
Zu den häufig verwendeten Popup-Feldern in JavaScript gehören das Warnungsfeld „warn()“, das Bestätigungs-Popup-Feld „confirm()“ und das Eingabeaufforderungsfeld „prompt()“
Es gibt drei wichtige Arten von Popup-Boxen, die uns bei der Beurteilung von Ereignissen helfen können, wenn wir JavaScript verwenden. Diese Dialogfelder können verwendet werden, um Warnungen auszugeben, Eingaben zu bestätigen oder eine Eingabe vom Benutzer einzuholen Ihnen im Artikel Detaillierte Einführung in die Verwendung dieser drei Dialogfelder
[Empfohlenes Tutorial: JavaScript-Tutorial]

Alarm-Popup-Feld
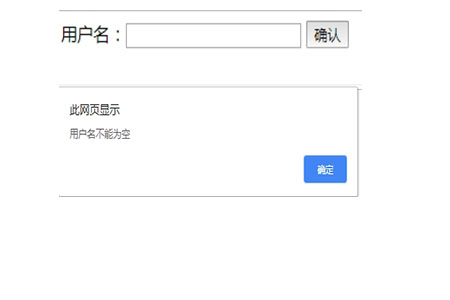
Das Alarmdialogfeld wird hauptsächlich verwendet, um Warnmeldungen an Benutzer auszugeben , beispielsweise wenn wir ein Feld eingeben müssen, aber keine Eingabe erfolgt. Aus diesem Grund können wir das Warndialogfeld verwenden, um eine Warnmeldung auszugeben.
Das Warnfeld bietet nur eine Schaltfläche „OK“, um dazu aufzufordern Benutzer muss bestätigen und fortfahren
Beispiel
<body>
<script type="text/javascript">
function Warn() {
var user=document.getElementById("user").value;
if(user==""){
alert ("用户名不能为空");
}
}
</script>
</head>
<body>
<form>
用户名:<input type="txt" id="user">
<input type="button" value="确认" onclick="Warn();" />
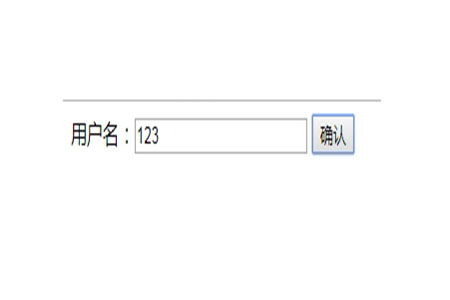
</form>Bei Eingabe der korrekten Form des Benutzernamens

Wenn kein Benutzername eingegeben wird

Bestätigungs-Popup Das Bestätigungsdialogfeld
wird hauptsächlich verwendet, um die Zustimmung des Benutzers zu der Option einzuholen. Es zeigt ein Dialogfeld mit zwei Schaltflächen an : Abbrechen und Bestätigen
Wenn der Benutzer auf die Schaltfläche „OK“ klickt, gibt die Fenstermethode „confirm()“ „true“ zurück. Wenn der Benutzer auf die Schaltfläche „Abbrechen“ klickt, gibt bestätigt() „false“ zurück
Beispiel:
<script type="text/javascript">
function getConfirmation(){
var result= confirm("你想继续登陆吗");
if( result== true ){
return true;
}
else{
return false;
}
}
</script>
</head>
<body>
<form>
用户名:<input type="txt" id="user">
<input type="button" value="确定" onclick="getConfirmation();" />
</form>Die Darstellung ist wie folgt:

Eingabeaufforderungs-Popup-Feld
Ein Eingabeaufforderungsdialogfeld ist sehr nützlich, wenn Sie ein Textfeld öffnen möchten, um Benutzereingaben einzuholen. Weil es uns ermöglicht, mit Benutzern zu interagieren. Der Benutzer muss das Feld ausfüllen und auf „OK“ klicken.
Dieses Dialogfeld wird mithilfe der Methode prompt() angezeigt, die über zwei Parameter verfügt:
(1) Im Text enthalten box Die anzuzeigende Beschriftung und
(2) die Standardzeichenfolge, die im Textfeld angezeigt werden soll.
Wenn der Benutzer auf die Schaltfläche „OK“ klickt, gibt die Fenstermethode prompt() den eingegebenen Wert aus dem Textfeld zurück. Wenn der Benutzer auf die Schaltfläche „Abbrechen“ klickt, gibt die Fenstermethode prompt() zurück null .
Beispiel:
<script type="text/javascript">
function getValue(){
var result = prompt("请输入用户名 : ", "username");
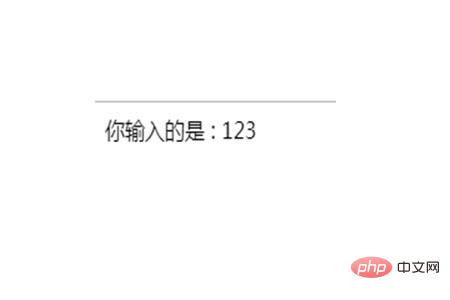
document.write("你输入的是 : " + result);
}
</script>
</head>
<body>
<form>
<input type="button" value="点击" onclick="getValue();" />
</form>Das Ergebnis ist wie folgt:

Nach Eingabe des Inhalts:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für alle hilfreich sein, die JavaScript lernen.
Das obige ist der detaillierte Inhalt vonWas sind die am häufigsten verwendeten Popup-Boxen in JavaScript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 Ihr Computer kann nicht normal gestartet werden
Ihr Computer kann nicht normal gestartet werden
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 Verwendung von Elementen in Python
Verwendung von Elementen in Python
 So tätigen Sie einen Anruf, ohne Ihre Nummer anzuzeigen
So tätigen Sie einen Anruf, ohne Ihre Nummer anzuzeigen
 Mit welcher Software öffnen Sie DAT-Dateien?
Mit welcher Software öffnen Sie DAT-Dateien?
 Der Computer ist infiziert und kann nicht eingeschaltet werden
Der Computer ist infiziert und kann nicht eingeschaltet werden
 Notebook mit zwei Grafikkarten
Notebook mit zwei Grafikkarten