, es wird Ihnen hilfreich sein.

Was ist Zepto?
Zepto ist eine minimalistische JavaScript-Bibliothek für moderne Browser, die auf der jQuery-Bibliothek basiert. Die API und Syntax von Zepto sind identisch mit der von jQuery. Wenn Sie also jQuery kennen, kennen Sie Zepto.
Zepto ist eine wirklich für Mobilgeräte optimierte Bibliothek mit einer sehr kleinen Dateigröße für eine vollständige Javascript-Bibliothek, perfekt für die Erstellung mobiler Anwendungen. Je schneller die Javascript-Bibliothek auf unseren Webseiten geladen wird.
Was sind die Unterschiede zwischen Zepto und JQuery?

1. DOM-Betriebsunterschied
DOM-Betrieb beim Hinzufügen einer ID, jQuery wird nicht wirksam. Und Zepto wird wirksam
(function($) {
$(function() {
var $list = $('<ul><li>jQuery 插入</li></ul>', {
id: 'insert-by-jquery'
});
$list.appendTo($('body'));
});})(window.jQuery);Die ID auf der von jQuery betriebenen UL wird nicht hinzugefügt.
Zepto(function($) {
var $list = $('<ul><li>Zepto 插入</li></ul>', {
id: 'insert-by-zepto'
});
$list.appendTo($('body'));
});Zepto kann eine ID auf der Ul hinzufügen.
2. Unterschiede in der Ereignisauslösung
Bei Verwendung von jquery wird die Verarbeitungsfunktion des Ladeereignisses nicht ausgeführt. Beispiel:
(function($) {
$(function() {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.min.js',
id: 'ui-jquery'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('jQ script loaded');
});
});})(window.jQuery);Bei Verwendung von Zepto wird die Handler-Funktion des Ladeereignisses ausgeführt. Beispiel:
Zepto(function($) {
$script = $('<script />', {
src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js',
id: 'ui-zepto'
});
$script.appendTo($('body'));
$script.on('load', function() {
console.log('zepto script loaded');
});});3. Der Unterschied zwischen width() oder height():
Der Wert, der durch die Verwendung von width() oder height() in Zepto und jQuery erhalten wird ist anders:
In Zepto werden die von width() und height() erhaltenen Werte durch das Box-Modell (Box-Sizing) bestimmt.
In jQuery wird das Box-Modell ignoriert und width() und height() geben immer die Breite und Höhe des Inhaltsbereichs ohne Polsterung (Padding-Attribut) und Rahmenbreite (Rahmen) zurück.
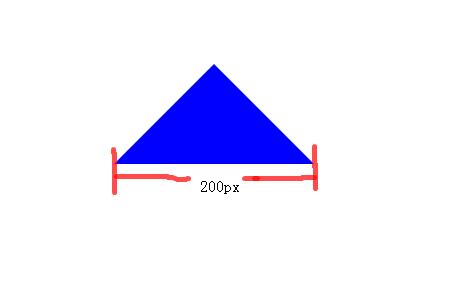
Beispiel: Ermitteln der Breite und Höhe des Grenzdreiecks
Angenommen, ein kleines Dreieck wird mit dem folgenden HTML und CSS gezeichnet:
<div class="caret"></div>
Laufendes Ergebnis:

Dann verwendet jQuery .width() und .css('width'), um beide 0px zurückzugeben, und die Höhe gibt auch 0px zurück, während Zepto .width() verwendet, um 200px zurückzugeben. und .css('width') gibt 0px zurück.
4. Unterschiede im Offset()
Der Verarbeitungswinkel von Zepto offset() unterscheidet sich von jQuery. In Zepto ruft offset() die vier Werte „top“, „left“, „width“ und „height“ ab und gibt sie zurück. In jquery ruft „offset()“ nur die beiden Werte „width“ und „height“ ab und gibt sie zurück.
Wenn es sich um ein verstecktes Element handelt, kann Zepto seine Breite und Höhe nicht ermitteln, aber jquery kann die Breite und Höhe des verborgenen Elements ermitteln.
5. Unterschiede in data()
Im Gegensatz zu jQuery versucht Zepto nicht, irgendeine Art von Rückschluss aus den in data-*-Attributen gespeicherten Werten zu ziehen.
6. Unterschiede von clone()
Zepto clone() unterstützt die Übergabe von Parametern an Klon-Ereignishandler nicht, jQuery unterstützt sie jedoch.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWas sind die Unterschiede zwischen Zepto und JQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ist eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek, die häufig in der Front-End-Entwicklung verwendet wird. Seit seiner Veröffentlichung im Jahr 2006 ist jQuery für viele Entwickler zu einem der bevorzugten Tools geworden, hat in der Praxis jedoch auch einige Vor- und Nachteile. In diesem Artikel werden die Vor- und Nachteile von jQuery eingehend analysiert und anhand spezifischer Codebeispiele veranschaulicht. Vorteile: 1. Prägnante Syntax Das Syntaxdesign von jQuery ist prägnant und klar, was die Lesbarkeit und Schreibeffizienz des Codes erheblich verbessern kann. Zum Beispiel,
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s




