Was ist das Passivprinzip? Was macht es?
Der Inhalt dieses Artikels dreht sich um das Prinzip des Passivs? Was macht es? Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Was nützt Passiv?
Passiv wird hauptsächlich verwendet, um die Leistung des Browser-Seitenscrollens zu optimieren und das Scrollen von Seiten flüssiger zu machen~~
Die durch Passiv generierte historische Zeitleiste
addEventListener(): Wie jeder weiß, fügen Sie dem Dom ein Triggerereignis hinzu, und die Geschichte beginnt hier.
In den frühen Tagen sah addEventListener so aus:
addEventListener(type, listener, useCapture)
useCapture: Gibt an, ob die Ereigniserfassung zugelassen werden soll, aber „true“ wurde selten übergeben, und dann wurde es optional:
addEventListener(type, listener[, useCapture ])
Das hat sich geändert Jetzt sieht es so aus:
addEventListener(type, listener, {
capture: false, //捕获
passive: false,
once: false //只触发一次
})Unser Protagonist passiv erscheint
Warum kann passiv die Scroll-Performance der Seite optimieren?
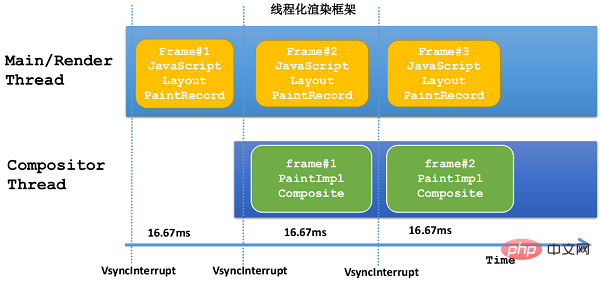
Eine kurze Beschreibung des Threaded-Rendering-Frameworks von Chrome
Die beiden Threads des Threaded-Rendering-Frameworks von Chrome:
Kernel-Thread (Main /Render Thread): Verantwortlich für die DOM-Baumkonstruktion, das Elementlayout, den Layer-Drawing-Datensatzteil (Haupt-Thread-Seite), die JavaScript-Ausführung
Compositor-Thread: Layer-Drawing-Implementierungsteil (Impl-Seite), Ebenenbildsynthese

Teil 1 Wie aus der Abbildung ersichtlich ist, danach Seite Frame#1 schließt js Ausführung, Layout und Zeichnung im Kernel-Thread ab und durchläuft einen Zyklus von Synthese-Threads, um die Synthese des Seitenbildes von Frame#1 durchzuführen.
Klassifizierung von Benutzereingabeereignissen:
Vom Kernel-Thread verarbeitete Ereignisse
Direkt vom Kompositions-Thread verarbeitete Ereignisse
Was ist also der Unterschied?
Im Kernel-Thread verarbeitete Ereignisse: Eingabeereignisse, die vom Kernel-Thread verarbeitet werden müssen, müssen Logik im Kernel-Thread ausführen. Wenn der Kernel-Thread ausgelastet ist, kann er nicht sofort reagieren. Beispielsweise beziehen sich die meisten Eingabeereignisse des Benutzers auf Seitenelemente. Sobald das Seitenelement einen Listener für das entsprechende Ereignis registriert, muss der Logikcode (JavaScript) des Listeners im Kernel-Thread ausgeführt werden (die V8-Engine läuft im). Kernel-Thread), daher erhalten solche Eingabeereignisse oft keine sofortige Antwort.
Direkt vom Kompositionsthread verarbeitete Ereignisse: Eingabeereignisse, die schnell verarbeitet werden können, ohne den Kernel-Thread zu durchlaufen, sind Gesteneingabeereignisse (Wischen, Kneifen).
Kernpunkt: Hier kommt das Ärgerlichste. Obwohl Gestenereignisse ohne den Kernel-Thread verarbeitet werden können, ist die Generierung von Gestenereignissen immer noch untrennbar mit dem Kernel-Thread verbunden.
Der Grund, warum die Seite hängen bleibt
Gestenereignisse haben Attribute abbrechbar, seine Funktion besteht darin, dem Browser mitzuteilen, ob das Ereignis es dem Listener ermöglicht, präventDefault() zu übergeben Methodenblockierung, der Standardwert ist „true“. Wenn „preventDefault()“ innerhalb des Touch-Ereignisses aufgerufen wird, wird das Standardverhalten des Ereignisses aufgehoben und die Seite wird stationär. Der Browser weiß jedoch nicht, ob im Touch-Ereignis intern PreventDefault () aufgerufen wird. Der Browser kann nur wissen, ob die PreventDefault-Funktion intern aufgerufen wird, um das Standardverhalten des Ereignisses zu verhindern, bis der Kernel-Thread den entsprechenden JavaScript-Code ausführt Daher kann das Durchsuchen des Servers selbst dieses Szenario nicht optimieren. Gesteneingabeereignisse bestehen aus kontinuierlichen gewöhnlichen Eingabeereignissen. In diesem Szenario können sie nicht schnell generiert werden, was dazu führt, dass die Seite die Gleitlogik nicht schnell ausführen kann und der Benutzer das Gefühl hat, dass die Seite feststeckt.
Das Chrome-Team hat anhand statistischer Daten analysiert, dass 80 % der Seiten, auf denen Mausrad-/Berührungs-bezogene Ereignis-Listener registriert sind, die Funktion „preventDefault“ nicht intern aufrufen, um das Standardverhalten des Ereignisses zu verhindern. Bei diesen 80 % der Seiten erhöhen 10 % der Seiten die Verzögerung um mindestens 100 ms in Bezug auf die Glätte und 1 ms, selbst wenn im Listener nichts getan wird, im Vergleich zu Seiten, die keine Mausrad-/Touch-Ereignis-Listener registriert haben % der Seiten verursachen sogar eine Verzögerung von mehr als 500 ms. Das Chrome-Team geht davon aus, dass es für 80 % der Seiten in der Statistik keine Erhöhung der Gleitverzögerung aufgrund der Registrierung von Mausrad-/Touch-bezogenen Ereignis-Listenern möchte.
Die Geburt des Passiven
Der passive Zuhörer wurde also geboren, was „gehorsam“ bedeutet, was bedeutet, dass er nicht Nein zum Standardverhalten des Zuhörers sagen wird Sobald der Browser weiß, dass ein Listener passiv ist, kann er den JavaScript-Code im Listener und das Standardverhalten des Browsers gleichzeitig in zwei Threads ausführen.
Nach der obigen Analyse haben wir gelernt, dass Passiv Ereignis Die Listener-Funktion dient eigentlich dazu, das Problem der Glätte der Browserseite zu lösen. Sie ermöglicht es Webentwicklern, dem Browser mitzuteilen, ob der Listener das Standardverhalten des Ereignisses blockiert, indem sie das Ereignisattribut passiv erweitern, sodass der Browser intelligentere Entscheidungen treffen kann . Und Optimierung, die das Multithread-Rendering-Framework von Chrome, die Verarbeitung von Eingabeereignissen und andere Kenntnisse umfasst.
Das obige ist der detaillierte Inhalt vonWas ist das Passivprinzip? Was macht es?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




