
Das Z-Index-Attribut legt die Stapelreihenfolge von Elementen mit einer höheren Stapelreihenfolge fest. Wenn Sie möchten, dass die folgenden Elemente eine höhere Stapelreihenfolge haben Priorität haben, können Sie sie mithilfe der Z-Index-Eigenschaft festlegen.

Schauen wir uns genauer an: Wie verwende ich das Z-Index-Attribut in CSS?
Z-Index wird unten beschrieben.
So verwenden Sie die Z-Index-Eigenschaft in CSS:value ;
Werte werden als ganze Zahlen eingegeben, wobei größere Werte zuerst angezeigt werden.
Um den Z-Index zu verwenden, muss ein anderer Wert als statisch (der Anfangswert) auf das Element im Positionsattribut angewendet werden.
Wenn auto eingegeben wird, wird derselbe Wert wie beim übergeordneten Element festgelegt. Wenn im übergeordneten Element kein Z-Index angegeben ist, ist der Wert 0. (Anfangswert)
Sehen wir uns ein Beispiel im Detail an
Der Code lautet wie folgt:
Wenden Sie den Z-Index auf das folgende HTML an.
HTML-Code
<!DOCTYPE html> <html> <head> <meta charset=”utf-8″ /> <link rel=”stylesheet” href=”sample.css” type=”text/css”> </head> <body> <img src="img/girl.jpg" class="content1" alt="So verwenden Sie die Z-Index-Eigenschaft in CSS" > <img src="img/flower.jpg" class="content2" alt="So verwenden Sie die Z-Index-Eigenschaft in CSS" > </body> </html>
Zuallererst ist es der Zustand, in dem der Z-Index nicht angegeben ist.
CSS-Code
sample.css
img.content1{position:absolute; top:50px; left:150px; }
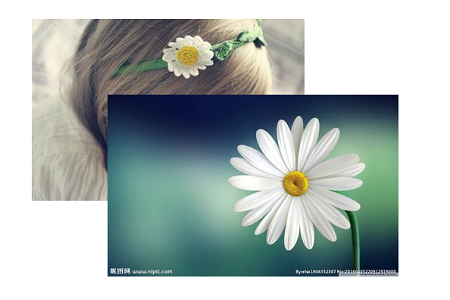
img.content2{position:absolute; top:300px; left:100px; }Der obige Code lädt zwei Bilder girl.jpg und flower.jpg entsprechend dem Positionsattribut hoch Teile überlappten sich
Im Ausgangszustand ohne Setzen des Z-Index-Attributs wird das später gesetzte Flower.jpg vor girl.jpg angezeigt, wie im Bild gezeigt

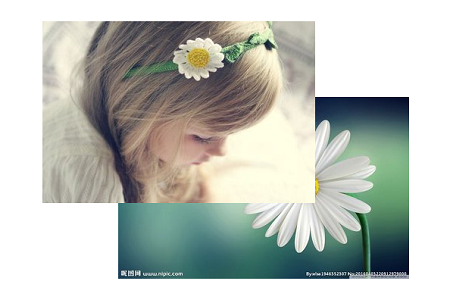
Als nächstes legen wir den Wert des Z-Index-Attributs fest, setzen den Z-Index-Wert von girl.jpg auf 2 und den Z-Index-Wert von Flower.jpg auf 1.
CSS-Code
img.content1{position:absolute; top:100px; left:100px; So verwenden Sie die Z-Index-Eigenschaft in CSS: 2; }
img.content2{position:absolute; top:200px; left:200px; So verwenden Sie die Z-Index-Eigenschaft in CSS: 1; }Ergebnis ausführen
Der unten gezeigte Effekt wird im Browser angezeigt, da girl.jpg Priorität hat Vorderseite der Blume.jpg.

Schauen wir uns abschließend ein Beispiel für das Hinzufügen von Text an
Der Code lautet wie folgt
HTML-Code
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel=”stylesheet” href=”sample.css” type=”text/css”> </head> <body> <p>这是添加的文字</p> <img src="img/girl.jpg" class="content1" alt="So verwenden Sie die Z-Index-Eigenschaft in CSS" > <img src="img/flower.jpg" class="content2" alt="So verwenden Sie die Z-Index-Eigenschaft in CSS" > </body> </html>
CSS-Code
p {font-size: 20px; color:#ffffff; position:absolute; top:200px; left:200px; So verwenden Sie die Z-Index-Eigenschaft in CSS: 3;}
img.content1{position:absolute; top:100px; left:100px; So verwenden Sie die Z-Index-Eigenschaft in CSS: 2; }
img.content2{position:absolute; top:200px; left:200px; So verwenden Sie die Z-Index-Eigenschaft in CSS: 1; }Da der Text des Absatzes anfänglich festgelegt ist, kann er nicht auf dem Bild angezeigt werden. Wenn Sie jedoch den Z-Index-Wert auf 3 setzen, wird er am angezeigt Front.
Die Wirkung ist wie folgt

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Z-Index-Eigenschaft in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!