
1. Gängige Methoden von Arrays
1: join();
Konvertieren Sie das Array zur Anzeige in einen String. Wenn keine Parameter eingegeben werden, werden sie standardmäßig durch Kommas verbunden; wenn Parameter eingegeben werden, werden sie durch Parameter verbunden.
var arr=[1,2,3];
console.log(arr.join()); // 1,2,3;
console.log(arr.join("_")); // 1_2_3;
console.log(arr); // [1,2,3];
Das ursprüngliche Array bleibt unverändert.
2: reverse();
Ordnen Sie das Array in umgekehrter Reihenfolge an und das ursprüngliche Array wird geändert.
var arr=[1,2,3]; var arr2=arr.reverse(); console.log(arr2); // [3,2,1]; console.log(arr); // [3,2,1];
3: sort();
Standardmäßig sind die Array-Elemente in aufsteigender Reihenfolge angeordnet. Rufen Sie die toString()-Methode jedes Array-Elements auf und vergleichen Sie dann die resultierenden Zeichenfolgen, beginnend am Anfang der Zeichenfolge.
var arr=[2,12,14,21,5]; console.log(arr.sort()); //[12, 14, 2, 21, 5];
Sie können auch eine Vergleichsfunktion als Parameter übergeben. Wenn der erste Parameter an erster Stelle stehen sollte, gibt die Vergleichsfunktion einen Wert kleiner als 0 zurück. Andernfalls kommt der erste Parameter an letzter Stelle und die Vergleichsfunktion gibt einen Wert größer als 0 zurück.
var arr=[2,12,14,21,5];
console.log(arr.sort(function(a,b){return a-b})); // [2,5,12,14,21];
var arr1=[2,12,14,21,5];
console.log(arr1.sort(function(a,b){return b-a})); // [21,14,12,5,2];
4: concat();
Arrays werden zusammengeführt und die ursprünglichen Arrays bleiben unverändert.
var arr=[1,2,3]; console.log(arr.concat(4,5)); // [1, 2, 3, 4, 5]; console.log(arr.concat([4,5],6)); // [1, 2, 3, 4, 5, 6]; console.log(arr.concat([[4,5],6])); // [1, 2, 3, [4, 5],6]; console.log(arr); // [1, 2, 3];
5: Slice();
Gibt ein Teilarray zurück, einschließlich des Array-Elements, das dem ersten Parameter entspricht, jedoch nicht des Array-Elements, das dem zweiten Parameter entspricht. Wenn der übergebene Parameter kleiner als 0 ist, wird er von hinten nach vorne gezählt und das letzte Element ist -1. Wenn nur ein Parameter übergeben wird, enthält das zurückgegebene Array alle Elemente von der Startposition bis zum Ende des Arrays. Das ursprüngliche Array bleibt unverändert.
var arr=[1,2,3,4,5]; console.log(arr.slice(1,3)); // [2,3]; console.log(arr.slice(1)); // [2,3,4,5]; console.log(arr.slice(1,-1)); // [2,3,4]; console.log(arr); // [1,2,3,4,5];
6: splice();
Array-Verkettung:
1).Löschen – wird zum Löschen von Elementen verwendet, zwei Parameter, der erste Parameter (die Position des ersten zu löschenden Elements), der zweite Parameter (die Anzahl der zu löschenden Elemente);
2). Einfügen – Fügen Sie ein beliebiges Element an der angegebenen Position im Array ein. Drei Parameter, der erste Parameter (tatsächliche Position), der zweite Parameter (0), der dritte Parameter (das eingefügte Element);3). Ersetzung – Fügen Sie ein beliebiges Elementelement an der angegebenen Position des Arrays ein und löschen Sie eine beliebige Anzahl von Elementen gleichzeitig, drei Parameter. Erster Parameter (Startposition), zweiter Parameter (Anzahl der zu löschenden Elemente), dritter Parameter (beliebige Anzahl von Elementen einfügen);
splice() gibt ein Array zurück, das aus gelöschten Elementen besteht, oder ein leeres Array, wenn keine Elemente gelöscht wurden. Das ursprüngliche Array wird geändert.
var arr=[1,2,3,4,5,6]; console.log(arr.splice(2)); // [3,4,5,6]; console.log(arr); // [1,2]; console.log(arr.splice(2,0,3,4,5,6)); // []; console.log(arr); // [1,2,3,4,5,6]; console.log(arr.splice(2,2)); // [3,4]; console.log(arr); // [1,2,5,6];
7: push()- und pop()-Methoden, unshift()- und shift()-Methoden Stack-Methoden push() und pop(), last in first out. Das ursprüngliche Array wird geändert.
Die push()-Methode fügt ein oder mehrere Elemente am Ende des Arrays hinzu und gibt die neue Länge des Arrays zurück.
Die Methode pop() entfernt das letzte Element des Arrays, reduziert die Länge des Arrays und gibt den gelöschten Wert zurück.
Unshift()- und Shift()-Warteschlangenmethoden, First In First Out. Das ursprüngliche Array wird geändert.
Die Methode unshift() fügt ein oder mehrere Elemente zum Kopf des Arrays hinzu, ändert den Index der vorhandenen Elemente und gibt dann die neue Länge des Arrays zurück.
Die Methode „shift()“ löscht das erste Element des Arrays und gibt es zurück, wodurch der Index des vorhandenen Elements geändert wird.
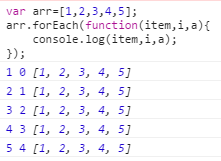
8:forEach();
forEach()里第一个参数为该集合里的元素,第二个参数为集合里的索引,第三个参数为集合本身。

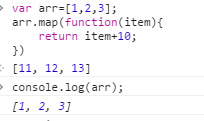
9:map();
map()对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组,原数组未被修改。

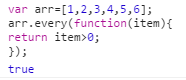
10:every()
对数组的每一项运行给定函数,如果该函数对每一项都返回true,则返回true。

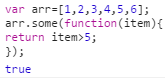
11:some()
对数组的每一项运行给定函数,如果该函数对任一项返回true,则返回true。

12:filter()
对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组。

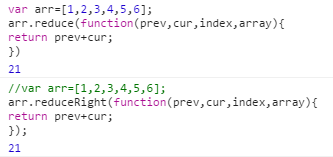
13:reduce()和reduceRight();
两个方法都会迭代数组的所有项,然后构建一个最终返回的值。其中reduce()方法从数组的第一项开始,逐个遍历到最后。而reduceRight()则从数组的最后一项开始,向前遍历到第一项。数组未被修改。

二、扩展方法
1:数组去重
function unique(array){
return array.filter(function(item,index){
return array.indexOf(item)==index;
})
};
var arr=[1,2,3,3,4,2,1,5];
console.log(unique(arr)); //[1,2,3,4,5];
function unique(arr){
var arr2=[arr[0]],
len=arr.length;
if(!len){
return;
}
for(var i=0;i<len;i++){
arr2.join(" ").indexOf(arr[i])<0?arr2.push(arr[i]):"";
}
return arr2;
}
var arr=[1,2,3,3,4,2,1,5];
console.log(uniq(arr)); //[1,2,3,4,5]
2:去掉数组中的空元素
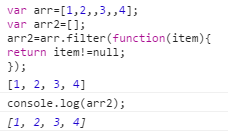
function deleteNullInArray(array){
return array.filter(function(item){
return item!=null;
})
}
var arr=[1,2,null,,,5];
console.log(deleteNullInArray(arr)); //[1,2,5]; Was ist Systemsoftware?
Was ist Systemsoftware?
 So konfigurieren Sie JDK-Umgebungsvariablen
So konfigurieren Sie JDK-Umgebungsvariablen
 Microsoft Projekt
Microsoft Projekt
 Was sind die Cloud-Server?
Was sind die Cloud-Server?
 Einführung in die Klassifizierung von Linux-Systemen
Einführung in die Klassifizierung von Linux-Systemen
 So lösen Sie verstümmelte chinesische Tomcat-Zeichen
So lösen Sie verstümmelte chinesische Tomcat-Zeichen
 Was ist die Interrupt-Priorität?
Was ist die Interrupt-Priorität?
 Welche Plattform ist besser für den Handel mit virtuellen Währungen?
Welche Plattform ist besser für den Handel mit virtuellen Währungen?




