So verwenden Sie die Methode „confirm()' in JavaScript
Verwendung der Bestätigungsmethode: Erstellen Sie ein Eingabeaufforderungsfeld mit Schaltflächen zum Bestätigen und Abbrechen, indem Sie die Bestätigungsfunktion auf das Element festlegen. Wenn auf „Bestätigen“ geklickt wird, wird „true“ zurückgegeben cancel Return false
Heute erklären wir die spezifische Verwendung der bestätigten () -Methode in JavaScript. Sie wird hauptsächlich zum Anzeigen eines Dialogfelds mit einer bestimmten Nachricht und den Schaltflächen OK und Abbrechen verwendet Ausführlich im Artikel. Einführung
[Empfohlene Kurse: JavaScript-Kurs]

bestätigen (Nachricht)
Nachricht: bezieht sich auf den Klartext, der im Popup-Dialogfeld angezeigt wird
Verwendung:
Wenn der Benutzer auf die Schaltfläche „OK“ klickt, gibt „confirm()“ „true“ zurück, wenn der Benutzer auf die Schaltfläche „Abbrechen“ klickt, gibt „confirm()“ „false“ zurück.
Es blockiert alle Benutzereingaben im Browser, bis auf die Schaltfläche „OK“ oder „Abbrechen“ geklickt wird, d. h. bevor das Dialogfeld geschlossen wird. Während des Aufrufs bestätigen () hält JavaScript die Ausführung an, bis der Benutzer antwortet
Beispiel:
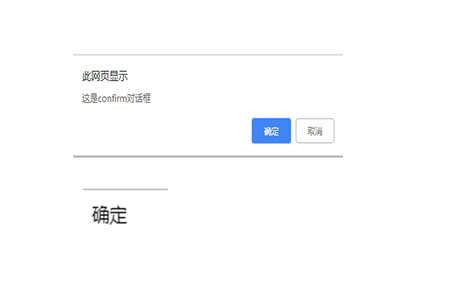
Wenn wir auf die Schaltfläche klicken, wird ein Dialogfeld angezeigt, und wenn wir darauf klicken Bestätigen Die Seite zeigt eine Bestätigung an. Wenn Sie auf „Abbrechen“ klicken, wird auf der Seite „Abbrechen“ angezeigt:


Achten Sie darauf Das Rückgabeproblem während der Verwendung, da die Bestätigung einen Rückgabewert hat und die Onclick-Funktion einen Rückgabewert erfordert. Wenn der Bestätigungswert nicht zurückgegeben wird, kann OnClick den Rückgabewert nicht erkennen, sodass OnClick einen undefinierten Wert erhält
Zusammenfassung : Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass jeder ein gewisses Verständnis für die Verwendung der Bestätigungsmethode () in JavaScript erlangen kann
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Methode „confirm()' in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 10 Möglichkeiten, Ihre JQuery -Leistung sofort zu erhöhen
Mar 11, 2025 am 12:15 AM
10 Möglichkeiten, Ihre JQuery -Leistung sofort zu erhöhen
Mar 11, 2025 am 12:15 AM
Dieser Artikel beschreibt zehn einfache Schritte, um die Leistung Ihres Skripts erheblich zu steigern. Diese Techniken sind unkompliziert und für alle Fähigkeiten anwendbar. Bleiben Sie auf dem Laufenden: Verwenden Sie einen Paketmanager wie NPM mit einem Bundler wie Vite, um sicherzustellen
 Verwenden Sie den Pass mit Folge und MySQL
Mar 11, 2025 am 11:04 AM
Verwenden Sie den Pass mit Folge und MySQL
Mar 11, 2025 am 11:04 AM
FECKERIZE ist ein vielversprechender node.js orm. Es kann mit Postgresql, MySQL, Mariadb, SQLite und MSSQL verwendet werden. In diesem Tutorial werden wir die Authentifizierung für Benutzer einer Web -App implementieren. Und wir werden Passport verwenden, die beliebte Authentifizierung Middlew
 So bauen Sie einen einfachen JQuery Slider
Mar 11, 2025 am 12:19 AM
So bauen Sie einen einfachen JQuery Slider
Mar 11, 2025 am 12:19 AM
In diesem Artikel werden Sie mit der JQuery -Bibliothek ein einfaches Bildkarousel erstellen. Wir werden die BXSLIDER -Bibliothek verwenden, die auf JQuery basiert und viele Konfigurationsoptionen zum Einrichten des Karussells bietet. Heutzutage ist Picture Carousel zu einem Muss auf der Website geworden - ein Bild ist besser als tausend Wörter! Nachdem Sie sich entschieden haben, das Bild -Karussell zu verwenden, ist die nächste Frage, wie Sie es erstellen. Zunächst müssen Sie hochwertige, hochauflösende Bilder sammeln. Als nächstes müssen Sie ein Bildkarousel mit HTML und einem JavaScript -Code erstellen. Es gibt viele Bibliotheken im Web, die Ihnen helfen können, Karussell auf unterschiedliche Weise zu erstellen. Wir werden die Open -Source -BXSLIDER -Bibliothek verwenden. Die BXSLIDER -Bibliothek unterstützt reaktionsschnelles Design, sodass das mit dieser Bibliothek gebaute Karussell an alle angepasst werden kann




